CSS Framework For Rapid Prototyping: FEM CSS Framework
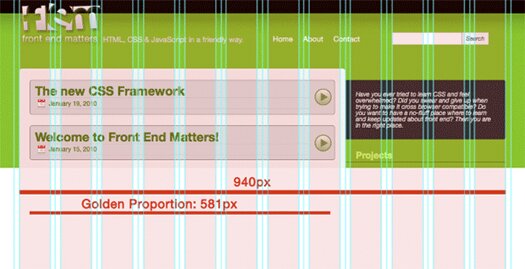
FEM CSS Framework is a 960px width with 12 column grid system and preset CSS styles. It allows easy development of web layouts and very useful for rapid prototyping.
It is based in the 960 Grid System, but with a twist in the philosophy to make it more flexible and faster to play with boxes.

This Open Source CSS Framework contains preset CSS styles for many tags including Forms, Table, Grey-boxes and Layouts.

You can have a look as well at Flexi CSS Layouts – a Dreamweaver Extension that help you create Css layouts in Dreamweaver without coding.
It’s not exactly a prototyping tool, but it can be used as one very easily.