Oct
Grid Calculations Made Easy: Gridulator
Gridulator is a small yet useful online grid calculator tool that helps you calculate multi-column grids for your web projects.
Tell Gridulator your layout width and the number of columns you want, and it’ll spit back all the possible grids that have nice, round integers.

There are inline previews, courtesy of the canvas element, and when you’re all set Gridulator can crank out full-size PNGs for you, ready for use in your CSS, Photoshop docs, or what have you.
Categories:
Oct
Flexible Client Side Table Sorting: Tablesorter
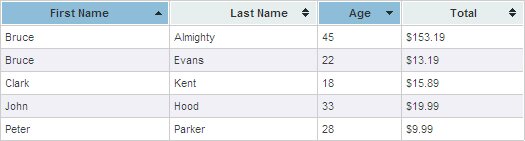
Tablesorter is a flexible client side table sorting jQuery plugin that turns standard HTML table (with THEAD and TBODY tags) into sortable table without page refreshes.
Tablesorter can successfully parse and sort many types of data including linked data in a cell.

Tablesorter will auto-detect most data types including numbers, dates, ip-adresses. It has many useful features including:
- Multi-column sorting
- Lightweight & small code
- Support for ROWSPAN and COLSPAN on TH elements
- Extensibility via widget system
This table sorting plugin has been tested successfully on all major browsers.
Categories:
Sep
CSS3 JavaScript Library: cssSandpaper
The cssSandpaper JavaScript library looks at the stylesheets in an HTML document and, where possible, smooths out the browser differences between CSS3 properties like transform, opacity, box-shadow and others.

This script is not only useful for developers who want to support CSS3 in IE but in other browsers which implement their own vendor-specific variants of these properties.
Categories:
Tags:
Sep
Create A Web Project Framework In Seconds: InstantCSSCode
Instant CSS Code allows you to quickly create a web project framework with valid HTML/xHTML and CSS in only a matter of seconds, allowing you to get your project up and running faster!

InstantCSSCode lets you choose:
- Document type of your project
- JavaScript library to be used (jQuery, Prototype, YUI, etc…)
- Page charset
- IDs to be used in the project
Categories:
Tags:
Sep
Turn HTML Tables Into Advanced Editable Components
EditableGrid is an open source Javascript library aimed at turning HTML tables into advanced editable components. It focuses on simplicity: only a few lines of code are required to get your first table up and running.
You can use the EditableGrid library in two ways:
- Hook up to an existing HTML table
- Build your grid from an XML description of the table structure and contents

Features
- Built-in validators for columns of type integer, double, url, email and date
- Open Flash Chart integration to render charts from the grid data
- PHP binding: build your grid in PHP and let it generate the XML file
- Column sorting & filtering of the grid
Categories:
Tags:
Sep
Quickly Change The Appearance Of Any Page: Stylebot
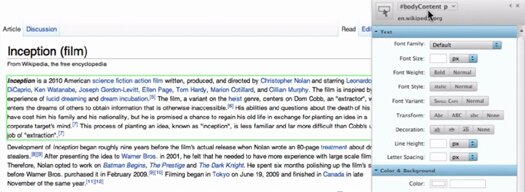
Stylebot is a Chrome extension that aims to simplify customizing the web, making it more accessible and adaptable. It puts you in control of the web’s presentation, allowing you to quickly change the appearance of any page.
Launch Stylebot on a page, pick an element and apply styles to it. That’s it!

Features
- Simple & Quick: Resulting changes are shown and saved instantly
- Styles are saved persistently, next time you visit, they’re already applied
- Easy to use: No need to write CSS
- Easily make sites more accessible by changing colors, font size, etc.
- Sync your custom styles across multiple computers
Categories:
Aug
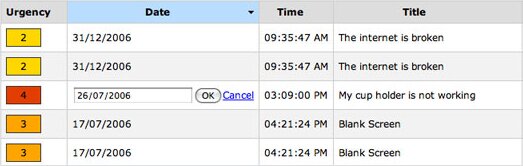
Sortable, Resizable, Editable HTML Table With TableKit
TableKit is a collection of easy to implement HTML table enhancements using the Prototype framework. TableKit currently implements row striping, column sorting, column resizing and cell editing using Ajax.

TableKit allows you to easily create sortable, resizable and editable HTML tables by using CSS class overloading to tell the system how to handle a table.
Categories:
Aug
Overlay Design Mock-Ups In The Browser: Maki
Maki is a tool for web designers that helps the transition from design to HTML / CSS code. Maki lets you overlay design mock-ups in the browser and see the adjustments you need to make, and tweak away until they match.

Maki, for sure, is an effective way to keep developers and designers on the same page from start to finish, ensuring that the final website matches the design layouts clients have approved.
Categories:
May
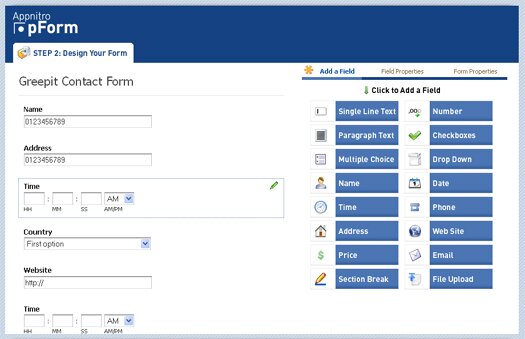
Customizable HTML Form Builder – pForm
Previously, greepit shared a post about Framework to develop web based forms that works with the technique provided by Fluid 960 Grid System to compose the form layout.
pForm is an online HTML form builder tool that lets you create HTML forms on the run time in seconds. With its Form properties window, users can easily customize these forms.

pForm comes with many default color schemes, simply select one to continue. Follow few simple steps to create your HTML form:
- Choose color scheme
- Design your form (add, delete or arrange form fields)
- Preview and download HTML code
Categories:
Tags:
Apr
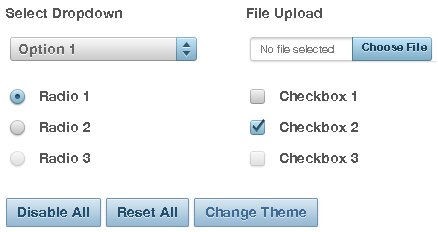
Style HTML Form Controls With jQuery
Uniform jQuery Plugin helps you to style HTML form controls like checkboxes, drop down menus, radio buttons, and file upload inputs and make them look how you want them to.

Uniform masks your standard HTML form controls with custom themed controls. It works in sync with your real form elements to ensure accessibility and compatibility.
The controls are theme-able and users can design their own theme with theme kit and create most of the code you’ll need using custom theme generator.
It works in all modern browsers and degrades gracefully in IE6.
Categories:









