The Ultimate Roundup of HTML / CSS Frameworks
As a developer of web-applications, I am a strong advocate of re-usability of code; either in the form of smart programing practices (such as object-oriented programing) or as development frameworks. These days, almost all dimensions of programing (from architecture to user interface development) for web applications are based on strong development frameworks.
Since this post relates to HTML and CSS frameworks only, I will limit the discussion to this scope. A CSS framework is an easy way to cut down development time. It also provides a solid foundation to build projects, and easily use and manage customized grid, sensible typography, useful plugins, and all the power of a CSS stylesheet.
Greepit has featured many CSS Frameworks previously, here is a quick round of those:
HTML / CSS Frameworks
- CSS Framework For Cross-Device Layouts: Less Framework 2
- Framework To Develop Web Based Forms – Formee
- Create A Web Project Framework In Seconds: InstantCSSCode
- deploy*: Easily Create Your Web Project Framework
- Open Source W3C Compliant CSS Framework – MarkerCSS
- Open Source CSS Framework to Create Modern & Flexible Layouts
- Emastic – CSS Framework
- Fluid 960 Grid System Templates
- SenCSs: A CSS Framework For All But Not The Layout
- Rapid Prototyping With Flexible CSS Framework: EZ-CSS
- CSS Framework For Cross-Device Layouts: Less Framework 2
- CSS Framework To Kick-Off Your Project Today: Primary
- Atatonic: A CSS Framework Focused On Typography
- 1140px Wide Fluid CSS Framework: 1140 Grid
- CSS Framework For Rapid Prototyping: FEM CSS Framework
- Create Elastic, Fixed and Liquid Layouts: Elastic CSS Framework
HTML5 / CSS3 Frameworks
- A Powerful Framework with HTML5 & CSS3 – 52Framework
- Professional Base Template For HTML5-CSS3 Projects: HTML5 ★ Boilerplate
- Goodness Baked For HTML5-CSS3 Projects: HTML5 Reset
- HTML5 and CSS3 – Tools, Resources & Frameworks
We agree that CSS frameworks have advantages for accessibility, as well as providing the ability to tailor a page or site to different target devices. Furthermore, devices not able to understand the styling still display the content.
The popularity of CSS as a design tool has increased exponentially and is now regarded as the premier skill for website design. Having said that, here goes another list of frameworks that you can use to build web-based projects quickly and efficiently.
Framework for Facebook Page Developers: 520 Grid System

An HTML / CSS framework that is fully functional within the Facebook Static FBML application and helpful in speeding up of prototyping and design process.
520 Grid System is 520px wide including 16px left and right margin around container. It is based on 12 column grids with 16px gutters with it; 12 is nice number that can be divided with 2, 3, 4 or 6 to get inline rows with equal width.
Presently, 520 Grid System has not included styles for text, tables, forms, but its a to-do item.
Object Oriented CSS Framework

xCSS is a CSS framework that allows you to write object-oriented CSS and keeps your workflow as DRY as possible. xCSS is lightweight and seamlessly integrates into any existing workflow; key features include using variables, nesting child objects, extending objects and comments.
Mind-blowingly Amazing HTML5 CSS Framework: Frame

A CSS framework that handles layout, typography, forms, CSS reset and print styling. It is HTML5 compatible and provides default styles and support for all of the latest HTML5 elements.
If you don’t need to use all the features, use Online Tool to easily generate your own build.
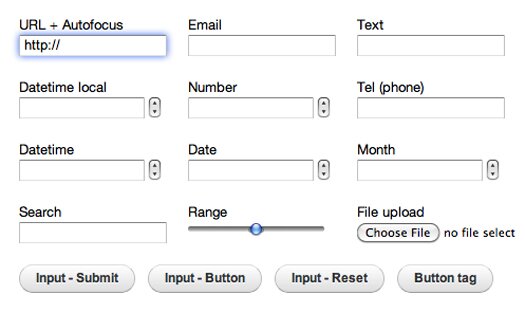
Dress Up Your Forms: Formalize CSS

Formalize CSS provides better and consistent way to design form elements.
Less Framework 3

Less Framework 3 is a cross-device css grid system based on inline media queries. All four of the layouts included in Less Framework share a common column-width and gutter-width, which makes it easy to design them consistently.
Less Framework uses standards-based css3 media queries, so it works beautifully in Firefox, Chrome, Safari, Opera, Internet Explorer 9, Android phones, and all iOS devices (that’s all iPhones, iPads, and iPod Touches).
Full Featured Beautiful CSS Framework: BlueTrip

A full-featured and beautiful CSS grid framework with an emphasis on typographical goodness. BlueTrip gives you a sensible set of styles and a common way to build a website so that you can skip past the grunt work and get right to designing.
Momentum CSS Framework

By using an intuitive series of semantic naming conventions, Momentum helps the take the guess work out of front-end code for the developer and makes it easier to maintain sites and identify problems when used in team situations.
A Typographical and Grid Layout CSS Framework

Typogridphy is a CSS framework constructed to allow web designers and front-end developers to quickly code typograhically pleasing grid layouts.
Typogridphy allows you to create grid layouts which are versatile and great looking. Typogridphy is made of fully validate, semantic and strict xHTML, and validate CSS.
Elements

Elements is a down to earth CSS framework. It is a collection of folders and files that help you work faster. It was made to fit into your exsisting workflow, or be its own workflow. From client files to design to code to getting out on the web, Elements is with you through out the entire process.
Stable Foundation For Your Web Projects: Tripoli

Tripoli is a generic CSS standard for HTML rendering. By resetting and rebuilding browser standards, Tripoli forms a stable, cross-browser rendering foundation for your web projects.
CSS/HTML/JavaScript Framework: Easy

Easy is a CSS/HTML/JavaScript framework that reduces the amount of time spent on setting up the basic master HTML template by reusing the same coding techniques.
Easy Framework includes all 3 layers of front-end: structural, presentational and interactive what makes it the true all-in-one solution for your next front-end project.
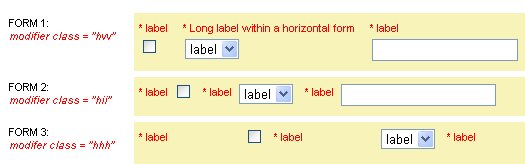
A Flexible Tableless CSS Forms Framework: RMSforms

RMSforms is a CSS framework build cross browser compatible table-less and semantic forms.
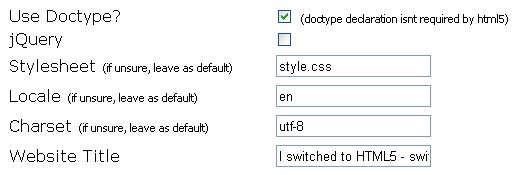
Generate an HTML5 Framework with SwitchToHTML5

An online tool written in PHP that generates an HTML5 Framework by providing some input and selecting few check-boxes.
Stay Updated
Useful post? consider subscribing to our Full RSS Feed. Stay updated by following us on Twitter and Facebook.

3 Responses
[...] This post was mentioned on Twitter by esarfraz, Frontend.Pro. Frontend.Pro said: An Ultimate Roundup of HTML / CSS Frameworks – http://bit.ly/c07CjF [...]
[...] An Ultimate Roundup of HTML / CSS Frameworks [...]
[...] This post was mentioned on Twitter by Mike Woods, Shrés Mahésh. Shrés Mahésh said: The Ultimate Roundup of HTML / CSS Frameworks http://j.mp/bJIsK0 [...]