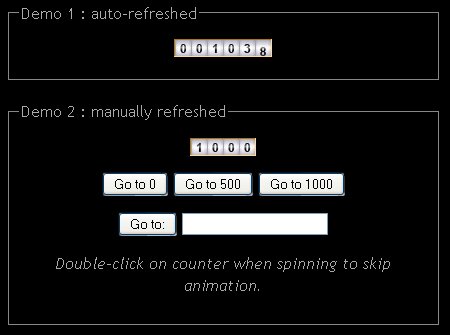
This is a REAL odometer style javascript counter, where you can actually see the numbers spining. No Flash, it’s all css and javascript. It can serve multiple purposes, like a live visit counter or a cashier style counter on a shopping website.

Well, anything that involves updating a numeric value dynamically. It can also be used a fixed counter, like the one you can generate with a server script, but of course that isn’t nearly as much fun as updating it in real time.
Javascript Counter Features
- Can be updated manually or automatically
- Customizable refreshing period
- Detects client activity
- Auto-expands when maxed out
- Callback function
- Modify animation
- Getter and setter
- Cross-Browser Compatible
Requirement: MooTools 1.2
Website: http://tools.uvumi.com/odometer.html
![]()
0 Comments For This Post
1 Trackbacks For This Post
June 1st, 2009 at 10:15 am
[...] here to see the original: Odometer Style Javascript Counter using MooTools | Open Source … SHARETHIS.addEntry({ title: “Odometer Style Javascript Counter using MooTools | Open Source [...]
Leave a Reply