Animated CSS3 Background Patterns
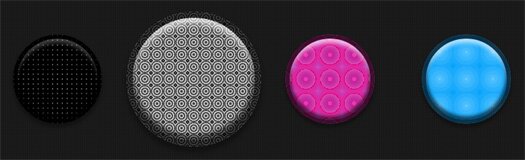
There is a lot of experimentation going on with website backgrounds especially with animation and dynamic background content (remember background slideshow plugin?). Though one might not figure out why or how animating website background makes sense but it still is a subject of interest and research for many professional designers and developers. Today, we are featuring a simple CSS3-based experimental project that allows you to provide animated css3 background patterns. The basic technique is to use a CSS3 repeating-radial-gradient as a background and animate it by changing its background-size.

Combining multiple repeating-radial-gradients and animating its background-size and/or position can result in hypnotic stuff. You could also add some extra markup and use transforms like rotate, scale or so to make even more trippy effects.
Recent Comments