Mar
Universal Mixin Library Of Smart LESS Mixins: LESS Hat
LESS is a dynamic stylesheet language. It extends CSS with dynamic behavior such as variables, mixins, operations and functions. It runs on both the server-side (with Node.js and Rhino) or client-side (modern browsers only).

LESSHat is a universal mixin library featuring a bunch of smart LESS mixins.
- Universal
If it’s possible in CSS, it must be possible to be done with a mixin. Unlimited number of anything, shadows, gradients, gradient swatches - Cross-browser
The library should export CSS for all available browsers. Old gradient syntax for iOS4? Totally! - Configurable
Building a webkit app? Turn off all other browsers and get just CSS3 and -webkit- extensions without the clutter
Categories:
Mar
Manage Multiple WordPress Blogs/Sites From One Dashboard: ManageWP Worker
ManageWP Worker is a free WordPress plugin which allows you to remotely manage multiple WordPress blogs and sites from one dashboard.

- Secure and fast solution for managing multiple WordPress sites
- One click upgrades for WordPress, plugin and themes across all your sites
- One click to access WP admin of any site
- Install WordPress, clone or migrate a website to another domain
- Add sub-users (writers, staff..) to your account
- SEO Statistics, track your keyword rankings
- Uptime monitoring – receive an SMS notification ifyour site goes down
- Bulk publish posts to multiple sites at once
Categories:
Tags:
Tags: Wordpress
Mar
HTML5/CSS3/JS Presentation/Website Framework: Flowtime.js
Flowtime.js is a framework for easily building HTML presentations or keyboard driven websites. You can navigate through pages via links, keyboard or deep-linking. Links are managed using the href value targeting a formatted hash destination.
Flowtime.js is designed to perfectly fit your viewport and is based on a solid display: inline-block; foundation.

This framework doesn’t style your presentations or sites for you but it takes care of all the annoying things like navigation and deep-linking, so you are free to style every single element of your design as you like. But for the ones who need a ready-to-use tool it comes with a default theme that you can edit or you can add new themes just by linking your CSS files.
Categories:
Tags:
Tags: Javascript, Presentation
Mar
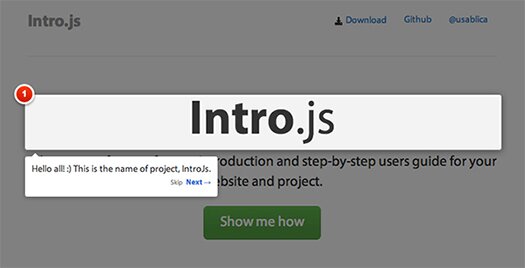
Step-by-Step User Guide (Tour) For Your Website And Project: Intro.js
Intro.js a small script which offers a better way for new feature introduction and step-by-step users guide for your website and project. It comes with the ability to navigate with mouse and keyboard arrows.

If you are using the rails asset pipeline you can use the introjs-rails gem and use this project for Yii framework.
Categories:
Tags:
Tags: Javascript, Rails, Tour
Mar
Responsive Layouts (Templates) For Email / Newsletters: Antwort
Antwort offers responsive template for emails & newsletters that fits and adapt to client widths. Don’t underwhelm desktop users with single column layouts that work for mobile. Antwort offers columns on desktop that automatically become rows on mobile.

Originally made for transactional Emails with dynamic content so the layouts are thoroughly tested – in live environments with real data and edge cases.
- Works in Outlook (2000+)
- Bulletproof layouts: made with dynamic content in mind
- Minimalist in design for maximum customization
Categories:
Tags:
Tags: email, Newsletter, Responsive
Mar
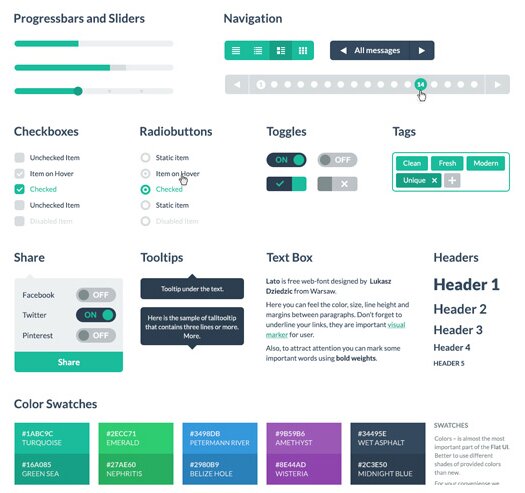
Flat UI Free – Retina Ready User Interface Kit (PSD And HTML)
Flat UI Free is retina ready flat user interface kit built using Twitter Bootstrap in a stunning flat-style, and the kit also includes a PSD version for designers. The HTML contains the same elements as the PSD version and are perfect for creating great websites.
Flat UI Free contains many basic and complex components which are great for designers to have at hand: buttons, inputs, button groups, selects, checkboxes and radio-buttons, tags, menus, progress bars and sliders, navigation elements and more.

Colored, stylish icons can easily be modified and used in a wide variety of projects, as they contain original layers. Glyphs are also available in psd, html/css and svg formats.
Categories:
Mar
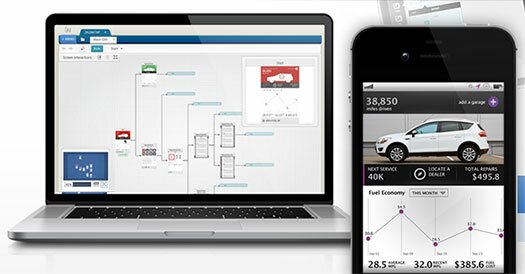
Rapid, Interactive Prototyping for Your Web, Desktop, and Mobile Apps: Indigo Studio
Indigo Studio is a free prototype tool which lets you quickly create functional, animated UI prototypes while maintaining the focus on user experience at every step.
Whether you’re a designer without developer skills, a developer without design resources, or anyone with a great idea – you can design storyboards in real-world context, quickly prototype application design interactions that integrate with your storyboards, annotate those designs, and share your best designs with team members and key stakeholders.

Categories:
Mar
Collection Of LESS Mixins And Variables For Writing Better CSS: Preboot
Preboot is a collection of LESS mixins and variables for quickly writing CSS. As the precursor to Bootstrap, it serves as a lightweight and interface agnostic approach to jumpstarting your next web project.

Preboot has been reborn with many of the LESS variable and mixin improvements from Bootstrap, along with some new enhancements, too. It’s one of the lightest and most powerful tools for CSS development without any prebuilt components.
Categories:
Mar
Browser Specific CSS And JavaScript Hacks: Browserhacks
With the many benefits of using CSS, such as quicker download time, improved accessibility and easier site management, more and more web developers / designers are ditching tables and coming round to the idea of using CSS to control the layout of their site. And same is the case with JavaScript: offers a great intuitive browsing experience by quickly interacting with the user.
Historically the main problem with using CSS/JavaScript has been lack of browser support and here comes the hacks.

Browserhacks is an extensive list of browser specific CSS and JavaScript hacks from all over the interwebs.
Categories:
Tags:
Tags: CSS, Javascript
Mar
Internet Addiction – Men vs Women [Infographic]
In many ways the Internet allows us to be more productive and actually saves us a lot of time as we carry out our various day-to-day tasks.
I came across an interesting infographic showing the lifestyle priorities for those men and women who have an internet addiction.

Via: broadbandexpert
Categories:
Tags:
Tags: infographic






