Sep
jQuery Powered Full Page Scrollable Image Gallery
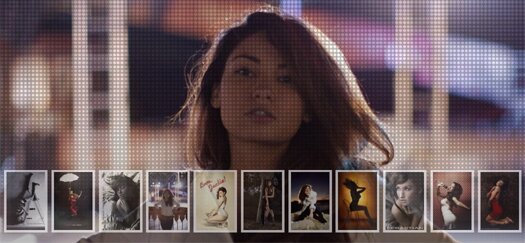
Codrops is sharing a stunning Full Page Image Gallery with scrollable thumbnails and a scrollable full screen preview.
It has a thumbnails bar at the bottom of the page that scrolls automatically when user moves the mouse. When a thumbnail is clicked, it moves to the center of the page and the full screen image is loaded in the background.

The demo is best viewed in Webkit browsers like Google Chrome or Apple Safari because this full page image gallery is using CSS3 Webkit properties to enhance the look and jQuery for the functionality.
The image gallery comes with a handy tutorial that is very easy to understand and follow.
Categories:
Tags:
Tags: Image Gallery, jQuery







[...] This post was mentioned on Twitter by esarfraz, tessekkur. tessekkur said: jQuery Powered Full Page Scrollable Image Gallery http://bit.ly/aICwBJ via @AddToAny [...]