Thinking of spicing up your website or web application? Start with simple and elegant icon buttons. Adding smart and meaningful buttons to your website or application can significantly improve its look-and-feel and the way users interact with it. Play with font, size, color and icons and see the results.

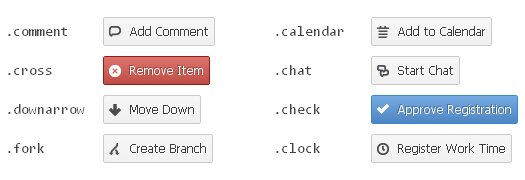
Before you start playing with the code, take a look at CSS3 Button framework; it offers everything that you are looking for: smart, modern looking and meaningful icon button. The framework can be integrated easily in your style sheet and supports all major browsers. You can use built-in styles to create square, round and grouped buttons with simple CSS classes.
CSS3 Buttons framework is free for personal and commercial use with no license.
