Sep
Open Source Vector Icons: gcons Vector
gcons Vector, the vector version of the popular open source icons – gcons. The vector icons are fully scalable and can be resized to any dimension.
These open source vector icons can be used freely in personal and commercial projects.
![]()
Categories:
Sep
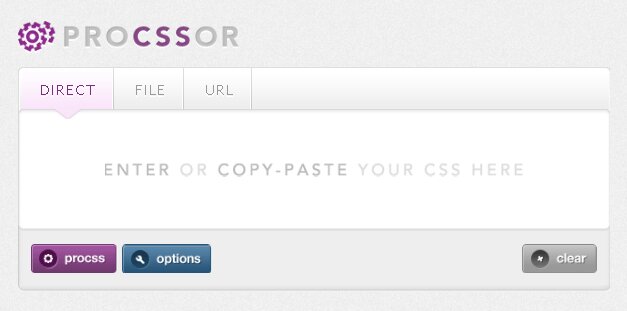
Advanced CSS Prettifier: ProCSSor
ProCSSor is a web-based service with unique formatting styles and several customizable options to prettify your CSS.
It will empower you to turn your CSS into something that is visually more compelling, and with a minimum of effort at that.

You have following three ways to submit your CSS, each comes with increasingly advanced rules and indent properties.
- Paste your CSS directly into the box
- Upload your CSS file
- URL to the CSS file
Categories:
Sep
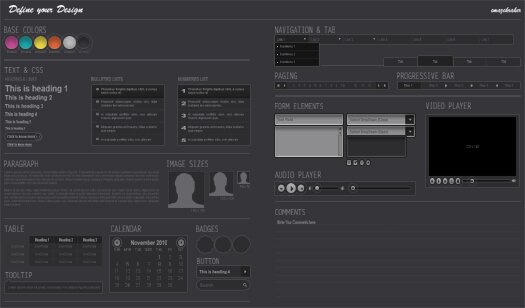
Quick Website Wireframing With Web Wireframe Kit
Web Wireframe Kit is a PSD file with a collection of common design elements for wire-framing. It comes in two colors: Black and White, a handy and time-saving tool for web designers.

Categories:
Tags:
Sep
Visualize Your Websites On Various Mobile Devices With ProtoFluid
ProtoFluid is a free web based tool that instantly lets you test web applications or websites on various screen sizes, orientations and browsers, particularly mobile devices. ProtoFluid is particularly suited to the early development of fluid layout based web applications.

Input the URL, select the screen size and the device (iPhone, Droid, Nexus One or iPad) and preview your website.
Features
- Lets you design for CSS3 compliant (mobile) browsers using Media Queries
- Encourages modern design flexibility
- Use all your favorite web browser development tools (Firebug etc.)
Categories:
Sep
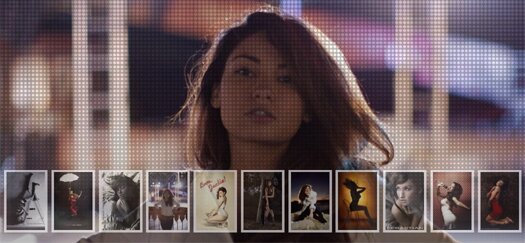
jQuery Powered Full Page Scrollable Image Gallery
Codrops is sharing a stunning Full Page Image Gallery with scrollable thumbnails and a scrollable full screen preview.
It has a thumbnails bar at the bottom of the page that scrolls automatically when user moves the mouse. When a thumbnail is clicked, it moves to the center of the page and the full screen image is loaded in the background.

The demo is best viewed in Webkit browsers like Google Chrome or Apple Safari because this full page image gallery is using CSS3 Webkit properties to enhance the look and jQuery for the functionality.
The image gallery comes with a handy tutorial that is very easy to understand and follow.
Categories:
Tags:
Sep
Cross-platform HTML5 And Flash Audio APIs: SoundManager 2
SoundManager 2 is a free JavaScript Audio API supporting MP3, MPEG4 and HTML5 audio + RTMP (experimental), providing reliable cross-browser / platform audio control.

This free Javascript audio API makes it easier to play audio using Javascript, checkout few of its features below:
- 100% Flash-free MP3 + MP4/AAC where supported
- Works on iPad, iPhone iOS 4
- Fallback to Flash for MP3/MP4 support
- RTMP / Flash Media Server streaming support (new, experimental)
- Audio buffering state/event handling
Categories:
Tags:
Audio, HTML5, Javascript, Mp3, MP4
Sep
CSS Framework For Cross-Device Layouts: Less Framework 2
Everyone writes CSS differently. Less Framework takes this into account by having a minimal set of features, and does away with things like predefined classes. All it really contains are:
- A set of media-queries
- Typography presets aligned to a 24 px baseline grid
- And a grid, with its column sizes noted down within CSS comments

This CSS Framework uses inline CSS3 media-queries to switch between multiple layouts.
IE8 and below simply ignore everything inside inline media-queries. However, if you’d like IE to behave nicely, you can use something like css3-mediaqueries-js.
Categories:
Tags:
Sep
CSS3 Selectors For IE: Selectivizr
Selectivizr is a JavaScript utility that emulates CSS3 pseudo-classes and attribute selectors in Internet Explorer 6-8. Simply include the script in your pages and selectivizr will do the rest.

Selectivizr requires a JavaScript library to work. If your website already uses one of the 7 supported libraries (jQuery, Prototype, etc…) then you just need to add the Selectivizr script to your pages.
Selectivizr works automatically so you don’t need any JavaScript knowledge to use it.
Categories:
Tags:
Sep
An Infinite, Circular jQuery Carousel: carouFredSel
carouFredSel is a jQuery plugin that turns any kind of HTML element into an infinite, circular carousel. It supports pagination and can scroll one or multiple items simultaneously, horizontal or vertical, automatically, by pressing buttons or keys on the keyboard.

carouFredSel Feetures
- Scrolls automatically and/or by user interaction
- Built in keyboard-navigation and pagination
- Dynamically add and remove items to/from the carousel
- Compatible with most popular (jQuery) lightbox-plugins
- Intelligent custom events and loads of options
Categories:
Tags:
Sep
Timeline-Driven Javascript Animation Toolkit: Mashi
Mashi JavaScript Timeline Toolkit is an open source Javascript toolkit that brings timeline-driven animation and interaction capabilities to your web site.

Animation Toolkit Features
- HTML5 Canvas supported
- No web server or browser plug-ins required
- Easily Extendable via Plugins
- Enables to get elements from external (valid) HTML or XML files
Categories:
Tags:









