Information Rich Image Gallery Using CSS & jQuery
Addy came up with an information rich image gallery using CSS & jQuery.
This jQuery image gallery is managed in such a way that you don’t need to compromise with your text or image in available space.

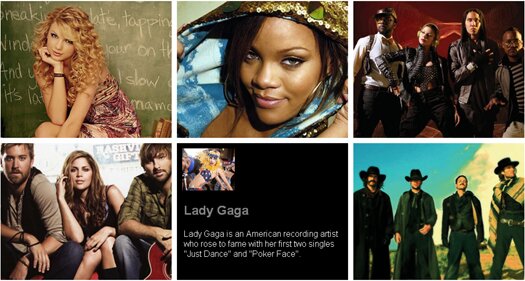
When user hovers over an image, the image animate itself to a thumbnail & the information appears (see: 2nd row, 2nd column in the above picture). This allows user to view all the information they want about it. They can then return back just by moving their cursor outside of the image pane.
Website: http://addyosmani.com/blog/image-gallery
Demo: http://addyosmani.com/resources/zoominfo/index.html

Recent Comments