Oct
Spontaneously Prompt A User With jQuery Impromptu
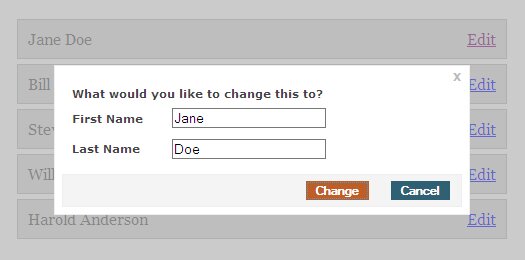
Impromptu is a jQuery plugin to provide a more pleasant way to spontaneously prompt a user for input.
It allows for creating forms within these controls. This is not intended to be a modal replacement, just a quick tool to prompt user input in a fashionable way.

It can be easily customized using CSS and comes with a couple of nice animations like swing, slide etc.
Categories:
Tags:
Oct
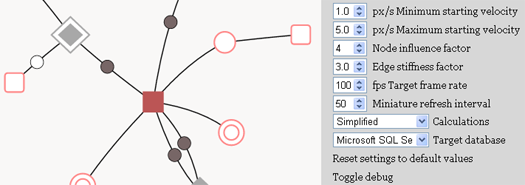
Open Source Database Modeling Tool: Anchor Modeler
Anchor Modeling is an agile technique for creating database models. Anchor Modeler is a database modeling tool for creating Anchor Models. It uses newly developed force directed graph algorithms to do the layout and interact with it.

Categories:
Tags:
Oct
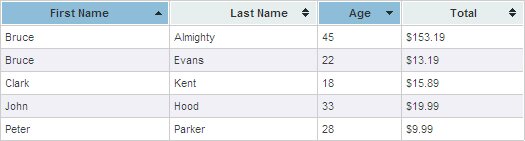
Flexible Client Side Table Sorting: Tablesorter
Tablesorter is a flexible client side table sorting jQuery plugin that turns standard HTML table (with THEAD and TBODY tags) into sortable table without page refreshes.
Tablesorter can successfully parse and sort many types of data including linked data in a cell.

Tablesorter will auto-detect most data types including numbers, dates, ip-adresses. It has many useful features including:
- Multi-column sorting
- Lightweight & small code
- Support for ROWSPAN and COLSPAN on TH elements
- Extensibility via widget system
This table sorting plugin has been tested successfully on all major browsers.
Categories:
Sep
HTML5 Mobile-Optimized Mapping & Tiling Library: Tile5
Tile5 is an open source HTML5 mapping javascript library that provides developers the ability to integrate existing mapping platforms (Google, Yahoo, Bing, etc…) to provide a rich HTML5 experience.

In addition to providing a great API for mapping, Tile5 also excels at building more generic tiling application interfaces. Tile5 is targeted at both mobile and desktop browsers that support HTML5.
Categories:
Tags:
Sep
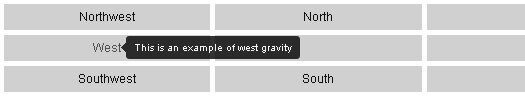
Facebook-Style Tooltip Plugin For jQuery: Tipsy
Tipsy is a jQuery plugin for creating a Facebook-style tooltips effect based on an anchor tag’s title attribute.
By default, tooltips will appear centered underneath their anchor. Using the gravity parameter, it’s possible to control the positioning of the tooltip relative to the pointee.

Categories:
Sep
CSS3 JavaScript Library: cssSandpaper
The cssSandpaper JavaScript library looks at the stylesheets in an HTML document and, where possible, smooths out the browser differences between CSS3 properties like transform, opacity, box-shadow and others.

This script is not only useful for developers who want to support CSS3 in IE but in other browsers which implement their own vendor-specific variants of these properties.
Categories:
Tags:
Sep
Forgot Solid, Create Dynamic Gradients With Gradienter
Gradienter is a new and innovative jQuery gradient color plugin to dynamically add gradients to elements.
Gradienter have three parameters:
- First color in gradient
- Last color in gradient
- On which CSS property should apply gradient (background-color, color, border-color, etc…)

Categories:
Tags:
Sep
CSS3 Selectors For IE: Selectivizr
Selectivizr is a JavaScript utility that emulates CSS3 pseudo-classes and attribute selectors in Internet Explorer 6-8. Simply include the script in your pages and selectivizr will do the rest.

Selectivizr requires a JavaScript library to work. If your website already uses one of the 7 supported libraries (jQuery, Prototype, etc…) then you just need to add the Selectivizr script to your pages.
Selectivizr works automatically so you don’t need any JavaScript knowledge to use it.
Categories:
Tags:
Sep
An Infinite, Circular jQuery Carousel: carouFredSel
carouFredSel is a jQuery plugin that turns any kind of HTML element into an infinite, circular carousel. It supports pagination and can scroll one or multiple items simultaneously, horizontal or vertical, automatically, by pressing buttons or keys on the keyboard.

carouFredSel Feetures
- Scrolls automatically and/or by user interaction
- Built in keyboard-navigation and pagination
- Dynamically add and remove items to/from the carousel
- Compatible with most popular (jQuery) lightbox-plugins
- Intelligent custom events and loads of options
Categories:
Tags:
Sep
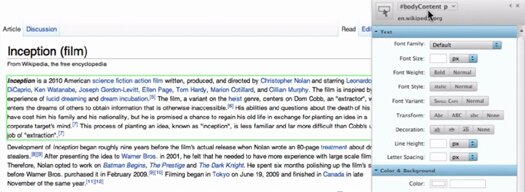
Quickly Change The Appearance Of Any Page: Stylebot
Stylebot is a Chrome extension that aims to simplify customizing the web, making it more accessible and adaptable. It puts you in control of the web’s presentation, allowing you to quickly change the appearance of any page.
Launch Stylebot on a page, pick an element and apply styles to it. That’s it!

Features
- Simple & Quick: Resulting changes are shown and saved instantly
- Styles are saved persistently, next time you visit, they’re already applied
- Easy to use: No need to write CSS
- Easily make sites more accessible by changing colors, font size, etc.
- Sync your custom styles across multiple computers
Categories:









