Aug
3D and 2D Transforms for jQuery: TransformJS
TransformJS is a jQuery plugin which exposes new CSS properties accessible through .css() and .animate() which you can use to apply and manage transformations to a jQuery element.

TransformJS uses feature detection to analyze the supported features of the browser it is running in and adapts accordingly and it maintains an in-memory matrix which it uses to apply the transforms.
The ability to use transforms without constructing huge stylesheets for x-browser compatability is nice.
Categories:
Tags:
3D, CSS3, Javascript
Aug
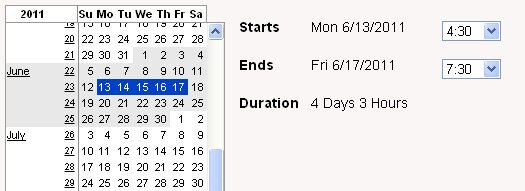
Date Range Selector jQuery Plugin: Continuous Calendar
Simple is beautiful; it is fast and efficient – this is how I would introduce Continuous Calendar, a simple jQuery plugin for date range selection. Continuous Calendar allows you to select large or small date ranges from a simple calendar control in a single click.
The interface is just like a simple calendar control but with the ability to drag and select an entire data range easily. This is very practical and useful in scenarios where you have to specify a duration or date range quite often. Continuous Calendar allows to do it without requiring you to find and select start and end dates separately; you do it in a snap – simple and efficient.

Major Features
- Date Dragging
- Range Expand with Shift + Mouse Click
- Display Current Date
- Allow Disabling of Dates
- Month and Week Select
This jQuery date plugin support for different date formats and supports popup.
Categories:
Aug
Add Cue Points and Subtitles to HTML5 Video: Cuepoint JS
Do you do video tutorials or…online presentations and product (video) demos? I do and I watch a lot of video tutorials online; I love them – not all of them. I like brief, to-the-point and professionally illustrated tutorials that I can watch and understand easily. Now what makes a good online video presentation is not just crisp voice and high definition vide0 but the quality of content which includes a knowledgeable presentation with complete subtitles and cue points.
Subtitles or cue points are assistive tools that supplement the talk and allow audience of all types to understand and learn the subject – especially when your audience comes from different cultural/languages backgrounds. You do not have to explain/translate each and everything in the tutorial. Cue points can contain tips, useful information, subtitles or translation that make your online presentation easy to understand.

Adding subtitles or cue points to your videos (HTML5 videos) is quite easy. You just need Cuepoint.js, a simple open source plugin for adding cue points and subtitles to your HTML5 video.
Cuepoint binds external links to certain positions on the video timeline. It also allows you to skip to points within the video, thereby displaying specific subtitles.
Categories:
Tags:
Aug
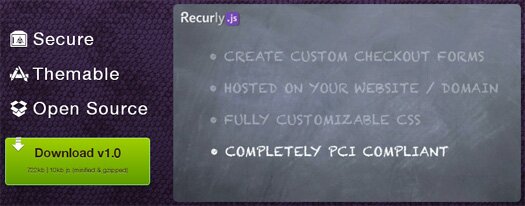
JavaScript Library for Secure, PCI Compliant Transaction Forms: Recurly.js
Recurly.js is an open source JavaScript library which allows you to easily embed a PCI compliant order form within your website.
This JavaScript library is designed to be easily embedded and customized to match your website. The library performs in-line validation, real-time total calculations, and gracefully handles errors.

Your customer stays on your website while their billing information is securely sent to Recurly for approval. Because the cardholder data is sent directly to Recurly, your PCI compliance scope is dramatically reduced.
Should a transaction be declined, the library automatically highlights the appropriate fields and displays proper error messages for your customers.
Categories:
Tags:
Aug
200+ Google Plus Interface Icons (PNG and PSD)
Greepit has previously shared couple of free resources discussing Google Interface, you may find them useful:
Today we are sharing a very handy PSD Vector Icons set inspired by Google Plus Interface.
WebDesignShack has released an off the hook freebie for all of you featuring a huge bundle of Google Plus interface icons. The freebie includes both vector (PNG) and pixel perfect (PSD) sources, color and gray versions and in 18px & 128px sizes.
![]()
From large vectors to pixel perfect versions, every icon has been created by pixel experts to guarantee a high end product that you can really enjoy. You can find the large versions in two different sizes and color / gray versions, as for the pixel perfect versions.
Categories:
Aug
Compare Two Images: jQuery uCompare
uCompare is a jQuery plugin which gives you the ability to compare two images (before and after, etc) via a nice interface.

This image compare jQuery plugin overlays the before & after images with a mouse controlled slider, to remove or apply a mask to the top image.
Categories:
Tags:
Aug
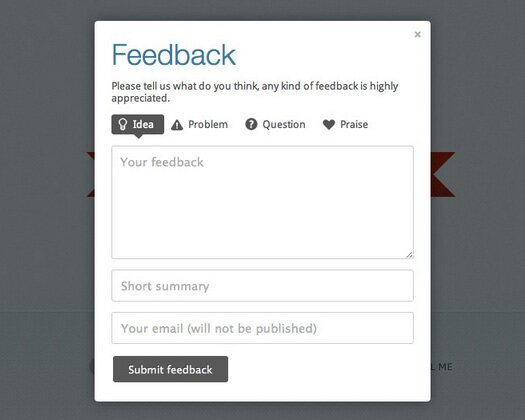
A Free WordPress Contact Form: Usernoise Modal Feedback
While surfing websites, there is nothing more frustrating than being unable to contact the website/blog owner to leave your feedback, share an idea, post question, or just say thanks.
Fortunately, adding a WordPress contact/feedback form is quick and easy. All you have to do is install Usernoise which is a simple WordPress plugin to add contact/feedback form on your website without having to write a single line of code.

Major Features
- Adds a customizable “Feedback” button and form to your site
- Flexible typography – it matches your site’s style by default
- You can disable extra fields such as feedback type and title
- Admin notifications, feedback archive available
Usernoise is a multi-lingual feedback form and currently available in Dutch, French, Portuguese, Russian, Spanish and Turkish.
Categories:
Tags:
Aug
Easily Convert Websites into Mobile Sites with Mobilize.js
Mobilize.js is an HTML5 framework to do website mobilization on the client side. It detects mobile browser and convert the website for touch optimized displays using jQuery Mobile UI framework.

- Automatically detect mobile browsers
- One script tag integration
- Touch optimized user interface based on jQuery Mobile
- Cloud hosting: optimized JS and CSS from the cloud
- Supports iPhone, Android and many other browsers & devices
The client orientation and lack of complex server-side dependencies makes Mobilize.js simple and easy to integrate to any web system.
Categories:
Tags:
Aug
JavaScript Charting Library: Elycharts
Elycharts is a completely customizable and easy-to-use pure JavaScript Charting Library.
With Elycharts you can customize every aspect of the charts the way you want. All the colors, text parameters, sizes, grid types can be easily changed.

Furthermore, Elycharts natively support features like legend generation, data tooltips etc and offers multiple chart types including
- Line charts with spline support
- Area and areaspline charts
- Column/bar charts
- Combined line/area charts
- Sparklines and sparkbars
- Pie charts
SVG Rendering is used on all browsers that supports it, VML rendering is enabled for the others (IE).
Categories:
Tags:
Aug
JavaScript Progress Indicator: Spin.js
Spin.js is an open source JavaScript Progress Indicator with VML fallback for IE. The progress indicator is highly configurable and you can control the number of lines, length, width, radius etc using an easy to use interface completely built with CSS3.

Features
- No images, no external CSS
- No dependencies
- Highly configurable
- Resolution independent
- Works in all major browsers, including IE6
- Smaller than an animated GIF (2.85Kb minified, 1.6Kb gzipped)
Categories:
Tags:






