Feature Rich Powerful CSS Editor: WebPutty
WebPutty is a feature-rich and powerful CSS editor which gives you a syntax-highlighting CSS editor you can use from anywhere, the power of SCSS and Compass, a side-by-side preview pane, and instant publishing with minification, compression, and automatic cache control.

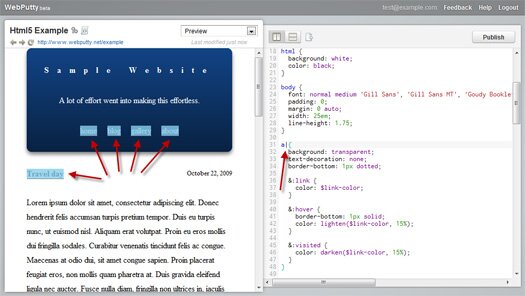
With WebPutty, you get an in-browser, feature-rich, syntax-highlighting CSS editor. You can see your changes instantly with the side-by-side preview pane, so there’s no need for the traditional back-and-forth between your editor and refreshing a browser to see your changes. The editor is your browser and the preview’s built-in!
Best of all, the editor and the preview pane work together, so that when you click on a CSS selector, all the elements matching that selector are instantly highlighted in the preview pane.
1 Response
[…] Feature Rich Powerful CSS Editor: WebPutty | Greepit WebPutty is a feature-rich and powerful CSS editor which gives you a syntax-highlighting CSS editor you can use from anywhere, the power of SCSS and Compass, a side-by-side preview pane, and instant publishing with minification, compression, and automatic cache control. With WebPutty, you get an in-browser, feature-rich, syntax-highlighting CSS editor . […]