Oct
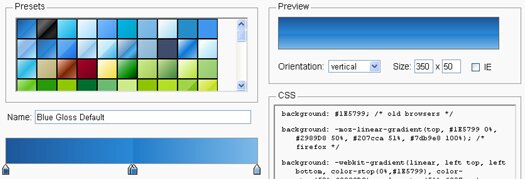
Photoshop-Like CSS Gradient Generator
HTML5 introduced many exciting features for Web developers. One of the features is the ability to specify gradients using pure CSS3, without having to create any images and use them as repeating backgrounds for gradient effects.
Categories:
Oct
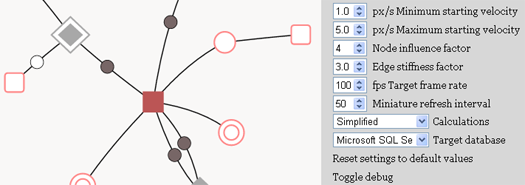
Open Source Database Modeling Tool: Anchor Modeler
Anchor Modeling is an agile technique for creating database models. Anchor Modeler is a database modeling tool for creating Anchor Models. It uses newly developed force directed graph algorithms to do the layout and interact with it.

Categories:
Tags:
Sep
HTML5 Mobile-Optimized Mapping & Tiling Library: Tile5
Tile5 is an open source HTML5 mapping javascript library that provides developers the ability to integrate existing mapping platforms (Google, Yahoo, Bing, etc…) to provide a rich HTML5 experience.

In addition to providing a great API for mapping, Tile5 also excels at building more generic tiling application interfaces. Tile5 is targeted at both mobile and desktop browsers that support HTML5.
Categories:
Tags:
Sep
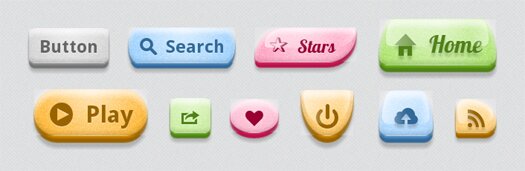
Flexible & Minimalistic CSS3 Buttons: BonBon Buttons
BonBon Buttons is a collection of sweet CSS3 Buttons that are sexy looking, really flexible and with the minimalistic markup. You can use the HTML5 custom data attribute that allows you to use Unicode symbols. These buttons come in 3 different materials: mate, glossy and a glass.

The buttons are beautifully using many CSS3 properties including multiple backgrounds with gradiants & images, border-radius, HSL coloring, box / text shadows, etc…
Categories:
Sep
Cross-platform HTML5 And Flash Audio APIs: SoundManager 2
SoundManager 2 is a free JavaScript Audio API supporting MP3, MPEG4 and HTML5 audio + RTMP (experimental), providing reliable cross-browser / platform audio control.

This free Javascript audio API makes it easier to play audio using Javascript, checkout few of its features below:
- 100% Flash-free MP3 + MP4/AAC where supported
- Works on iPad, iPhone iOS 4
- Fallback to Flash for MP3/MP4 support
- RTMP / Flash Media Server streaming support (new, experimental)
- Audio buffering state/event handling
Categories:
Tags:
Audio, HTML5, Javascript, Mp3, MP4
Sep
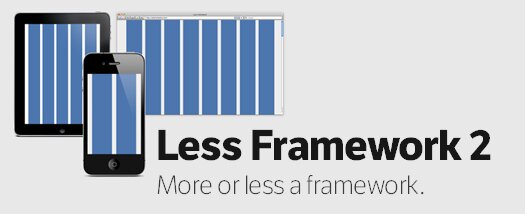
CSS Framework For Cross-Device Layouts: Less Framework 2
Everyone writes CSS differently. Less Framework takes this into account by having a minimal set of features, and does away with things like predefined classes. All it really contains are:
- A set of media-queries
- Typography presets aligned to a 24 px baseline grid
- And a grid, with its column sizes noted down within CSS comments

This CSS Framework uses inline CSS3 media-queries to switch between multiple layouts.
IE8 and below simply ignore everything inside inline media-queries. However, if you’d like IE to behave nicely, you can use something like css3-mediaqueries-js.
Categories:
Tags:
Aug
Cached & Optimized Javascript Libraries: Cached Commons
Cached Commons is a collection of user-contributed javascript libraries that have been cached, optimized, and hosted on Github’s fast CDN.

The main goal is to aggregate the best-of Javascript and CSS libraries for rapid prototyping. It won’t have every javascript library because there’s 1000′s of jQuery Tooltip plugins out there, but only say 3 of them are really good.
You can easily download the libraries to your local project if you’d like, or feel free to directly link to the ones here.
Categories:
Tags:
Aug
jQuery-HTML5 Form Validation Plugin: html5form
HTML5 validates forms without any additional Javascript but currently, WebKit browsers (Safari & Chrome) can handle webForms 2.0 forms without any Javascript and plugin.
This HTML5 form validation plugin adds form validations to HTML5 forms for non-Webkit browsers. It gets all the information from the HTML source and runs automatically when detects Internet Explorer, Opera or Mozilla Firefox. However, you can force it to work with all browsers to get additional customization.

You just need to create your form according the HTML5 syntax and the script will execute itself. It does not require extra classes.
Categories:
Tags:
Aug
Open Source HTML5 Remote Desktop: ThinVNC
Who cares to install applications when we have got a browsers. Now a remote computer can be accessed from any OS platform through any HTML5 compliant browser (Firefox, Google Chrome, Safari, etc).
ThinVNC is pure web based HTML5 Remote Desktop solution. ThinVNC takes advantage of the latest web technologies like AJAX, JSON and HTML5 canvas to deliver a high-performance Remote Desktop access over the web, using HTTP and SSL protocols.

ThinVNC also provides a Presentation Mode, which allows to securely invite people and show them the whole desktop or selected applications, always taking advantage of a pure-web access with no download or installation of any kind on the client side.
Categories:
Aug
Professional Base Template For HTML5-CSS3 Projects: HTML5 ★ Boilerplate
Previously, Greepit shared an HTML5-CSS3 project template that contains the basic structure for a new HTML5-CSS3 projects.
HTML5 ★ Boilerplate is another awesome HTML5, CSS3 and JavaScript template that can be used as a base html5 template for your next project for a fast, robust and future-proof site.

HTML5 ★ Boilerplate is not a framework, nor does it prescribe any philosophy of development, it’s just got some tricks to get your project off the ground quickly and right-footed. Its for sure an awesome set of files that a front-end developer can use to get started on a website.
Features
- Cross-browser compatible
- Optimal caching and compression rules for grade-A performance
- Mobile browser optimizations
- Progressive enhancement graceful degradation
Categories: