Aug
Professional Base Template For HTML5-CSS3 Projects: HTML5 ★ Boilerplate
Previously, Greepit shared an HTML5-CSS3 project template that contains the basic structure for a new HTML5-CSS3 projects.
HTML5 ★ Boilerplate is another awesome HTML5, CSS3 and JavaScript template that can be used as a base html5 template for your next project for a fast, robust and future-proof site.

HTML5 ★ Boilerplate is not a framework, nor does it prescribe any philosophy of development, it’s just got some tricks to get your project off the ground quickly and right-footed. Its for sure an awesome set of files that a front-end developer can use to get started on a website.
Features
- Cross-browser compatible
- Optimal caching and compression rules for grade-A performance
- Mobile browser optimizations
- Progressive enhancement graceful degradation
Categories:
Tags:
Aug
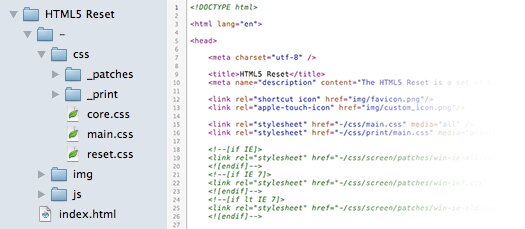
Goodness Baked For HTML5-CSS3 Projects: HTML5 Reset
HTML5 Reset is a project you can use as a template to start a new HTML5-CSS3 project. The HTML file contains a rudimentary HTML5 document structure, with all the every day stuff like title, header, footer, etc.

It also uses conditional comments to call about half a dozen IE-specific CSS files, as well as a couple popular IE-correcting javascript files.
HTML5 Reset is available as:
- The Bare Bones version is stripped down to the essentials
- The Kitchen Sink version is the version we use when we want the option to remove features, rather than add them.
Categories:
Jul
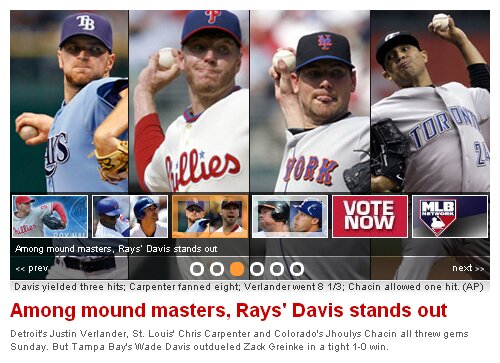
How To Create jQuery CSS3 Content Slider With Thumbnails
You may have seen the flash content slider over at MLB, Louis Lazaris shared a very nice tutorial on recreating this content slider using jQuery and CSS3.
This CSS3 content slider supports:
- Auto-hide thumbnails
- Navigation controls to view specific slide along-with next / previous button controls

Categories:
Tags:
Jul
CSS3 Features Support for Internet Explorer: PIE
CSS3 brings with it some incredibly powerful styling features. Rounded corners, soft drop shadows, gradient fills, and so on. These are the kinds of elements our designer friends love to use because they make for attractive sites, but are difficult and time-consuming to implement, involving complex sprite images, extra non-semantic markup, large JavaScript libraries, and other lovely hacks.
As Internet Explorer has serious issues supporting CSS3 features and for those designers / developers who are facing such issues; Greepit previously shared couple of resources to add CSS3 support to Internet Explorer, checkout IE-CSS3 and Modernizr.
PIE (progressive internet explorer) is an IE attached behavior (.htc file) which makes Internet Explorer 6-8 capable of rendering several of the most useful CSS3 decoration features.

Categories:
Jul
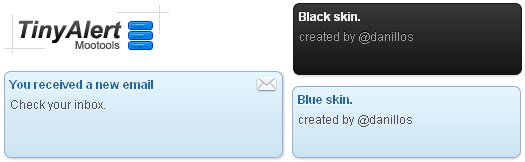
Lightweight Tiny Alert System With CSS3: TinyAlert
TinyAlert is a lightweight (only 1.4k) alert system with Mootools and CSS3. Its easily customizable and bundled with few skins.

You can create your very own skins to match with your website or web application. You can also control the alert positions.
Categories:
Jun
First HTML5 CSS3 Lightbox – SuperFun
Superfun creates a Lightbox gallery with HTML5 Canvas element and CSS3. It allows for AJAX injection, SWF content, iFrame content, and utilizes the new CSS3 transform property to mimick a Flash environment, while completely avoiding Flash.

Though its not as powerful as we see around but consider this a first step and an HTML5, CSS3 experiment (successful experiment to me) with scale, rotation and transformation.
Categories:
Jun
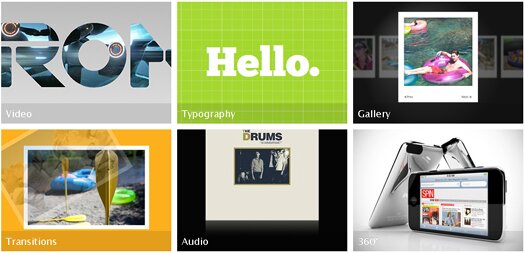
HTML5, CSS3 & Javascript Showcase
Apple published a showcase to demonstrate Safari’s HTML5, CSS3 and Javascript capabilities. A set of nice HTML5 demos, worth checking out.
The demos show how the latest version of Apple’s Safari web browser, new Macs, and new Apple mobile devices all support the capabilities of HTML5, CSS3, and JavaScript. Not all browsers offer this support.

HTML5 demos include:
- Interactive Implementation of Web Typography
- Horizontal / Vertical Web Image Gallery
- Photo Transitions
- HTML5 Audio implementation
- 360 Product Views
- Sticky Notes
- Offline Calendar
Apple also hosted a Dev center for developers to learn how to create such effects and an excellent library of source codes that you can build, modify, and execute to explore how to accomplish specific tasks with Apple technologies.
Categories:
Tags:
Jun
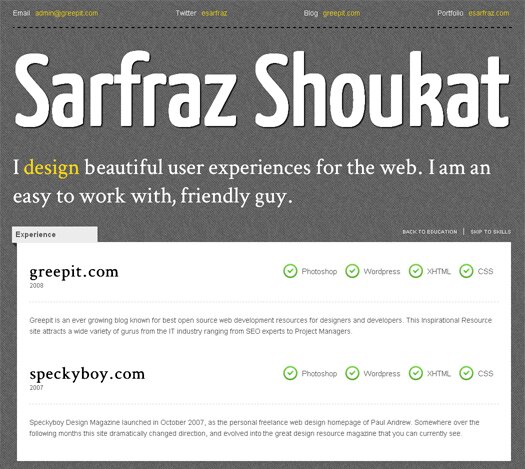
Creative Resume Template
Ever thought about your resume as a marketing collateral? If not, start taking your resume more seriously – as your face to the world; especially if you are yourself involved in designing and making things presentable. Your resume should not only exhibit your profile but also demonstrate your skills.
While re-designing my personal resume recently, I was looking for some creative inspirations but did not get much ideas for online resumes. There are a lot of reasons for having an online resume. It is searchable, easy to update and distribute, and most importantly it contributes towards a greener and a paperless environment. Plus, it gives you a lot of freedom to demonstrate your creative skills.
Here is an example of online resume using CSS3, Google Font API for custom fonts and jQuery to navigate between different sections.

It is an experimental project for a basic online resume template especially for analyzing the capabilities of Google Font API.
Features:
- It is lightweight; renders smoothly is almost all browsers
- Using open source fonts, and
- Standardized and valid HTML & CSS
Categories:
May
Google Into Fonts! Google Font API & Font Directory
Google, the search engine giant, is now taking initiatives with fonts and just launched:
![]()
Google Font Directory: It provides high-quality open source web fonts. You can browse their catalog of available fonts and copy the code required to use them on your web page.
These fonts also support HTML5 and CSS3 styling options like drop shadows, rotation, etc…
![]()
Google Font API: It provides a simple, cross-browser method for using any font in the Google Font Directory on your web page. Applying a font is easy: just add a special stylesheet link to your web page, then use the font in a CSS style.
Its similar as we add stylesheets in our web pages, the difference here is: the stylesheet is hosted at Google and comes with a parameter.
A new JavaScript library called WebFont Loader is also launched with the collaboration of Typekit and the Google. It gives you more control over font.
Categories:
May
Welcome to HTML5 and CSS3 – Tools, Resources & Frameworks
HTML5 is the major revision of Hyper Text Markup Language (HTML). It aims to reduce the need for proprietary plug-in-based rich internet application technologies such as Adobe Flash, Microsoft Silverlight, and Sun JavaFX.
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics of a document written in a markup language (HTML). CSS3 is level 3 language and based on modules.
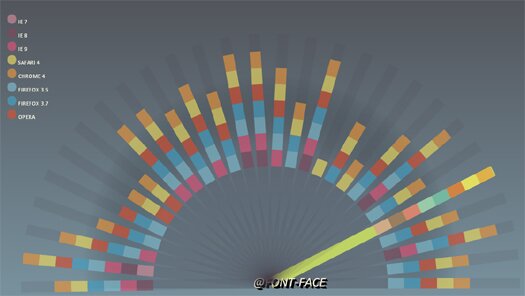
Test your browser for HTML5 & CSS3 support
HTML5 & CSS3 Readiness

Visually test HTML5 & CSS3 features support for your browser. With your mouse wheel, it will scales up and down interestingly.
Categories:






