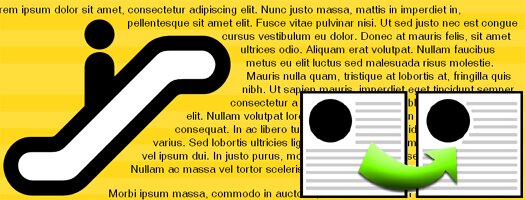
If you’ve ever felt the need to wrap stuff around an irregularly-shaped image using CSS, you may have been somewhat disappointed to find out that it’s forced to wrap around the image’s bounding box, rather than the actual contents of the image.
jQSlickWrap is a jQuery plugin that works on HTML5 Canvas element and enables you to easily and accurately wrap your text around the content of floated images.

It implements a client-side version of the Sliced and Diced Sandbags method of wrapping text around an irregularly-shaped object. In case user’s browser doesn’t support slick text wrapping, it will gracefully fall back to simple wrapping.
Related Posts
1 Comment
Trackbacks
- Tweets that mention Wrap Text Around An Image - jQSlickWrap | Greepit -- Topsy.com
I like this idea! I could beautifully design my web page.