Nov
Generate CSS Sprites on the Fly: Lemonad
The technique of stitching many images into a larger image is called CSS Sprite and it saves you many network calls for your image assets.
CSS Sprites is one of the best way to optimize your stylesheets and improve your site performance. Greepit has shared couple of useful resources that can help you create CSS sprites.
- Combine Background Images Into A CSS Sprite: SpriteMe
- Handle Base 64 Data URIs In Stylesheets: Spritebaker
![]()
Lemonade, a Sass/Compass plugin, is incredibly easy to use CSS sprite generator. It needs no configuration, no Rake task, no Photoshop, just a little change in your Sass or SCSS files.
It generates a sprite image for each folder (e. g. “bottles” and “cans”).
Categories:
Nov
Most Effective Link Building Strategies For Blogs
For any site, Search Engine ranking is an important aspect to get traffic. As a blogger, I can understand the worth of getting listed in first 10 results against a Google search.

There exists many strategies to improve website Search Engine Ranking (Create and join groups, join social sites like Facebook and Twitter, join forums, etc… ) but some are more appropriate to the design niche than others and Link Building is one of them.
What is Link Building?
Link Building is the process of creating inbound links to get more traffic; to improve your site’s ranking in Search Engines and to be popular. It is one of the best ways to make your site well-known. Link Building can be achieved by reciprocal links, being listed in design galleries, sponsoring a contest, etc.
Followings are very good strategies for getting inbound links.
Categories:
Nov
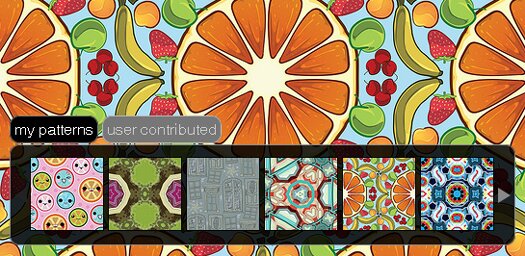
Adobe Illustrator Templates For Rapidly Prototype Patterns: MadPattern
MadPattern is a collection of free Adobe Illustrator Templates for rapidly prototype patterns.
Quickly learn about and generate really cool patterns with this Adobe Illustrator Templates collection.

Features
- One template for each type of pattern
- Automatic symmetric replication
- Automatic clipping of elements drawn “out of bounds”
- Easy to save/export repeating tile (for webpage backgrounds)
Categories:
Tags:
Nov
154 Free PSD And Vector Icons
Greepit has previously released a set of Open source free PSD and vector icons, that went a successful release and we got your awesome response.
WPZOOM has recently published a set of 154 Free PSD and Vector Icons, an icon set for developers, especially for applications development.
Each icon from this set is available in 48×48px format (PNG, AI and PSD source).
![]()
Nov
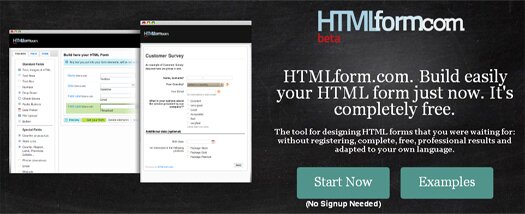
Free Online HTML Form Builder: HTMLform
HTMLform is an online form builder powered with a feature-rich WYSIWYG editor which helps users to create and customize HTML forms with ease.

HTMLform allows users to generate forms in any language and in any character set (100% Unicode). It is highly customizable and users can configure many options including tooltips, icons, clarifying notes, default values and aligned field groups.
HTMLform generates XHTML 1.0 strict compliant code that is compatible with all browsers.
Categories:
Nov
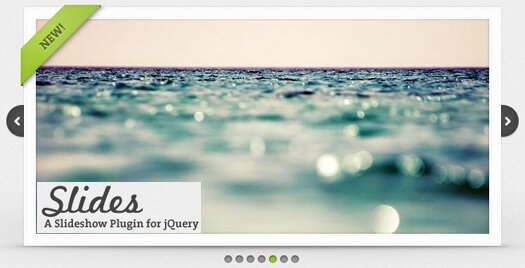
Clean, Simple Yet Stylish jQuery Slideshow Plugin: Slides
Slides is a clean, simple yet stylish slideshow plugin for jQuery. It’s easy to implement, customize and style.
It comes with many useful features including looping, auto play, fade or slide transition effects, crossfading, image pre-loading and auto generated pagination.

Categories:
Tags:
Nov
Pure CSS3 GUI Icons
A very impressive collection of 84 Pure CSS GUI icons. The HTML is very simple and it relies on CSS pseudo-elements rather than extraneous HTML elements.
![]()
Categories:
Tags:
Nov
Character And Background Sprite Animations: jQuery Spritely
jQuery.spritely is a jQuery plugin for creating dynamic character and background animation in pure HTML and JavaScript. Its a great alternative to Flash if your desired platform does not support Flash.
![]()
It’s a simple, light-weight plugin which adds sprite() and pan() to your objects. With few simple methods, you can create animated sprites such as flying birds and dynamic scrolling backgrounds.
It can be used on any html web page, and any part of the page can interact with a sprite. It works well on iPhone / iPod Touch and iPad.
Categories:
Tags:
Nov
Handle Base 64 Data URIs In Stylesheets: Spritebaker
For every file your browser tries to load it will send a HTTP-request to the web-server. Every request takes some time, which means that a lot of external resources can slow down loading-time of your website.
One way to deal with this problem is to use CSS-sprites. Another way is to use Data URI sprites: embed all images and fonts directly into your CSS and they will be loaded together with the CSS after one single HTTP-request.
![]()
Spritebaker parses your CSS and returns a copy with all external media “baked” right into it as Base64 encoded datasets.
The number of time consuming http-requests on your website will be decreased significantly, resulting in a massive speed-boost (server-side gzip-compression must be enabled).
Categories:
Nov
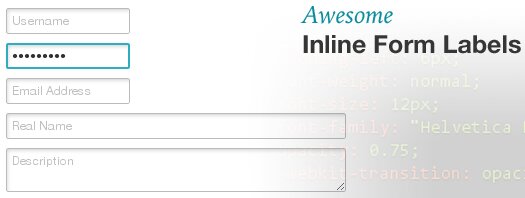
Inline Form Labels With CSS3 & JavaScript
Ever tried creating inline form labels that don’t suck, using CSS3 and some simple javascript? Zurb is sharing a tutorial that shows the best practices to create inline form labels.

It works best in Safari 4.x and Chrome 5. In Firefox you won’t see the label fading back (transition).
Categories:
Tags:






