5 Web Design Trends to Watch & Follow in 2011
Recently, we have seen the entire landscape of web design transforming from traditional design and layouts to creative experiments in all directions. Most recent tends included rich imagery, table less layouts, interactive interfaces and extensive use of jQuery, CSS 3 and HTML 5 to minimize Photoshop and Flash.
For the rest of 2011, we can expect a number of new trends as basic requirements of good web designs.
Here is how Greep It! foresees the future of web design for the rest of 2011.
Touchable Designs
With rapid proliferation of iPad, tablet computers and touch screen phones, web designs are transforming rapidly to catch up with the new generation of mobile users. Web pages and applications, now, have to be ‘touch-enabled’.
You should design interfaces that render flawlessly on traditional PCs as well as on touch screens of multiple sizes and resolutions. On the same note, your applications and pages should load fast on mobile devices with lower bandwidth. Hence, web pages and applications have to be simple, fluid and lightweight.
Splash Pages
The trend of photographic splash pages would continue to grow for the rest of 2011. You can see a large number of one-page designs on WordPress and all other platforms on the web especially since the launch of services like about.me. You can expect more and more creative experiments with splash pages/one-page designs with a lot of imagery, portrait pictures and animated background.

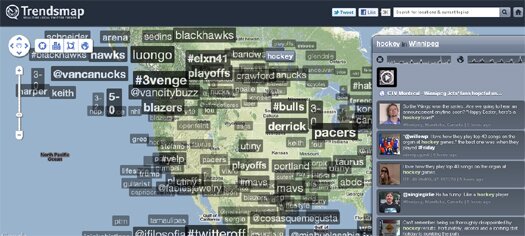
Maps
Maps can be used in many different ways on a website. There are a plenty of examples around. Check out Ed Hamilton’s online resume built on Google Maps, navigate twitter trends by location maps on TrendsMap, track and find rental apartments using Google Maps on housingmaps, and experience sharing geo-tagged images with Google Maps on Snaper. There are many more examples and the trend would continue in 2011.

More Typography
Now that a number of font APIs allow you to display your favorite fonts on the Web and almost all major browsers are capable of rendering fonts seamlessly, you can expect more typography in web designs. Adding fonts to your design is now quite easy with simple API calls. You do not have to juggle much with scripts and CSS. Start with Google Web Fonts and see how easy it is to spice up your design with typography experiments.

Facebook Applications
Facebook is now more than a social networking website. It is hosting many smart applications. Checkout Branchout and see how job search and professional networking can be integrated within your facebook profile. The trend is catching pace and you would see many serious web applications developed exclusively for facebook. See Picnik photo editing tool for facebook and expect much more to come within your facebook account.

Food for thought: Also consider using QR codes. There are a plenty of ways people are using them in their designs. QR codes are being adapted rapidly. Many early birds are using these nifty codes to engage their online visitors. Microsoft is also pushing this trend harder with its own version of QR codes.

nice post. thanks.
Great site. A lot of useful information here. I’m sending it to some friends!
Great post!! Information is really helpful!! I got very clear view. Past few days I was searching for some information like it. I just love it!! Thanks for sharing!!
Great help here will follow with interest