Jun
An Interactive Visual Guide For Better User Experience: Pageguide.js
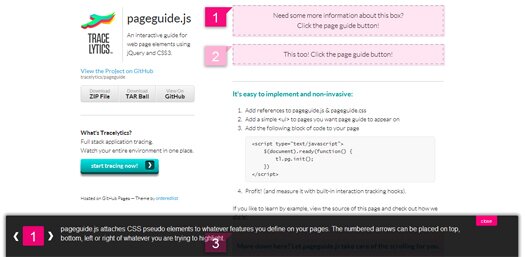
Pageguide.js is an interactive visual guide to elements on web pages for better user experience. Instead of cluttering your interface with static help message, or explanatory text, add a pageguide and let your users learn about new features and functions.
It is developed using jQuery / CSS3 and very easy to use and customize. Pageguide.js attaches CSS pseudo elements to whatever features you define on your pages. The numbered arrows can be placed on top, bottom, left or right of whatever you are trying to highlight.

Categories:
May
Touch-optimized Free Responsive Portfolio WordPress Theme: Touchfolio
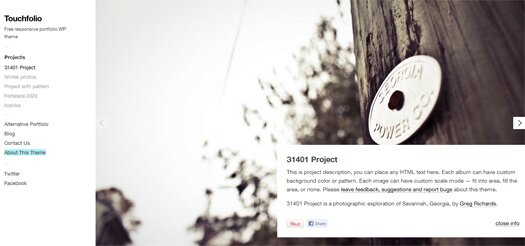
Touchfolio is a touch-optimized free responsive portfolio WordPress theme for photographers, designers, architects and artists.
This simple WordPress theme is created with focus on content and providing great user experience on majority of desktop and mobile devices.

Major Features
- Responsive layout down to mobile
- Based on LESS CSS
- Hardware-accelerated CSS3 transitions with fallback
- Fully translatable and localizable, .po file included
- Two types of portfolio - gallery with list in menu and masonry gallery
- Custom album background color or pattern
- Unlimited number of galleries and photos per album
- Threaded comments support
- SEO optimized, images are indexed by search engines
Categories:
Apr
Responsive and Mobile Friendly CSS jQuery Tooltip
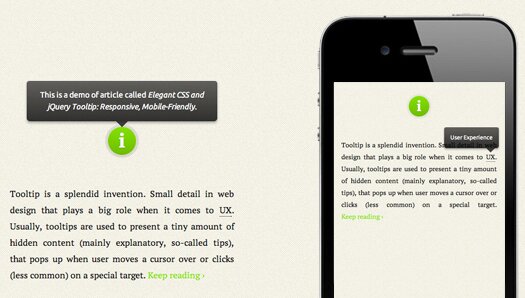
Tooltip is a splendid invention. Small detail in web design that plays a big role when it comes to user experience. Usually, tooltips are used to present a tiny amount of hidden content (mainly explanatory, so-called tips), that pops up when user moves a cursor over or clicks (less common) on a special target.

Major Features
- Responsive: It relies on a maximum width value when viewed on large screens, adopts to narrow environments and picks the best viewable position relatively to the target (top, bottom; left, center, right)
- Mobile Friendly: It pops up when a call-to-action button is tapped and disappears when tapped on the tooltip itself
- Cross Browser Compatible: Works in all modern browsers and degrades well for older ones
Categories:
Jan
Mobile Optimized HTML5 Framework: jQ.Mobi
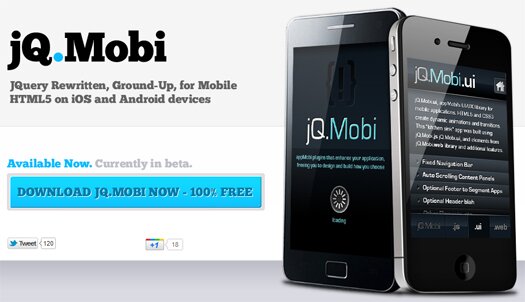
JQ.Mobi is a Mobile optimized HTML5 rewrite of the popular jQuery framework. This JavaScript mobile framework works in the same vein as Sencha Touch, jQuery Mobile and JQTouch.
Unlike those frameworks, which are built in HTML4 and rooted in Web browsers, jQ.Mobi is an HTML5 rewrite of the jQuery framework.

jQ.Mobi provides stunning speed improvement (2.5X faster than desktop jQuery), size reduction (only 3K vs. 36K) and code efficiency, with a particular focus on delivering an identically high quality user experience to both iOS and Android devices.
Categories:
Tags:
Nov
Add Ajax to your HTML Forms with Alajax jQuery Plugin
Adding AJAX to your static web pages makes a lot of business sense. If I were to make a list of benefits that AJAX delivers, it would be too long to finish today’s post. In a nutshell, it improves user experience by adding responsiveness to your web pages, and by minimizing steps (and reducing time) at UI level to complete a task. Not to mention, AJAX saves a lot of HTTP requests to save bandwidth.
For those of you who are not well versed with scripting, Alajax provides a simple solution to add AJAX to normal HTML forms. Alajax is a small jQuery plugin that adds all the necessary code to your HTML forms to make them dynamic and responsive.

It sends the form by Ajax to the URL given in “action” property of the form. Also, the plugin uses the “method” property to use POST or GET method.
Categories:
Oct
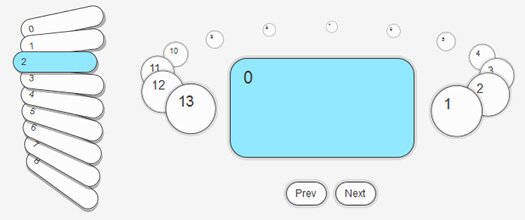
One jQuery Plugin for Galleries, Slideshows, Carousels and Slides
Managing and presenting content on web pages is one of the major challenges when designing effective user experience. Fortunately, there are a number of tools and techniques that allow you to effective manage huge amounts of data in simple and efficient user interfaces. You can use animate slide shows, image galleries, carousels and a lot more to present various types of content decently. Usually, you need to code these objects in to your web pages and manage each object separately. Minimit however allows you to provide all of these objects by embedding a single plug-in in your code.

Minimit Gallery provides galleries, slideshows, carousels, slides and a lot more in a single pack. You just need to work on your core functionality and leave the rest of Minimit Gallery.
Categories:
Tags:
Sep
Asynchronous Image Loader jQuery Plugin: JAIL
While optimizing website, the foremost element that you need to take care of is optimizing graphics because they owe a lot to the total load time of a web page. Websites that use a lot of imagery such as portfolio websites need to be optimized for faster processing and rendering of images.
However, this is not possible all the time. Some times you really need to display large images that eventually cause the web page to load slowly in the browser. However, this can be avoided by using asynchronous method of loading and displaying images. In simple words, the idea behind this technique is to load page contents first and graphics/imagery later. This not only gives a better user experience but also help you display web pages in a better way on slow internet connections or on mobile devices for that matter.

Using asynchronous techniques to load images in web browser is now made easy with jQuery Asynchronous Image Loader plugin (JAIL). JAIL is a lightweight plugin for jQuery helps loading images asynchronously and it can be used to make your page load faster.
The main concept behind this plugin is deferring the loading of the images after the page is loaded. You can control image loading with different triggers (such as click, mouseover, and scroll) or after a specified delay. JAIL works even when JavaScript is not enabled or the web browser.
Categories:
Tags:
Aug
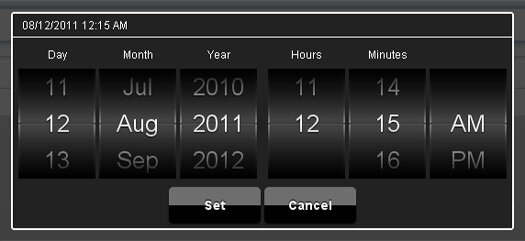
Wheel Scroller and Date Time Picker for Touch Devices: Mobiscroll
The paradigm of web and UI design is changing rapidly to provide interactive and smooth user experience on touch-based devices. This changes not only the design patterns but also the user controls and screen objects. Those designed for ‘conventional’ machines and browsers are not really good for ‘new generation’ clients like iPad, tablets and other touch-enabled devices.
There is already a lot of development going on to provide alternative to existing screen objects and user controls that can be used for web applications and interfaces designed specifically for touch-based interfaces. Take the example of Mobiscroll.
Mobiscroll is a free jQuery plugin that provides date/time picker tool in a wheel scroller fashion for touchscreens.

Mobiscroll allows users to select date/time easily on a touch-based device in an interactive manner. It can be customized support any custom values and can even be used as an intuitive alternative to the native select control (dropdown list). The control is themable, comes with pre-defined, nice looking color schemes and you can easily change the appearance using CSS.
Categories:
Tags:
Aug
jQuery Image Slider for Responsive Web Design: Blueberry
The World Wide Web is expanding vigorously in all directions – platforms, delivery networks, user base, devices etc. Now, people access Internet and websites on personal gadgets of all sizes and types. As the result, web design techniques have changed drastically and require fluid, responsive and interactive design and layouts to provide similar user experience to all website visitors.
There area a number of ready-to-use platforms that designers can integrated within their websites and applications to design dynamic web designs that render flawlessly on all display and device types.
We have shared a number of open source resources like FitText that allow you to expand or shrink headings and text on a web page to match the target browser and display type.

Today we are sharing another open source jQuery library, Blueberry, that allows you to provide dynamic image slider on a website based on fluid layout.
Blueberry is an experimental open source jQuery image slider plugin that works with fluid/responsive web layouts.
It supports keyboard navigation and users can place multiple slider instances on a single page. It automatically build the pager (pagination for slides) with an option to enable/disable.
Categories:
Tags:
Jun
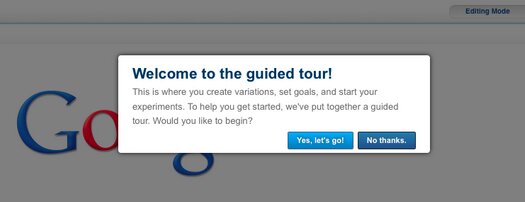
Create Better User Experience with Guider.js
Remember Merlin? Yeah, Merlin – the little wizard in Microsoft Office applications that popped up from nowhere on your screen to guide you how to proceed with the application. The little Merlin, Clippy and other characters were designed to provide instant help and tips to the users so they could breeze through their tasks and become familiar with the interface quickly. You can do the same by providing useful tips or guided tour to your website visitors or user of web-based applications via Guider.js.
Guider.js is a JavaScript library for better user experience design patterns for introducing users to a web application. A guider is a dialog box that guides a user through your application. This improves the user experience of a web application by visually introducing the user to important features.

Categories:
Tags:






