Jul
How To Create jQuery CSS3 Content Slider With Thumbnails
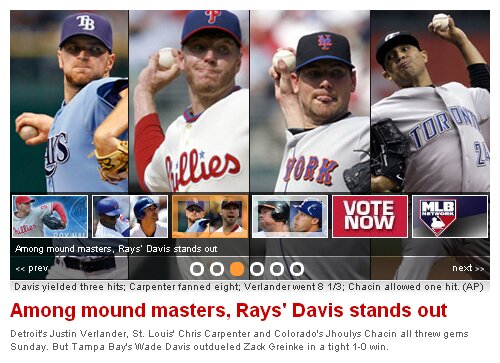
You may have seen the flash content slider over at MLB, Louis Lazaris shared a very nice tutorial on recreating this content slider using jQuery and CSS3.
This CSS3 content slider supports:
- Auto-hide thumbnails
- Navigation controls to view specific slide along-with next / previous button controls

Tags:
Nov
130 Free Icons for iPhone & Web Applications
Beautiful Free Icons for iPhone & Web Applications. Very well designed and highly optimized to use in iPhone Applications, these Free Icons are also perfect for Android apps, websites, t-shirts, tattoos and more.
![]()
Jun
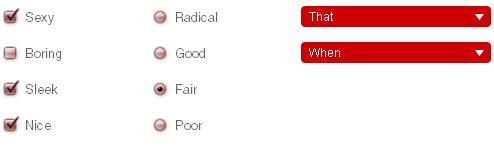
Style HTML Form Elements Using Javascript & CSS
This script will let you use Graphics for your HTML Form elements… Easily. The unobtrusive script gracefully degrades, so if JavaScript is disabled, normal form input objects appear instead of your customized elements. This works flawlessly in Firefox, Safari, Internet Explorer 7, Opera and others. In Internet Explorer, the select lists are unstyled, but the checkboxes and radio buttons still look and function beautifully. It’s this easy:

Tags:
Mar
Congratulation To Pakistan On The Restoration of Judges

Click image to Enlarge – Image by urdupoint.com
Prime Minister Syed Yousuf Raza Gilani early Monday morning announced reinstatement of the deposed Chief Justice Iftikhar Mohammad Chaudhry and other judges.
“I restore the deposed chief justice and others according to the promise made by me and the President,” Gilani said in a televised address to the nation.
Congratulation To All Pakistan by Greepit Team.
Categories:
Tags:
Feb
What Are We After In Life? How To Achieve Work-Life Balance
Finding work-life balance in today’s fast-paced world is no simple task. Too much or too little focus on job directly imbalances your work and personal life, and so stress tags along with its disturbing effects. Experts always emphasize on work-life balance for leading a healthy life.
The first step is to identify and accept the modern trends in the pace of work.
The second one is to assess your work nature and your commitment towards it, because only then you can work on some strategies for striking a healthier balance. The perception of an ideal work/life balance of every individual is different.
Feb
How To Improve Communication Skills To Get A Better Job
Employers receive thousands of applications for each advertised post every day. How can you make sure that your job application secures a position on the top of the pile? The answer, no doubt, is a well written CV. This is your introduction and first communication with the employer. Despite of your professional experience, may it be 14 years or none, your CV decides whether you are going to be considered for the job or not.

Remember, if your CV is poorly written and is full of mistakes, it will portray you as a careless candidate and you will not even stand a chance for the interview call. For a first good impression, this is your best chance that fate hands you over when it comes to applying for a job. The National Commission on Writing, reports: “Eighty percent or more of the companies in the services, finance, insurance, and real estate (FIRE) sectors & the corporations with greatest employment growth potential, assess writing during hiring.”
Categories:
Tags:
Feb
HideText | Convert text to Images to Hide from Google

Hidetext lets you convert text to an image. This means you can hide passwords, personal messages, pieces of code, or any kind of private information on forums, blogposts, emails, irc, msn-aim chats,….
There seems to be some confusion what this site is really about.. here’s some blurb to enlighten you a little bit.
Read the rest of this entry »
Jan
The Significance of Color
I wonder if you knew that visitors to your website form an instant opinion? And they form it about you and your offer. This instant opinion is created subconsciously. It happens automatically within the visitors mind. It happens automatically. Your site visitors can’t help themselves. It matters not a jot how clever the text is on your page. You can have paid an expensive professional to produce your copy for you. The visitor need not read a single word, and yet they will form their instant opinion.

The quality of the images on your web page won’t make any difference. Their quality doesn’t affect in this instant opinion. You might think if you make an unrepeatable offer, that your visitor is bound to be swayed by that! I’m sorry, the instant opinion clicks in, and your brilliant offer lies unseen. This is because the instant opinion is made when your web page is displayed to your visitor. You may have guessed there is something subliminal at work here. In a way, that is right. Immediate opinions are formed by visitors to every single website. You may have already worked out that the answer is colors. When your web page appears to your visitor, the colors you’ve used go to work on the subconscious of your visitors.
Tags:
Jan
Web Typography Cheat Sheet
Let’s be honest. Typography and the web do not go hand-in-hand. You’re limited to a choice of about 5 fonts, most of which are cheap knockoffs of ‘proper’ typefaces. You’ve got practically no fine control over kerning or line spacing, and – worst of all – there’s a very good chance that no matter what you do, no matter how hard you try – your type is going to look different on every single browser and operating system. So what is an avid graphic designer-cum-web designer to do when faced with the seemingly insurmountable task of making web type look good?
Tip 1: Don’t limit your size options
Once upon a time, we were limited to a mere 7 sizes via use of the <font> tag – thankfully current incarnations of CSS grant us much better control, so quite a fine level of control over the size can be had.

Figure 1: Newer methods of specifying sizes in CSS allow for more flexibility when choosing type size. Don’t stick to standard sizes – experiment!
Relative sizes work best- don’t forget your visitors may have a different font size setting to the default, so specifying fixed point or pixel values may make things look awfully strange. ‘Em’ units – so called as 1em is equal to the width of the lowercase ‘m’ character, are one of a few ways to scale your text proportionally. All things being equal, at default settings 1em is the same size as 12 points.
You’re not limited to while numbers, either – 0.8em is a good body font size, typically being rendered at 10pt. You can specify any number you like, and as large as you like – don’t limit yourself to sub-24pt sizes if the design warrants a larger size. Read the rest of this entry »











