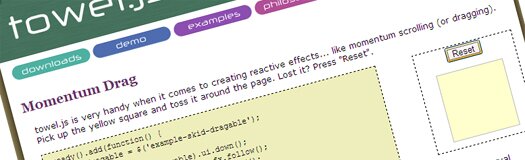
Towel.js is a handy reactive extension for MooTools for creating reactive effects: like momentum scrolling and dragging.

It is designed to to make event-based code easier to write and even more important: easier to read.
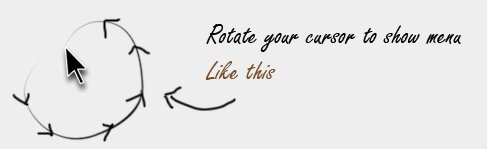
A Javascript based mouse gesture library implemented on Mootools Object Oriented standards and interacts with your mouse to load designated functions & events.

This mouse gesture library is small, simple but yet powerful to create applications that interact and understand mouse gestures.
Moousture is aimed to set out a future framework for mouse guestures for any browser including modern mobile devices.
Moousture is based on three(3) major concepts:
- A probe, which probes the pointing device
- A monitor, which tests the stability of probed device on given intervals and accordingly notifies Moousture events
- A Moousture recorder class that records the mouse movements and invoke the guesture object passed to it
This mouse gesture library supports iPhone and require MooTools framework to work.
Pines Notify is a JavaScript Tooltip and Notification plugin for the jQuery JavaScript library. It offers advanced customization options for tooltips and notifications.

It can be used to create:
- Time-based notifications with beautiful show / hide visual effects & animations
- Sticky notifications with an optional close button
The Pines Notify plugin uses the jQuery UI CSS Framework to style its look and feel. It comes with awesome ThemeRoller support so users can create and download custom themes that are easy to build and maintain.
Features
- Dynamically update text, title, icon, etc…
- Multiple notifications and tooltips stacks independently
- Control stack direction
- History viewer allows users to review previous notifications
- Supports Opacity and allows custom CSS
Video JS is a JavaScript-based open source HTML5 video player. Its an image-less lightweight video player with fallback support to Flowplayer (see greepit post).

Supported formats:
- H264 video
- Theora video & Vorbis audio in the OGG container
- WebM format – compressed with VP8 video codec
(WebM is developing an open video format for the web that is freely available to everyone)
This HTML5 Video Player is easily skinnable with CSS, supports full screen and compatible with iPhone and iPad.
What is CAPTCHA?
The term CAPTCHA, based upon the word Capture, is a type of challenge-response test used in computing to ensure that the response is not generated by a bot. The process usually involves one computer asking a user to complete a simple test.
Using a CAPTCHA Script on a website is a great way to ensure that response is made by a real person and not by a spambot and it helps prevent automated abuse of your site such as comment spam.
There are many CAPTCHA scripts available, lets dig into the list together.
Image Based CAPTCHA
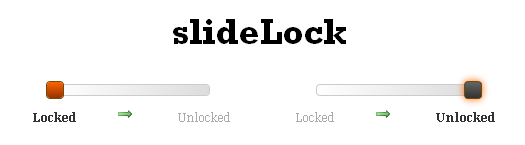
Fresh & Creative Alternate to Traditional CAPTCHA Scripts – slideLock

slideLock adds a jQuery UI slider along with labels and notes. The user simply slides the form to unlock the submit button and then both client side and server side validation techniques ensure secure submission of the form.
Read the rest of this entryTiny Carousel is a lightweight jQuery plugin to create carousel content slider. This free content slider works with HTML based content which makes it useful, specially for new techies.

Tiny Carousel can be used as a vertical or horizontal content slider and can be set to work like a tab control.
Features
- Supports navigation by button or paging
- Number of block to move at a time can be set
- Easy customizable
Moo4q is MooTools Object Oriented Classes for jQuery. It combines the power of MooTools Classes with the popularity of jQuery’s DOM library.

Moo4q automatically turns your MooTools Class into a jQuery plugin, making your objects accessible through jQuery syntax. It follows jQuery patterns for setting and getting values, instantiating stuff, and chaining.
Summing it up, Moo4q provides handy solution with MooTools for Object Oriented Programming for jQuery.
Check out some demos and the tutorial here.
Another version from the family of JW Video players. Longtail released JW Video Player for HTML5 built using jQuery Javascript framework.

The JW Player for HTML5 is a fully skinnable and configurable based on the new <video> tag found in HTML5.
It enables a seamless fallback to the popular JW Player for Flash (Greepit has shared this flash player in its previous post about Best open source video players).
It works fine with all major browsers and capable to play videos on iPhone and the iPad.
P.S. The JW video player is in beta state so you may experience some issues.
Galleria is a Free JavaScript image gallery. It can take a simple list of images and turn it into a foundation of multiple intelligent gallery designs.
Galleria can be used as a fixed-width image gallery or flexible full screen image gallery.

This free JavaScript image gallery can create, scale and crop images on the fly, making your gallery layout flexible towards any existing design.
Galleria Features
- Creates thumbnails on the fly
- Degrades gracefully
- Flickr fetcher included
- Built for performance
- Using jQuery’s library
Galleria uses a convenient Theme API that makes gallery styling and customization a breeze.
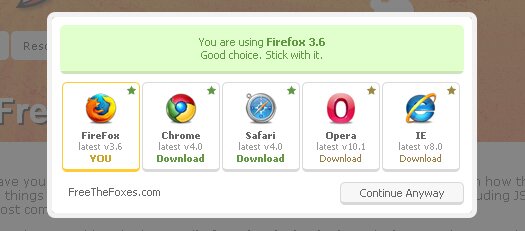
Free the Foxes is a free, lightweight and small script that guides your readers to choose the appropriate browser with a beautiful and eye catching popup message, containing links to the latest browsers like Firefox, Chrome, etc…

There are the three different approval levels you may set to specific browsers. Browser icons are available in the following sizes:
- Large (48×48)
- Regular (32 x 32)
- Small (16 x16)
This Free JS popup Script is only 25K in size (including JS, CSS and images) and is completely customizable.
