Oct
Grid Calculations Made Easy: Gridulator
Gridulator is a small yet useful online grid calculator tool that helps you calculate multi-column grids for your web projects.
Tell Gridulator your layout width and the number of columns you want, and it’ll spit back all the possible grids that have nice, round integers.

There are inline previews, courtesy of the canvas element, and when you’re all set Gridulator can crank out full-size PNGs for you, ready for use in your CSS, Photoshop docs, or what have you.
Categories:
Sep
Facebook-Style Tooltip Plugin For jQuery: Tipsy
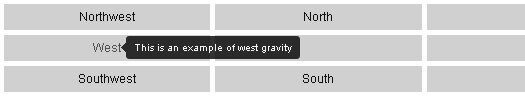
Tipsy is a jQuery plugin for creating a Facebook-style tooltips effect based on an anchor tag’s title attribute.
By default, tooltips will appear centered underneath their anchor. Using the gravity parameter, it’s possible to control the positioning of the tooltip relative to the pointee.

Categories:
Sep
Forgot Solid, Create Dynamic Gradients With Gradienter
Gradienter is a new and innovative jQuery gradient color plugin to dynamically add gradients to elements.
Gradienter have three parameters:
- First color in gradient
- Last color in gradient
- On which CSS property should apply gradient (background-color, color, border-color, etc…)

Categories:
Tags:
Sep
Create A Web Project Framework In Seconds: InstantCSSCode
Instant CSS Code allows you to quickly create a web project framework with valid HTML/xHTML and CSS in only a matter of seconds, allowing you to get your project up and running faster!

InstantCSSCode lets you choose:
- Document type of your project
- JavaScript library to be used (jQuery, Prototype, YUI, etc…)
- Page charset
- IDs to be used in the project
Categories:
Tags:
Sep
Advanced CSS Prettifier: ProCSSor
ProCSSor is a web-based service with unique formatting styles and several customizable options to prettify your CSS.
It will empower you to turn your CSS into something that is visually more compelling, and with a minimum of effort at that.

You have following three ways to submit your CSS, each comes with increasingly advanced rules and indent properties.
- Paste your CSS directly into the box
- Upload your CSS file
- URL to the CSS file
Categories:
Sep
Quickly Change The Appearance Of Any Page: Stylebot
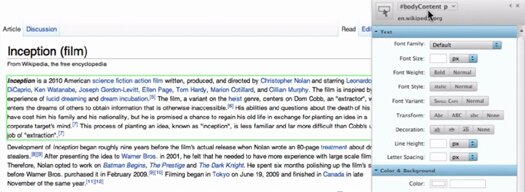
Stylebot is a Chrome extension that aims to simplify customizing the web, making it more accessible and adaptable. It puts you in control of the web’s presentation, allowing you to quickly change the appearance of any page.
Launch Stylebot on a page, pick an element and apply styles to it. That’s it!

Features
- Simple & Quick: Resulting changes are shown and saved instantly
- Styles are saved persistently, next time you visit, they’re already applied
- Easy to use: No need to write CSS
- Easily make sites more accessible by changing colors, font size, etc.
- Sync your custom styles across multiple computers
Categories:
Aug
Cached & Optimized Javascript Libraries: Cached Commons
Cached Commons is a collection of user-contributed javascript libraries that have been cached, optimized, and hosted on Github’s fast CDN.

The main goal is to aggregate the best-of Javascript and CSS libraries for rapid prototyping. It won’t have every javascript library because there’s 1000′s of jQuery Tooltip plugins out there, but only say 3 of them are really good.
You can easily download the libraries to your local project if you’d like, or feel free to directly link to the ones here.
Categories:
Tags:
Aug
Combine Background Images Into A CSS Sprite: SpriteMe
A sprite combines multiple background images into a single image. This is a technique for making web pages faster because it reduces the number of downloads in the page.
Background images make pages look good, but also make them slower. Each background image is an extra HTTP request. There’s a fix: combine background images into a CSS sprite. But creating sprites is hard, requiring arcane knowledge and lots of trial and error.
SpriteMe removes the hassles with the click of a button.
![]()
- Finds background images
- Groups images into sprites
- Generates the sprite
- Recomputes CSS background-positions
- Injects the sprite into the current page
Categories:
Aug
CSS Framework To Kick-Off Your Project Today: Primary
Primary is a small yet effective open source CSS framework for designers and developers in order to make using CSS as easy as possible. It comes with a collection of 22 ready to use CSS layouts to start your project today.

Categories:
Tags:
Aug
Atatonic: A CSS Framework Focused On Typography
Atatonic is a Tiny CSS framework with main focus on typography. Atatonic is meant to make your web life easier and is created to provide a stable grid and solid typography.

Grid system in the Atatonic CSS Framework works like any other grid system, but its very lightweight and only about 10 lines of css.
Categories:









