An Open Source jQuery Inline Form Validation Script, a versatile solution that works with every form.
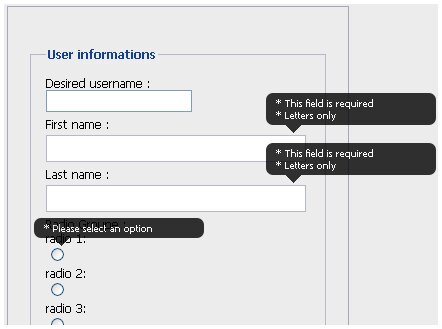
When an error needs to be displayed, the script creates a div and positions it in the top right corner of the input. This way you don’t have to worry about your HTML form structure. The rounded corner and shadow are done with CSS3 and degrade well in non compliant browsers. There is no images needed.

When you submit a form, it will look for inputs with predefined class selectors, and validate them accordingly to their type. It also does on the fly validation when you click outside of the input. When validating on submit , every errors will appear in absolute position above the input in question, and slide the scroll bar to this first error (diminish your browser window if you don’t see the effect).
Open Source jQuery Inline Form Validation Script Site
Open Source Form Validator DEMO
![]()
Leave a Reply