20+ Must Have jQuery Plugins for Web Developers
In this post we have collected 20+ fresh must have useful jQuery plugins. I hope you will find the list handy and will bookmark these jQuery plugins in your collection.
jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
Glide – Responsive and Touch Friendly jQuery Slider

Glide is responsive and touch-friendly jQuery slider. Based on CSS3 transitions with fallback to older broswers. It’s simple, lightweight and fast.
Also it has features such as; Swipe event, Arrows and bullets navigation, Keyboard navigation, Autoplay, Pause on hover etc…
Easier Responsive Layouts — Intention.js

Intention.js offers a light-weight and clear way to dynamically restructure HTML in a responsive manner.
Easily increase layout options and flexibility, reducing development time and lessening the necessity of media-query-driven stylesheet overrides.
jQuery Simple Text Rotator

Simple Text Rotator is a lightweight jQuery plugin that will allow you to add a simple rotating text to your website with little to no markup.
NProgress.js – Progress Bar Inspired by Google & YouTube

NProgress.js a nanoscopic progress bar inspired by Google & YouTube. Featuring realistic trickle animations to convince your users that something is happening!
Echo.js – Simple JavaScript Image Lazy Loading

Echo.js is probably as simple as image lazy loading gets, it’s less than 1KB minified and is library agnostic (no jQuery/Zepto/other).
Lazy-loading works by only loading the assets needed when the elements ‘would’ be in view, which it’ll get from the server for you upon request, which is automated by simply changing the image src attribute. This is also an asynchronous process which also benefits us.
A Simple jQuery Plugin for Animating Scroll

AnimateScroll is a jQuery plugin which enables you to scroll to any part of the page in style by just calling the animatescroll() function with the Id or Classname of the element where you want to scroll to.
It gives power to the user with its various options to customize the style of scrolling, scroll speed and many more. Supports more than 30 unique Scrolling Styles.
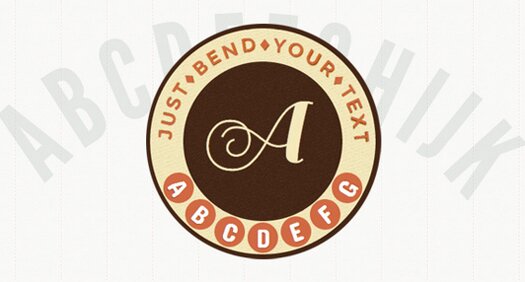
Arctext.js – Curving Text With Css3 and jQuery

While CSS3 allows us to rotate letters, it is quite complicated to arrange each letter along a curved path. Arctext.js is a jQuery plugin that let’s you do exactly that. Based on Lettering.js, it calculates the right rotation of each letter and distributes the letters equally across the imaginary arc of the given radius.
Socialist – jQuery Social Plugin to Create and Combine Feeds from Social Networks

Socialist is a social feed plugin that combines multiple social media feeds in one place. Use it to combine content and create a social wall from Facebook, Twitter, LinkedIn, YouTube, Pinterest, Flickr, Tumblr, Craiglist RSS and other social networks.
Social Feed – jQuery Plugin for Feeds from Social Networks

Social Feed is a jQuery plugin which shows a user feed from the most popular social networks.
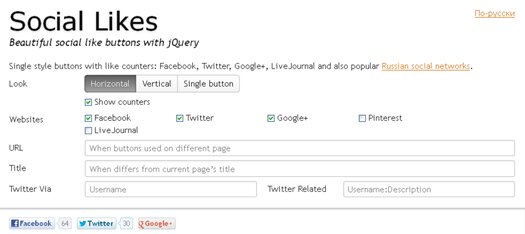
Social Likes – Social Like Buttons with jQuery

Social Likes is a single style buttons with like counters: Facebook, Twitter, Google+, LiveJournal and also popular Russian social networks.
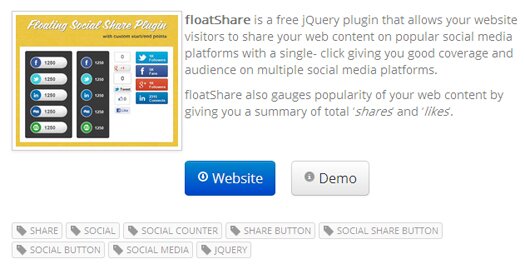
floatShare – jQuery Floating Social Share Plugin

floatShare is a free jQuery plugin that allows your website visitors to share your web content on popular social media platforms with a single- click giving you good coverage and audience on multiple social media platforms.
floatShare also gauges popularity of your web content by giving you a summary of total ‘shares’ and ‘likes’.
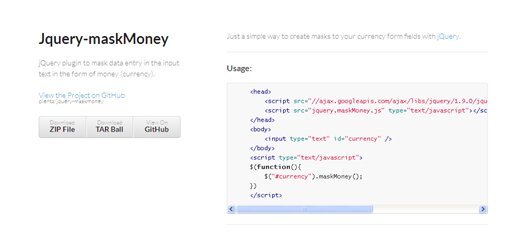
maskMoney – jQuery Plugin to Mask Input as Currency

maskMoney is a jQuery plugin to mask data entry in the input text in the form of money (currency).
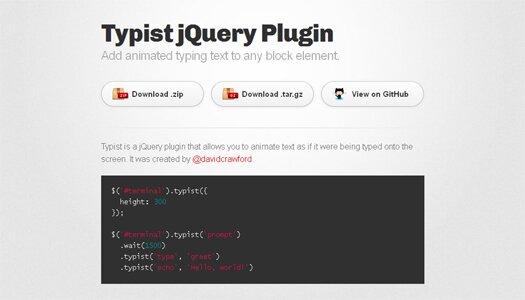
Typist jQuery Plugin

Typist is a jQuery plugin that allows you to animate text as if it were being typed onto the screen. You can add animated typing text to any block element.
Looper.js – Lightweight Carousel jQuery Plugin

Looper.js is an intuitive, lightweight carousel jQuery plugin. Cycle through your content without writing a single line of Javascript. To keep things simple, transition effects are optional and have been limited to slide and cross-fade. In browsers that don’t support CSS transitions, jQuery’s animate is used.
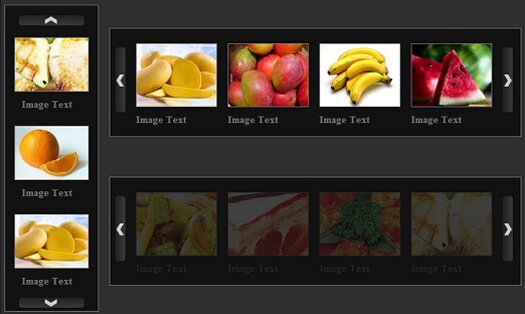
jsCarousel – jQuery Content Slider

jsCarousel is a jquery slider plugin that slides contents in multi direction. jsCarousel slider can be used as a feature content slider as well.
You can put any kind of contents you want whether images, text, videos, news etc. You can make simple image gallery with thumbnail support by using it.
Feedback Collection and Polling Widget: Opineo
As they say: You cannot improve what you cannot measure; but the paradox is you cannot measure everything – happiness, hatred, anger… but you can measure customer satisfaction. Yes, you can measure customer satisfaction by analyzing likes and dislikes of your customers. You can guage populairty of your website or products.
Opineo allows you to do all of this and much more without signing up for an account or hire an expert. This DIY tool enables you to listen to your customers’ voice easily and instantly. All you have to do is go online, design your widget and place it on your website.
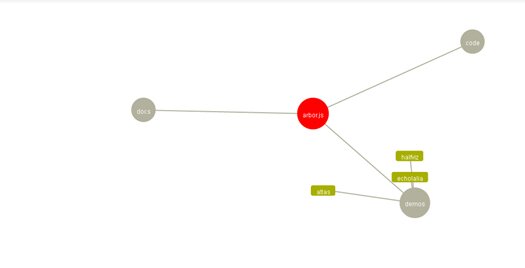
Arbor – Graph Visualization Library Using Web Workers and jQuery

Arbor is a graph visualization library built with web workers and jQuery. Rather than trying to be an all-encompassing framework, arbor provides an efficient, force-directed layout algorithm plus abstractions for graph organization and screen refresh handling.
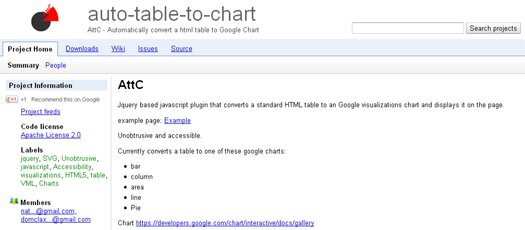
AttC – Convert HTML Table to Google Chart

AttC is a jQuery plugin that converts a standard HTML table to an Google visualizations chart and displays it on the page.
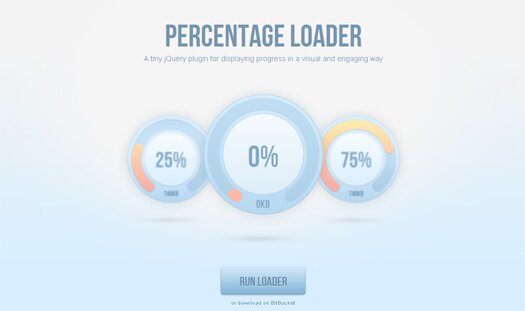
Percentage Loader – jQuery Plugin for Displaying Progress Widget

Percentage Loader is a jQuery plugin for displaying a progress widget in more visually striking way than the ubiquitous horizontal progress bar / textual counter. It makes use of HTML5 canvas for a rich graphical appearance with only a 10kb (minified) javascript file necessary , using vectors rather than images so can be easily deployed at various sizes.
Hover Zoom Effect with jQuery and CSS

The hover zoom effect basically reverse zooms an image while fading in a label on top of it when the mouse hovers over it. It makes for a pretty slick effect which could be used on thumbnails. As always, you can check out a demo or grab the source right here if you don’t want to read the entire tutorial.
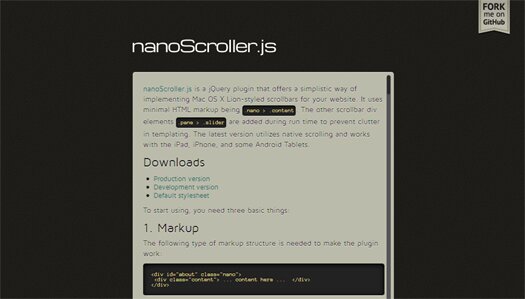
Simplistic Way of Implementing Mac OS X Lion-styled Scrollbars – nanoScrollerJS

nanoScroller.js is a jQuery plugin that offers a simplistic way of implementing Mac OS X Lion-styled scrollbars for your website. It uses minimal HTML markup being .nano > .content. The other scrollbar div elements .pane > .slider are added during run time to prevent clutter in templating. The latest version utilizes native scrolling and works with the iPad, iPhone, and some Android Tablets.
Free Multi-Node Range and Data Slider: JQ Slider

JQ Slider is a multi-node range and data slider that allows to provide easy-to-use user data selection and filter tool.


Recent Comments