Oct
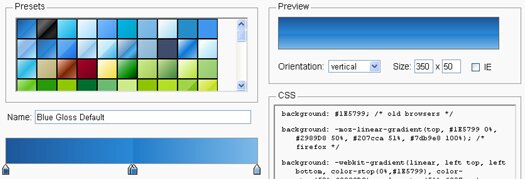
Photoshop-Like CSS Gradient Generator
HTML5 introduced many exciting features for Web developers. One of the features is the ability to specify gradients using pure CSS3, without having to create any images and use them as repeating backgrounds for gradient effects.
Categories:
Sep
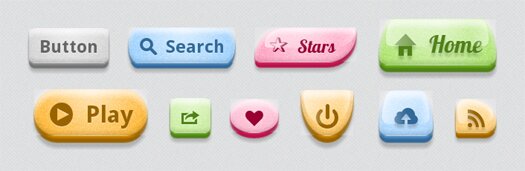
Flexible & Minimalistic CSS3 Buttons: BonBon Buttons
BonBon Buttons is a collection of sweet CSS3 Buttons that are sexy looking, really flexible and with the minimalistic markup. You can use the HTML5 custom data attribute that allows you to use Unicode symbols. These buttons come in 3 different materials: mate, glossy and a glass.

The buttons are beautifully using many CSS3 properties including multiple backgrounds with gradiants & images, border-radius, HSL coloring, box / text shadows, etc…
Categories:
Sep
CSS3 JavaScript Library: cssSandpaper
The cssSandpaper JavaScript library looks at the stylesheets in an HTML document and, where possible, smooths out the browser differences between CSS3 properties like transform, opacity, box-shadow and others.

This script is not only useful for developers who want to support CSS3 in IE but in other browsers which implement their own vendor-specific variants of these properties.
Categories:
Tags:
Sep
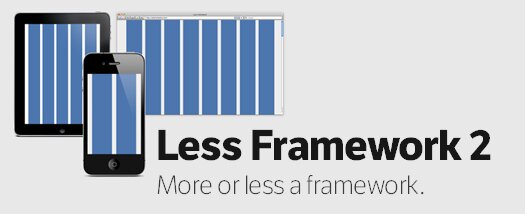
CSS Framework For Cross-Device Layouts: Less Framework 2
Everyone writes CSS differently. Less Framework takes this into account by having a minimal set of features, and does away with things like predefined classes. All it really contains are:
- A set of media-queries
- Typography presets aligned to a 24 px baseline grid
- And a grid, with its column sizes noted down within CSS comments

This CSS Framework uses inline CSS3 media-queries to switch between multiple layouts.
IE8 and below simply ignore everything inside inline media-queries. However, if you’d like IE to behave nicely, you can use something like css3-mediaqueries-js.
Categories:
Tags:
Sep
CSS3 Selectors For IE: Selectivizr
Selectivizr is a JavaScript utility that emulates CSS3 pseudo-classes and attribute selectors in Internet Explorer 6-8. Simply include the script in your pages and selectivizr will do the rest.

Selectivizr requires a JavaScript library to work. If your website already uses one of the 7 supported libraries (jQuery, Prototype, etc…) then you just need to add the Selectivizr script to your pages.
Selectivizr works automatically so you don’t need any JavaScript knowledge to use it.
Categories:
Tags:
Aug
Professional Base Template For HTML5-CSS3 Projects: HTML5 ★ Boilerplate
Previously, Greepit shared an HTML5-CSS3 project template that contains the basic structure for a new HTML5-CSS3 projects.
HTML5 ★ Boilerplate is another awesome HTML5, CSS3 and JavaScript template that can be used as a base html5 template for your next project for a fast, robust and future-proof site.

HTML5 ★ Boilerplate is not a framework, nor does it prescribe any philosophy of development, it’s just got some tricks to get your project off the ground quickly and right-footed. Its for sure an awesome set of files that a front-end developer can use to get started on a website.
Features
- Cross-browser compatible
- Optimal caching and compression rules for grade-A performance
- Mobile browser optimizations
- Progressive enhancement graceful degradation
Categories:
Aug
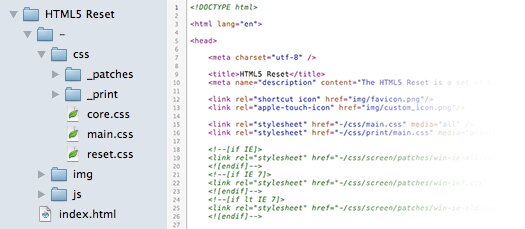
Goodness Baked For HTML5-CSS3 Projects: HTML5 Reset
HTML5 Reset is a project you can use as a template to start a new HTML5-CSS3 project. The HTML file contains a rudimentary HTML5 document structure, with all the every day stuff like title, header, footer, etc.

It also uses conditional comments to call about half a dozen IE-specific CSS files, as well as a couple popular IE-correcting javascript files.
HTML5 Reset is available as:
- The Bare Bones version is stripped down to the essentials
- The Kitchen Sink version is the version we use when we want the option to remove features, rather than add them.
Categories:
Jul
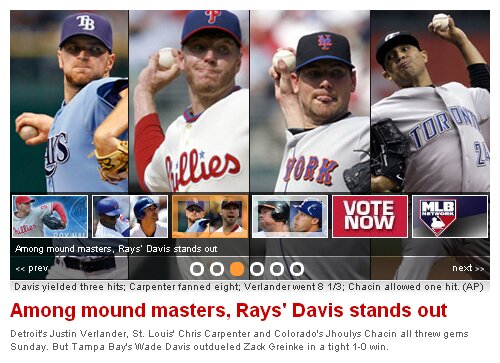
How To Create jQuery CSS3 Content Slider With Thumbnails
You may have seen the flash content slider over at MLB, Louis Lazaris shared a very nice tutorial on recreating this content slider using jQuery and CSS3.
This CSS3 content slider supports:
- Auto-hide thumbnails
- Navigation controls to view specific slide along-with next / previous button controls

Tags:
Jul
CSS3 Features Support for Internet Explorer: PIE
CSS3 brings with it some incredibly powerful styling features. Rounded corners, soft drop shadows, gradient fills, and so on. These are the kinds of elements our designer friends love to use because they make for attractive sites, but are difficult and time-consuming to implement, involving complex sprite images, extra non-semantic markup, large JavaScript libraries, and other lovely hacks.
As Internet Explorer has serious issues supporting CSS3 features and for those designers / developers who are facing such issues; Greepit previously shared couple of resources to add CSS3 support to Internet Explorer, checkout IE-CSS3 and Modernizr.
PIE (progressive internet explorer) is an IE attached behavior (.htc file) which makes Internet Explorer 6-8 capable of rendering several of the most useful CSS3 decoration features.

Categories:
Jul
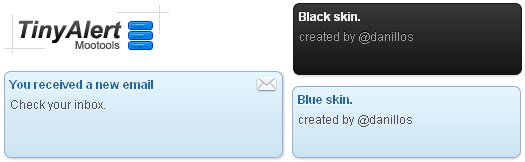
Lightweight Tiny Alert System With CSS3: TinyAlert
TinyAlert is a lightweight (only 1.4k) alert system with Mootools and CSS3. Its easily customizable and bundled with few skins.

You can create your very own skins to match with your website or web application. You can also control the alert positions.
Categories: