Cross Browser Fluid CSS Grid System: Flurid
Flurid is a cross browser fluid CSS grid system optimized for flexibility (fluidity). This fluid grid systems works in Internet Explorer versions 6 and 7 without hiding pixels in margins.

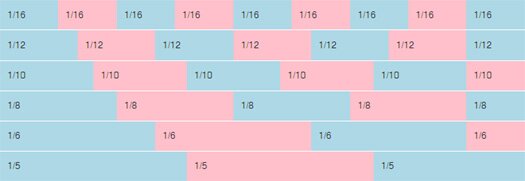
Like any grid system, the basic purpose is to break the page into a series of rows and columns, thus giving the designer an easy, rational way to organize and present content to the user.
Flurid CSS grid system also comes as a jQuery plugin: The jQuery.flurid plugin makes developing with Flurid easier by automatically adding classes for you. You no longer have to denote each row as “odd” or “even” and you don’t have to worry about putting the “last” class on any columns, this is all done for you.

Recent Comments