Oct
JavaScript Library For Rich, Dynamic User Interfaces: Knockout
Knockout is a JavaScript UI library that makes it easier to create rich, desktop-like user interfaces with JavaScript and HTML with a clean underlying data model.
Elegant dependency tracking automatically updates the right parts of your UI whenever your data model changes Declarative bindings.

Knockout has a flexible and sophisticated templating logic to create nested UIs as a function of your model data.
It works with any server or client-side technology and can be easily added on top of your existing web application without requiring major architectural changes.
Categories:
Tags:
Oct
Make And Receive Phone Calls Directly In Your Browser With Phono
Phono is a simple jQuery plugin and JavaScript library that turns any web browser into a phone; capable of making phone calls and sending instant messages. You can even connect to SIP clients; all with a simple unified API.

The Phono SDK provides an object-oriented JavaScript API for embedding two-way audio and chat onto any web page. It is pure client-side solution and requires zero server-side logic.
With few lines of code you can make and receive phone calls directly in your browser using your existing JavaScript skills.
Categories:
Tags:
Oct
Open Source Web Based HTML5 Editor: Aloha Editor
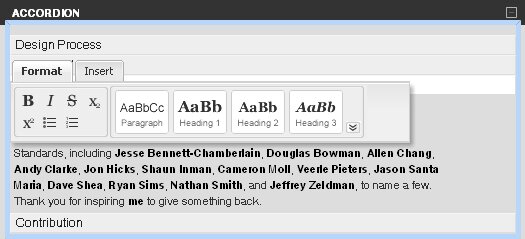
Aloha Editor is an open source, advanced web based HTML5 Editor that lets you experience a whole new way of editing. It’s faster than existing technologies and offers unprecedented functionalities.

You can edit any website content instantaneously. You see the changes the moment you type. Aloha Editor operates within the DOM of the front end website. You see what you get – while doing it! No fiddling around, no pop-ups.
Categories:
Tags:
Oct
Highlight Web Page Elements With jQuery Highlighter
jQuery Highlighter neatly highlights the web page elements and helps you to direct your readers to the places you want them to look.

This jQuery plugin is handy for products showcases, guided tours, portfolios and helpful for the color blind & visually impaired people.
It is highly customizable and has built-in support for keyboard navigation. The plugin works fine on Chrome, Firefox and Safari (issues with IE).
Categories:
Oct
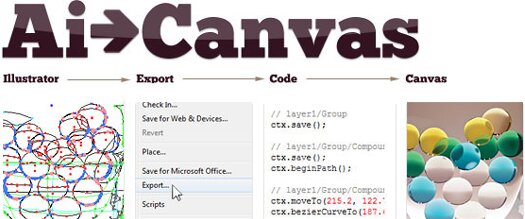
Export Illustrator Files To HTML5 and JavaScript: AI To Canvas
The Ai->Canvas plug-in enables Adobe Illustrator to export vector and bitmap artwork directly to an HTML5 canvas element that can be rendered in a canvas-enabled browser.

Ai->Canvas brings your artwork to life by adding animations to your Illustrator drawings. Ai->Canvas supports rotation, scaling, fading, and movement along a path.
This free illustrator plugin accelerates your HTML5 canvas development. The HTML and JavaScript that it exports is meant to be copied into your own application and extended.
The Ai->Canvas Illustrator Plugin runs on both Windows and Mac.
Categories:
Oct
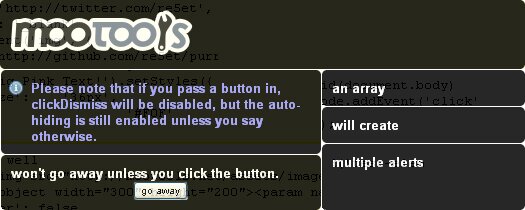
Advanced Growl Style Pop-Up Notifications: Purr
Purr is an advanced MooTools notifications class that allows you to show growl-style pop-up notifications. It also provides Elements.alert() to allow a notification to be popped above of an existing element.

This notification plugin can be used to show any kind of notifications on web pages using custom positioned modal windows.
Categories:
Tags:
Oct
JavaScript Canvas Library: Artisan JS
Artisan JS is an Open Source JavaScript Canvas Library that aims to make in-browser drawing very easy.
It specifically targets Canvas and supports for layered data, graphics can be layered and flattened when rendered, but the data remains. This means the data can continue to be manipulated after it is rendered.

Categories:
Tags:
Oct
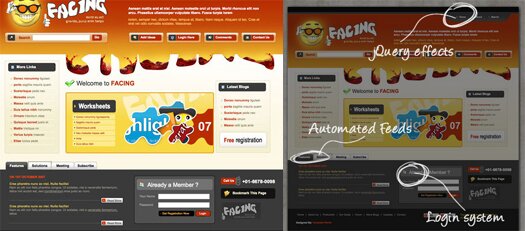
Easily Add Annotations With jQuery
Codrops is sharing a simple and useful jQuery plugin to add overlay effect to display annotations. The jQuery annotation effect can be used for the purpose of expanding documentation and comments.
To integrate this into your portfolio you need to make a transparent image with some notes that fits on the smaller sized image.

Categories:
Tags:
Oct
Improved jQuery Product Slider: FancyMoves
FancyMoves, a new jQuery Product slider for your website or blog. This slider is built off the Moving Boxes slider, with FancyBox for expanding images.

FancyMoves is a great slider to show off services, products, or whatever you can dream up. The main image is enlarged to attract your focus.
There are three ways to navigate to the next / last item: using your keyboard arrows, using the left and right arrows on the sides of the slider, or simply clicking on the next or last item in the slider.
Categories:
Tags:
Oct
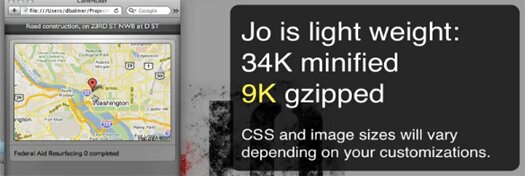
Open Source HTML5 Mobile App Framework: Jo
Jo is an Open Source HTML5 Mobile App Framework for building mobile applications for HTML5 capable browsers and devices.

It was originally designed to work on mobile platforms as a GUI and light data layer on top of PhoneGap. Jo has been tested successfully as a lightweight framework for mobile browsers, newer desktop browsers, and even Dashboard widgets.
Jo Features
- Cross platform HTML5 Mobile Framework - Tested with webOS, iOS, Android, Symbian, Safari, Chrome and Dashboard Widgets
- Lightweight and efficient
- Animations and transitions using CSS3
Categories:
Tags:





