Amazing, Fresh and Useful jQuery Plugins For Web and UI Developers
jQuery plugins certainly exist to make our life easier, and it’s always great to discover new and best jQuery plugins.
In the recent times, jQuery plugin development is on rise and jQuery plugins are constantly being released, and it’s no surprise considering its popularity. The only problem is being able to sort through them all to find the good ones. That’s why we’re always on the look out for new jQuery plugins to share with our readers. So for this post, we have gathered some really useful jQuery plugins that will help you some fresh jQuery magic to your projects.
Flipboard-like Flip Effect for jQuery Mobile & jQuery Web Library

jQuery/jQuery mobile plugin to give Flipboard app like effect. Flip effect uses css 3D transform. Flip effect currently works on WebKit browsers (e.g. Chrome, Safari, including iOS mobile safari) or Firefox 11. It still works with other browsers but the “slide” effect will be selected forecely.
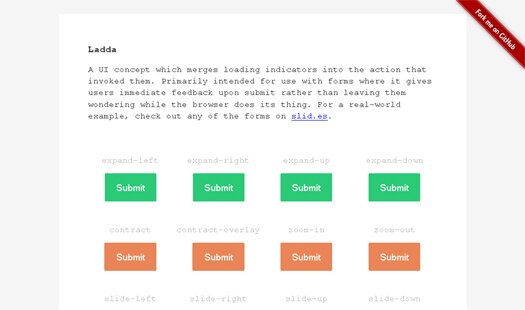
Buttons with Built-in Loading Indicators

Buttons with built-in loading indicators, effectively bridging the gap between action and feedback. A UI concept which merges loading indicators into the action that invoked them. Primarily intended for use with forms where it gives users immediate feedback upon submit rather than leaving them wondering while the browser does its thing.
Ultra High Entropy Pseudo-Random Number Generator for jQuery

The Plugin that allows you to quickly generate ultra High Entropy Pseduo Random Numbers. By passing a range & count as options (or leaving it blank will use the defaults of 10000 & 10000) to the uheprnGen plugin you will get a block of Psuedo Random Numbers back.
Interactive Image Slider built on jQuery – gSlider
gSlider is an interactive image slider built on jQuery. It is versatile, lightweight and easy to implement in any website or web applications.
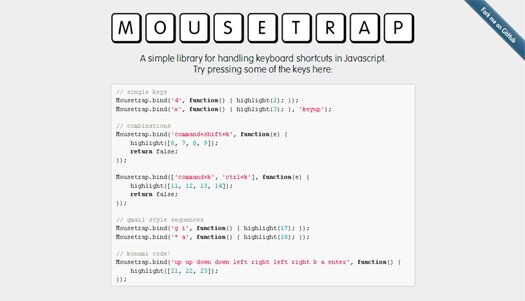
SimpleLlibrary for Handling Keyboard Shortcuts in JavaScript

Mousetrap is a standalone library with no external dependencies. It weighs in at around 1.9kb minified and gzipped and 3.5kb minified.
Reveals Social Sharing Links

A free plugin for jQuery for inserting social sharing functionality. Requires that Font-Awesome fonts and CSS be installed.
Makes HTML Tables on Smaller Devices Look Awesome

FooTable is a jQuery plugin that aims to make HTML tables on smaller devices look awesome – No matter how many columns of data you may have in them.
Have you ever wanted to show a lot of data in a table, but hate how badly it scales on smaller mobile devices? The FooTable jQuery plugin solves this problem by allowing you to hide certain columns on smaller devices, but still allowing the user to expand each row to see the columns that were hidden.
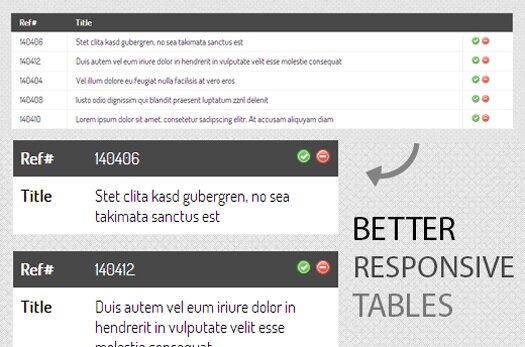
Better Responsive Data Tables
Responsive web design (often abbreviated to RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones).
Display an Rstimated Time to Read Text on a Page: Reading Time

A simple, lightweight plugin used to display an estimated time to read some text. Inside the element that contains your copy, create an element with the class of ‘eta’ where the estimated reading time will display.
Lightweight Plugin to Create a Preloader – Loadie

Loadie.js is a lightweight plugin to create a preloader that doesn’t suck and that is used by big firms.
Retinize

Retinize will upscale (using nearest neighbor) images to look correctly on retina screens. This is particularly useful for pixel art when you don’t want to store an upscaled version.
Simple Parallax Engine that Reacts to the Orientation of a Smart Device
Parallax.js is a lightweight solution for creating parallax effects. Parallax.js is a simple, lightweight Parallax Engine that reacts to the orientation of a smart device. Where no gyroscope or motion detection hardware is available, the position of the cursor is used instead.
Add File Manager (Finder) Type Highlighting to All Elements

Provides the ability to add file manager (Finder) type highlighting to all elements based on the standard single click, command+click/ctrl+click, command+drag/ctrl+drag, command+A/ctrl+A and shift+click methods. This plugin will by default add a `selected` class to all clicked elements.
Simple, Light weight and Easy to Use Modal jQuery Plugin – portBox

portBox is a simple, light weight and easy to use modal jQuery plugin. It was originally built to display completed web design projects with photos of the site, information about the project and what when into completing it, but it works as an everything modal as well. No on page JavaScript required, all you have to do is add the files and markup.
A Fluid, Flexible, Minimal Slider – UnSlider

Unslider is a tiny jQuery slider that’s cross-browser compatible, with fall-backs for older browsers. It includes support for keyboard controls, adjusts for slide height, and of course it’s responsive. It’s easy to set up on your site, and can be customzed on a per-slide basis with CSS.
Simple Tour Plugin for jQuery – aSimpleTour

aSimpleTourPlugin is a jQuery plugin that will help you to make website tours.
A Zooming, Panning Data-driven Timeline Widget – TimeGlider

Timeglider JS is a zooming, panning data-driven timeline widget written in Javascript. This widget is the core of our our timeline authoring and publishing app, and can be integrated into any HTML application environment.
Timelines can be zoomed by dragging the vertical slider at right: up for zooming in (less time shown) and down for zooming out (more time shown). The mousewheel also works as a zoom controller. Any white area on the “stage” of the timeline can be dragged left and right, as can the blue “ruler” which marks out different units of time. Clicking on an event brings up a small modal window with a description and links if any are provided in the data.
Pull to Refresh, for the Web – Hook

We love that neat little “pull to refresh” feature on our devices, but wouldn’t it be awesome if it was for the web? Well, that’s what Hook is here to do. We took a concept from mobile phones and tablets and made it work for the web. Try it out: Simply scroll down a bit, and then back up to the top. Bam! You’ve just Hooked for the first time on the web.



Recent Comments