Star Rating Widget is a jQuery Plugin that lets you create a star rating control upon HTML form controls like radio buttons and select option.

A lightweight jQuery star rating control system based on standard form elements, which keeps the basic functionality working even if JavaScript is disabled.
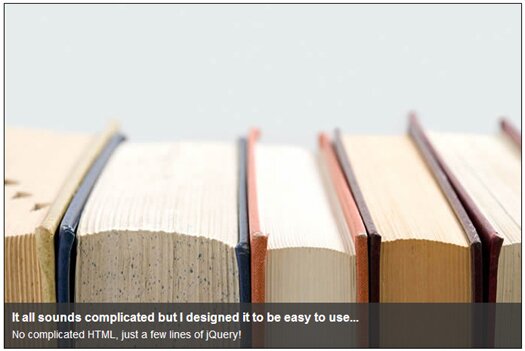
If you want to use rounded corners and faded edges in your images then forget about image editing software and give a try to DivCorners, which lets you add rounded corners and styled edges to images with jQuery.

This jQuery rounded corners plugin helps users to create desired image effects in more than half the time.
Some features to consider:
- Dynamically style images
- Eliminates most browser compatiblity issues
- Transparent PNGs fix in IE6
- No expensive image editing software to purchase
For now, DivCorners apply style to images but future release will include the option to create rounded corners without images.
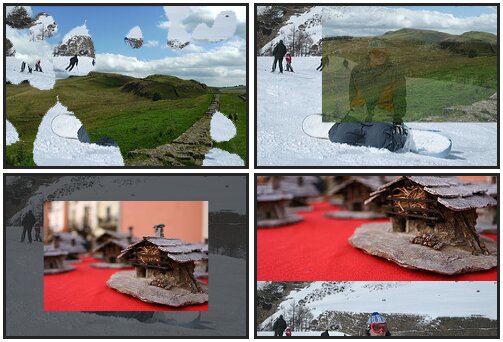
Create image slideshows with smooth beautiful animations on HTML5 Canvas with jQuery Canvas Cycle Plugin.

It’s very simple to implement and let users easily customize:
- Transition type & speed
- Animation effects like Fade, Masking, Zoom
If your browser does not support HTML5 Canvas tag, the text will be swapped by the browser.
As this is a newly born plugin so it does not provide as many options as we see all around for image slideshows but the good thing is; the developer has planned features like start / stop, paging etc. in near future.
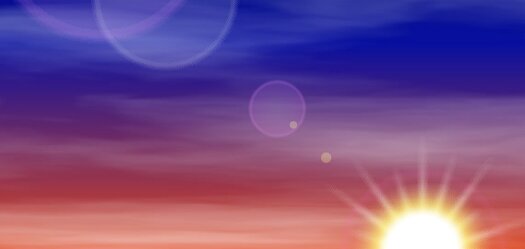
Lens Flare, A well known lighting effect for designers, specially for those who work in Adobe Photoshop, is now available for developers with the help of powerful Javascript Library, jQuery.

This jQuery based lens flare effect works by distributing various flare images at proportional distances.
Lens Flare plugin works fine in all major browsers and even in IE6 but as usual there are some issues with transparent PNG in IE6.
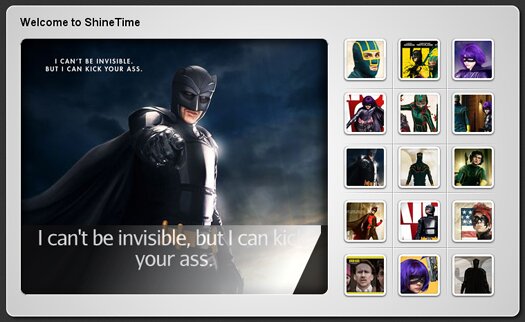
New ‘Oven Hot’ jQuery CSS3 Image Gallery with flash like animated shine effects. Flash is a well known tool for such eye-catching glass animations but it’s now do-able with Shine Time – A jQuery CSS3 Image Gallery.

Learn the secrets to create your very own image gallery or simply download the source code and enjoy plugging Shine Time into your website / application.
jQuery Easy Slides is a lightweight (only 2.1kb) image slideshow plugin to create beaitful image slideshows with ease.

This free jQuery image slideshow plugin is a favorite one for those users who don’t want to mess with too many options to create a simple slideshow for their website.
It follows a very simple structure and provide options like:
- Use HTML tags for captions
- Set slides interval
- Random slideshow option
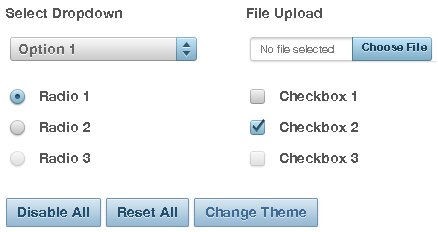
Uniform jQuery Plugin helps you to style HTML form controls like checkboxes, drop down menus, radio buttons, and file upload inputs and make them look how you want them to.

Uniform masks your standard HTML form controls with custom themed controls. It works in sync with your real form elements to ensure accessibility and compatibility.
The controls are theme-able and users can design their own theme with theme kit and create most of the code you’ll need using custom theme generator.
It works in all modern browsers and degrades gracefully in IE6.
As Internet Explorer 6, 7, and 8 do not recognize new HTML5 elements & treat them as void elements. These elements can not wrap their contents, making them impossible to style and spilling their contents into the DOM.

IE Print Protector is a small javaScript code (only 1.86kb) that allows you to use HTML5 elements in Internet Explorer. It works for both screen & print, and helps IE to render HTML5 elements correctly.
For on screen elements:
It uses a shim, a piece of javascript which forces support for HTML5 elements in IE.
To display elements in print:
It temporarily replaces HTML5 elements with supported fallback elements (like div and span).
Website: http://www.iecss.com/print-protector/
Sprockets, an open source ruby library (for Prototype / Scriptaculous) that takes multiple JavaScript files and concatenates them into a single file.

Concatenating your site’s JavaScript means:
- All your source code is cached in the browser on the first hit
- It reduces the number of HTTP requests necessary to load a single page
Users can organize their separate JavaScript source files into directories during development and can add as many comments as they want—they’ll be stripped from the resulting concatenated output automatically.
Every search engine likes a fast loading website and this open source ruby library helps users to achieve desired search engine rankings.
Sprockets is written in Ruby and has no run time dependencies apart from the Ruby standard library.
Website: http://www.getsprockets.org/
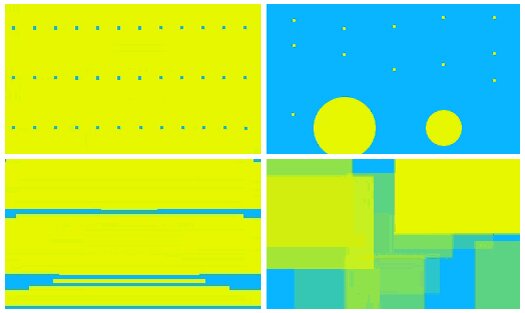
CJ Flashy Slide show is a free jQuery plugin that creates a photo slide show with flash like transition effects.

Flash Slide show is easily customizable and you can configure it to change:
- Timings
- Sizing
- Transparency
- Shapes
Unlike most Flash solutions you do not need to create an external XML file or embed your images within a hard-to-change Flash project.
Website: http://www.cjboco.com/projects…
