Nov
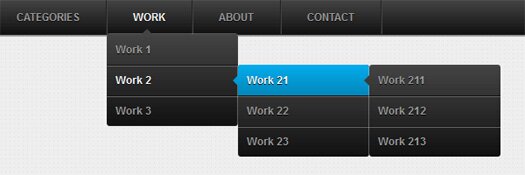
How to Build An CSS3 Animated Dropdown Menu
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics of a document written in a markup language.
CSS3 features like transitions, animations and transforms can add extra spice to your designs.

In this article you will see how you can build an awesome CSS3 animated dropdown menu with some of these cool features.
Categories:
Tags:
Tags: CSS3
Nov
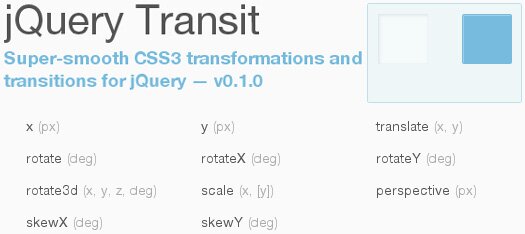
CSS3 Transformations and Transitions for jQuery: jQuery Transit
jQuery Transit is a plugin which helps you do smooth CSS3 transformations and transitions in jQuery. You can set transformations as you would any CSS property in jQuery.

jQuery Transit degrades older browsers by simply not doing the transformations (rotate, scale, etc) while still doing standard CSS (opacity, marginLeft, etc) without any animation.
Categories:
Nov
Scalable PSD Vector Icons for User Interface Designers: MimiGlyphs
MimiGlyphs is a collection of fully scalable PSD vector icons specially designed for user interface and web designers.
![]()
The collection contains 80 icons, 16*16px with Photoshop PSD file, CSH file (Photoshop shapes) & PNG.
Categories:
Nov
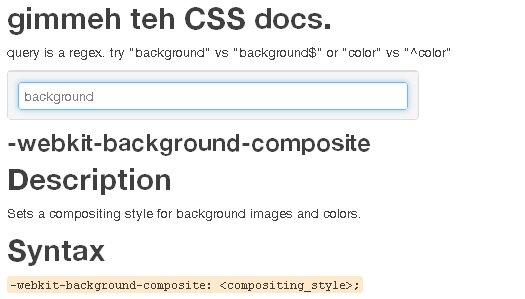
CSS Crib Sheet for Web Developers: InstaCSS
Being a web developer and crazy coder, I have a couple of ‘must haves’ at my desk - a mug of coffee, dual-display setup and a couple of crib sheets – HTML 5, CSS3, JavaScript etc. Crib sheets serve as quick reference guide to help me instantly find syntax and attributes when I am stuck. Just like my personal crib sheets, InstaCSS provides an online quick reference guide for CSS properties and attributes.

Highly recommended for web designers and developers! Also check out CSS3files – a comprehensive reference guide for CSS3.
Categories:
Tags:
Tags: CSS
Nov
jqPagination: An Interactive jQuery Pagination Plugin
jqPagination is a jQuery pagination plugin that provides a newer method of pagination for your web site or application.

Instead of displaying a list of page numbers like traditional pagination methods jqPagination uses an interactive input that, when selected, allows the user to enter their desired page number.
Major Features
- Design agnostic
- Easy customization
- Degrades beautifully
- Super simple to integrate with your app / site
Categories:
Tags:
Tags: Javascript, jQuery
Nov
Complete Unicode Dingbats Font: Erler Dingbats
For the first time in the entire history of Unicode standard, the full encoding range for dingbats (U + 2700 – U + 27BF) is now covered by a complete, contemporary quality font.
Erler Dingbats is a complete Unicode dingbats font and a spin-off of the distinguished FF Dingbats 2.0 family, and was designed as a special collaboration between designers Johannes Erler and Henning Skibbe.

The free Erler Dingbats were created for everyday communication purposes. It includes a wide range of popular symbols and pictograms such as arrows, pens, phones, stars, crosses and checkmarks, plus 3 sets of cameo figures on round backgrounds.
Categories:
Nov
PHP Static Site Generator: Phrozn
These days when the first and the foremost point of reference is online identity, products and brands that are not on the Internet do not ‘actually’ exist. Thus having a website is a must for entrepreneurs, start ups, brands and personalities – if you are any of these and do not have your own online identity, you must develop your website NOW. You do not have to be a super coder or designer for that. Just get hold of Phrozn and start building your website a minutes.
Phrozn is extremely flexible static site generator written in PHP that allows you to write your content and define style in your favorite style and then convert it in to a simple, clean and efficient website. Phrozn is an alternative to many Ruby/Python static site generators(Jekyll or Hyde, etc…).

You write text files in your favorite format, in your favorite environment, spice them with styles, feed all this to Phrozn, and it will create static HTML site ready to be published.
Categories:
Tags:
Tags: PHP
Nov
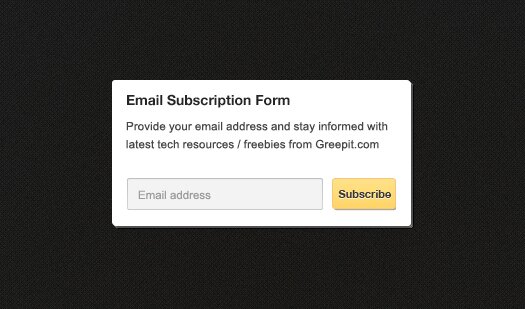
Email Subscription Form PSD
Email Subscription plays a vital role in maintaining a blog / site. Not only does it show the traffic that you are getting, having a lot of subscribers also mean that you have loyal and faithful readers of your blog.
Today’s freebie is an email subscription form PSD to help communicate well with your visitors.

Categories:
Tags:
Tags: PSD
Nov
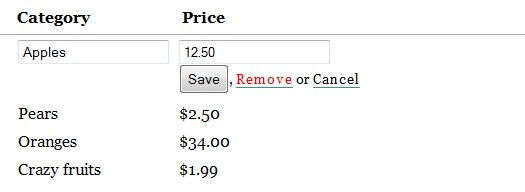
Edit in Place Plugin: jQuery Inline Edit
jQuery Inline Edit is an edit-in-place plugin which allows you to click and edit the content of html elements. Inline Edit supports both single line and multiple line inputs and comes with many options like callbacks on different events.

Categories:
Tags:
Tags: Javascript, jQuery
Nov
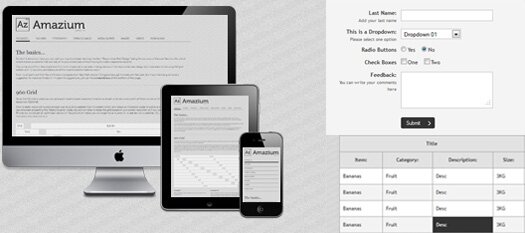
Responsive Web Framework Based on 960 Grid: Amazium
I am the kind of person who surf a lot on the Internet on many different displays – as large as my 1080p display screens to as small as 320×480 screen of my Xperia Mini. As an avid admirer of web design, one of the prime design factors that I want from websites is responsive layout – quick and clutter-free layout that works well on all display sizes. The idea of liquid or responsive layout is to design single design for all types of devices and displays.

Fortunately, achieving responsive layout design is not a big deal. There are a number of frameworks that provide built-in support for responsive layouts for websites and applications – just like Amazium. It is a lightweight and open source development framework that allows you to build standardized and responsive layouts using 960 grid system. The built-on support for 960 grid system makes Amazium exclusively different from other frameworks.
Categories:






