Modern CSS Grid System: The Semantic Grid System
In our previous post we discussed how JavaScript and other programming languages are evolving to to support the shift of software from desktop to the Web. Sequel to the previous post, today we are discussing the modern approach to web layouts using powerful and dynamic CSS grid systems based on LESS.js. For those who are not familiar with LESS framework, LESS extends CSS with dynamic behavior such as variables, mixins, operations and functions. It runs on both the client-side (IE 6+, Webkit, Firefox) and server-side.
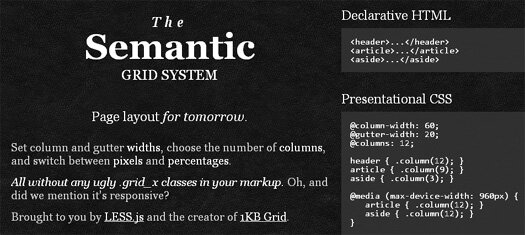
The Semantic Grid System is one of many modern frameworks (like Centage!) that allow you to provide CSS based grid layout system. It allows you to set column and gutter widths, choose the number of columns, and switch between pixels and percentages, and achieve responsive layouts, all without any ugly .grid_x classes in your markup. It is powered by LESS.js.

Recent Comments