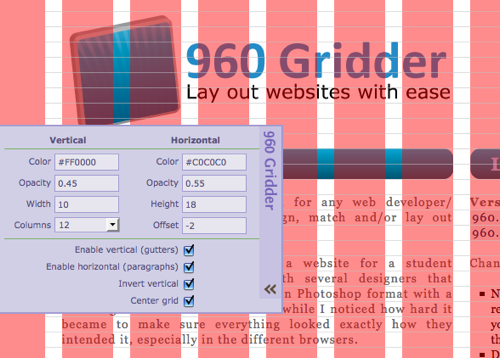
960 Gridder – A Grid Layout Design Tool for web designers & developers that you can either use as an integrated component to layout your websites or use it as a bookmarklet. The grid is fully customizable but it defaults to the “960px grid standard”.

960 Gridder is built upon the very famous JavaScript framework jQuery. 960 Gridder will automatically identify if jQuery is present at the website and if it is not, it will include it.
It injects your website of choice and you can then work with this tool to help you out with whichever layout/design task you find it useful for.
Compatibility: 960 Gridder is cross-browser compliant and works well with all major browsers.
Website: http://gridder.andreehansson.se/

Pingback: Topics about Web-design | Grid Layout Design Tool for Designers & Developers
Pingback: Topics about Web-design | Grid Layout Design Tool for Designers & Developers | Open Source …