Sep
Perfect Image Gallery for Products & Portfolios: Moo Store Gallery
Moo Store Gallery is a lightweight image gallery with thumbnails that zoom to bigger size, smooth transitions, a great gallery effect. The gallery is perfect for sites featuring products and for designers / developers who wanted to show-up their portfolios.

Categories:
Tags:
Sep
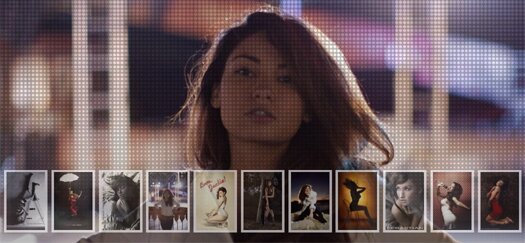
jQuery Fullscreen Image Gallery: SideWays
SideWays is an elegant fullscreen image gallery created with the jQuery framework and some simple CSS. It utilizes the jQuery User Interface, jQuery Easing and jQuery mousewheel plugin.
By clicking the thumbnails on the left, it beautifully slides to the full-screen preview area on the right side.

Categories:
Tags:
Sep
SlideDeck Alternative, Free jQuery Accordion Plugin: Easy Accordion
Easy Accordion is a free horizontal accordion plugin and content slider built with jQuery. Easy Accordion is created by Andrea Cima Serniotti, when he discovered that SlideDeck is not as flexible as he wished it to be.

Features
- Nice and smooth accordion effect
- Supports multiple accordion instances
- Text is rotated using CSS
- Accessible and SEO friendly
- Cross browser compatible
It is highly flexible and customizable horizontal slider, able to show any kind of content (text, images, lists, etc.).
Categories:
Tags:
Sep
jQuery Powered Full Page Scrollable Image Gallery
Codrops is sharing a stunning Full Page Image Gallery with scrollable thumbnails and a scrollable full screen preview.
It has a thumbnails bar at the bottom of the page that scrolls automatically when user moves the mouse. When a thumbnail is clicked, it moves to the center of the page and the full screen image is loaded in the background.

The demo is best viewed in Webkit browsers like Google Chrome or Apple Safari because this full page image gallery is using CSS3 Webkit properties to enhance the look and jQuery for the functionality.
The image gallery comes with a handy tutorial that is very easy to understand and follow.
Categories:
Tags:
Sep
An Infinite, Circular jQuery Carousel: carouFredSel
carouFredSel is a jQuery plugin that turns any kind of HTML element into an infinite, circular carousel. It supports pagination and can scroll one or multiple items simultaneously, horizontal or vertical, automatically, by pressing buttons or keys on the keyboard.

carouFredSel Feetures
- Scrolls automatically and/or by user interaction
- Built in keyboard-navigation and pagination
- Dynamically add and remove items to/from the carousel
- Compatible with most popular (jQuery) lightbox-plugins
- Intelligent custom events and loads of options
Categories:
Tags:
Aug
Full-screen Photo Gallery For Touch Devices: Touch Gallery
Touch Gallery is an open source full-screen photo gallery for touch devices that brings the look and feel of native photo viewing applications to your mobile browser.

This open source photo gallery is a jQuery plugin and was primarily written and optimized for Mobile Safari running on the iPad or iPhone 4 but it also works fine in Dektop Safari, Firefox 4, as well as in Opera and Chrome.
Touch Gallery depends on two other plugins: transform and activity-indicator and both are packaged in one Javascript file you download with touch gallery.
Categories:
Aug
Flexible MooTools Slideshow Widget: SlideShow
SlideShow is an extendable, flexible, and easy to implement MooTools Slideshow Widget. Use any element, not just images; this slideshow widget can be used to create:
- Slideshows
- Image galleries
- Tabs
- News tickers

Slideshow comes with packaged transitions but is easy to extend and create your own transitions. The class is built to handle the basics of a slideshow, extend it to implement your own navigation piece and custom transitions.
Categories:
Tags:
Jul
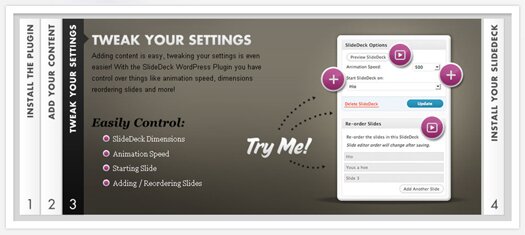
Feature Rich Content Slider WordPress Plugin: SlideDeck
Greepit previously published a Free JavaScript based Content Slider, SlideDeck. This free content slider is now released as a free WordPress plugin.

SlideDeck helps your to create a media and content rich slider on your WordPress powered blog or website without writing a single line of code! The SlideDeck wordpress plugin works within the easy-to-use WordPress interface and allows you to post a slider live in minutes. Insert your SlideDeck into your posts, on your pages and even in your theme!
Categories:
Tags:
Jul
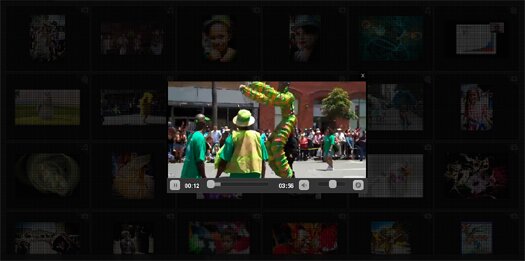
HTML5 Audio, Video and Image Gallery: Multimedia Gallery
A clean, professional and first HTML5 audio, video and image gallery based on jMediaElement which is an HTML5 audio and video development kit with Flash and VLC Fallback.

Multimedia Gallery integrates audio and video as exhibit pieces along images. It uses an XML file for defining the items in the gallery and a PHP class with an XSL Stylesheet to transform the data. Once a thumbnail is clicked, it navigates through the previews and shows the descriptions (from the configuration XML file).
Categories:
Tags:
Jun
Customizable jQuery Modal Window: NyroModal
NyroModal is a customizable modal window plugin built with jQuery. The Look and Animations can You’ll be able to customize either the look by CSS and the animation by creating your own using the jQuery animation function.

Features
- Ajax Call with targeting content
- Images Gallery with arrow navigating
- Form with file upload with targeting content
- Customizable animation
Categories:
Tags:









