Nov
Open Source Vector And PSD Icons: gcons
For UI designers and website developers, there are a huge number of nice icon collections but most of these collections are designed for specific purpose, theme or industry.
Most of the time, designers have to mix and match desired icons and customize them according to the requirements resulting in a lot of effort, un-balanced designs, and sometimes mere frustration. gcons is a comprehensive collection of 100 creative, multi-purpose and open source icons for the web and desktop applications.
These open source icons come in 12 different colors and are available as AI, CDR, PSD, PNG, JPG and GIF formats.
Categories:
Sep
Free Admin Theme For WordPress: Fluency Admin
Fluency Admin, a free admin theme for Worpdress that gives the WordPress admin interface a boost, with a new style and some cool features.

Admin Theme Features
- Compatibility with WordPress 3.0
- Add your own custom link to your custom logo on the WP login page
- Display your own custom logo at the top of the WP Menu once logged in
- Multilingual admin theme (Spanish, Turkish, Italian, Chinese)
Fluency Admin has been tested in the latest versions of Safari, Firefox, Opera and Internet Explorer (You may experience issues with IE).
Categories:
Sep
18 Sites To Download Professional Blogger Templates For Free
Blogger was started by a tiny company in San Francisco called Pyra Labs in August of 1999. Google purchased Blogger in 2002 and it is focusing on helping people have their own voice on the web and organizing the world’s information from the personal perspective.
Blogs can be used for many things like updating your friends and family about your life, giving your own advice column, discussing your political views, or relating your experience in a topic of interest.
Its very easy to setup a Blogger account:
1- Create an account
2- Name your blog
3- Choose a template
There are many templates offered by Blogger and many other companies / individuals / bloggers are offering free and premium blogger templates. Today, Greepit is sharing a list of sites that offers Professional Blogger Templates for free.
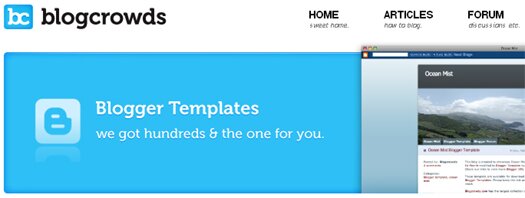
The Blog Templates

Blog Crowds

Categories:
Aug
WordPress As A Bug Tracking Application: Quality Control
Quality Controls is a Free WordPress theme that was designed to be used as a bug tracking application. You can create and track your bugs. It is simple, and packaged lightly, allowing the user to use it however he/she wants.
The idea is to provide a base “framework” of sorts, that creates the core functionality needed for bug tracking, but leaves room for the user to take it in any direction they want.
![]()
Aug
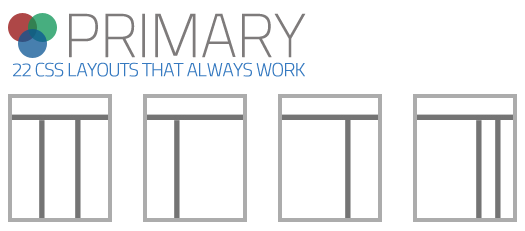
CSS Framework To Kick-Off Your Project Today: Primary
Primary is a small yet effective open source CSS framework for designers and developers in order to make using CSS as easy as possible. It comes with a collection of 22 ready to use CSS layouts to start your project today.

Categories:
Tags:
Aug
Professional Base Template For HTML5-CSS3 Projects: HTML5 ★ Boilerplate
Previously, Greepit shared an HTML5-CSS3 project template that contains the basic structure for a new HTML5-CSS3 projects.
HTML5 ★ Boilerplate is another awesome HTML5, CSS3 and JavaScript template that can be used as a base html5 template for your next project for a fast, robust and future-proof site.

HTML5 ★ Boilerplate is not a framework, nor does it prescribe any philosophy of development, it’s just got some tricks to get your project off the ground quickly and right-footed. Its for sure an awesome set of files that a front-end developer can use to get started on a website.
Features
- Cross-browser compatible
- Optimal caching and compression rules for grade-A performance
- Mobile browser optimizations
- Progressive enhancement graceful degradation
Categories:
Aug
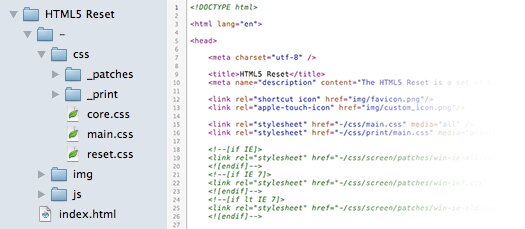
Goodness Baked For HTML5-CSS3 Projects: HTML5 Reset
HTML5 Reset is a project you can use as a template to start a new HTML5-CSS3 project. The HTML file contains a rudimentary HTML5 document structure, with all the every day stuff like title, header, footer, etc.

It also uses conditional comments to call about half a dozen IE-specific CSS files, as well as a couple popular IE-correcting javascript files.
HTML5 Reset is available as:
- The Bare Bones version is stripped down to the essentials
- The Kitchen Sink version is the version we use when we want the option to remove features, rather than add them.
Categories:
Jun
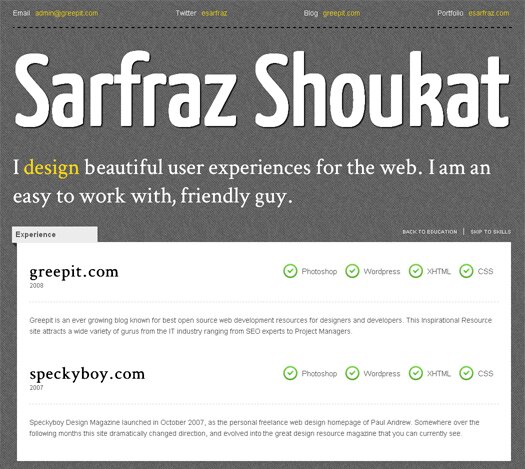
Creative Resume Template
Ever thought about your resume as a marketing collateral? If not, start taking your resume more seriously – as your face to the world; especially if you are yourself involved in designing and making things presentable. Your resume should not only exhibit your profile but also demonstrate your skills.
While re-designing my personal resume recently, I was looking for some creative inspirations but did not get much ideas for online resumes. There are a lot of reasons for having an online resume. It is searchable, easy to update and distribute, and most importantly it contributes towards a greener and a paperless environment. Plus, it gives you a lot of freedom to demonstrate your creative skills.
Here is an example of online resume using CSS3, Google Font API for custom fonts and jQuery to navigate between different sections.

It is an experimental project for a basic online resume template especially for analyzing the capabilities of Google Font API.
Features:
- It is lightweight; renders smoothly is almost all browsers
- Using open source fonts, and
- Standardized and valid HTML & CSS
Categories:
May
Google Into Fonts! Google Font API & Font Directory
Google, the search engine giant, is now taking initiatives with fonts and just launched:
![]()

Google Font Directory: It provides high-quality open source web fonts. You can browse their catalog of available fonts and copy the code required to use them on your web page.
These fonts also support HTML5 and CSS3 styling options like drop shadows, rotation, etc…
![]()
Google Font API: It provides a simple, cross-browser method for using any font in the Google Font Directory on your web page. Applying a font is easy: just add a special stylesheet link to your web page, then use the font in a CSS style.
Its similar as we add stylesheets in our web pages, the difference here is: the stylesheet is hosted at Google and comes with a parameter.
A new JavaScript library called WebFont Loader is also launched with the collaboration of Typekit and the Google. It gives you more control over font.
Categories:
May
JW Video Player for HTML5
Another version from the family of JW Video players. Longtail released JW Video Player for HTML5 built using jQuery Javascript framework.

The JW Player for HTML5 is a fully skinnable and configurable based on the new <video> tag found in HTML5.
It enables a seamless fallback to the popular JW Player for Flash (Greepit has shared this flash player in its previous post about Best open source video players).
It works fine with all major browsers and capable to play videos on iPhone and the iPad.
P.S. The JW video player is in beta state so you may experience some issues.
Categories:









