May
CSS Programming For .NET Applications – dotlesscss
Its always a pain to handle lengthy CSS files during the web development process. Redundant and repetitive code in a CSS file makes it difficult to handle and understand.
dotless, a .NET port of the popular Ruby LESS library, adds variables, nested rules and operators support to CSS which helps removing the redundant code and hence leads to a better, DRY and Less CSS.

Below is a simple example to show how dotlesscss works:
Traditional CSS
#page-header h1{
font-size:30px;
color:#3366cc;
margin:0px;
padding:0px;
}
#faq h1{
font-size:30px;
color:#3366cc;
margin:0px;
padding:0px;
border-bottom:3px solid #000;
}
Using dotlesscss
@main_heading{
font-size:30px;
color:#3366cc;
margin:0px;
padding:0px;
}
#page-header h1{
@main_heading
}
#faq h1{
@main_heading
border-bottom:3px solid #000;
}
That’s why I called it CSS Programming.
Features
- Transparent Less compilation through HttpHandler
- Console Compiler
- Built-in CSS Compression
- Keeps your CSS file DRY (don’t repeat yourself)
dotless is (definitely) a Time-saving ‘CSS Programming’ tool for ASP.Net Developers and it opens the way to become a CSS Programmer as well.
Categories:
May
Free CSS3 Icons Collection
Rather Splendid is sharing various CSS3 icons. The icons are based on such objects which are commonly used in web applications.
This technique could be useful for creating user interfaces and buttons for applications like HTML5 video player, Canvas based animations, etc…
![]()
These free CSS3 Icons use CSS3 features like:
- Border-radius
- Rotation and gradients
- Transformation
You can easily re-size this free icons collection by simple changing the font size.
Categories:
Apr
Framework To Develop Web Based Forms – Formee
Formee is a framework to help you develop and customize web based forms. Formee helps users to save their time they spent on aligning fields and calculating margins and paddings in a quest for a perfect web form.

Formee works with the technique provided by Fluid 960 Grid System to compose the form’s layout, allowing total flexibility to put it in any website or web system.
Web Forms Features
- Customizable and flexible
- Accessible and usable
- Cross browser and W3C compatible web forms
Categories:
Apr
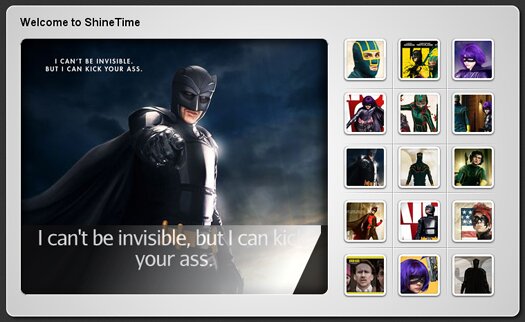
New jQuery CSS3 Image Gallery With Flash Like Shine Effects
New ‘Oven Hot’ jQuery CSS3 Image Gallery with flash like animated shine effects. Flash is a well known tool for such eye-catching glass animations but it’s now do-able with Shine Time – A jQuery CSS3 Image Gallery.

Learn the secrets to create your very own image gallery or simply download the source code and enjoy plugging Shine Time into your website / application.
Categories:
Apr
CSS3 Support For Internet Explorer 6, 7 & 8 With IE-CSS3
IE-CSS3 is a tiny free script that provides support to Internet Explorer for new CSS3 available & upcoming styles.

This script rebuilds non-supported elements in Vector Markup Language (VML), VML supports things that are missing from IE’s CSS implementation like rounded corners and blur effects.
While writing CSS for your websites and applications, you simply needs to add a single line to add CSS3 support for Internet Explorer (IE).
Website: http://fetchak.com/ie-css3/
Categories:
Tags:
Apr
Implement HTML5 & CSS3 Features With Modernizr
Modernizr is a small, simple yet useful JavaScript library allowing you to use CSS3 & HTML5 features while maintaining control over unsupported browsers.

Modernizr uses feature detection to test the current browser against upcoming features like rgba(), localStorage, applicationCache, CSS Transitions, border-radius and many more.
Some of the features that Modernizr 1.1 detects are:
- Geolocation API
- sessionStorage
- Web Workers
- CSS Gradients
- Multiple backgrounds
With Modernizr, you can use CSS3 & HTML5 features with an easy way to control the fall-backs for non-supported browsers.
Website: http://www.modernizr.com/
Categories:
Tags:
Apr
Javascript Library To Inspect CSS Stylesheets – CSSUtilities
CSSUtilties is a free JavaScript library that provides capabilities to inspect CSS stylesheets in a detailed and accurate way (even than those provided by Firebug – Free Firefox Add-on).

CSSUtilities understands all versions of CSS including CSS3. It works in HTML, XHTML and XML and can equally handle physical or virtual DOMs.
Some Features
- Finds all the rules that apply to an element, including information about properties, media, specificity and inheritance
- Tells which properties apply directly, or which through inheritance
- It returns the specificity of any selector
This free JavaScript CSS inspection library makes these capabilities available to ordinary, unprivileged code that runs in any contemporary browser.
Categories:
Tags:
Feb
Rapid Prototyping With Flexible CSS Framework: EZ-CSS
EZ-CSS is a free, lightweight and flexible CSS Framework for complex table-less layouts and rapid prototyping. EZ-CSS lets you apply any width you want to containers and gutters.

Features
- has a very small footprint (only 915 bytes) for a fast download time
- facilitates deep nesting
- allows you create multiple columns of any width, with or without a gutter
- is framework agnostic (it integrates well with any other style sheet)
- prevents rounding issues and rounding errors
- creates self-clearing containers (every box will contain floats)
- prevents collapsing margin across all containers
EZ-CSS offers a version for rapid prototyping in which the concept is the same, but markup and CSS rules differ.
Categories:
Feb
A Powerful Framework with HTML5 & CSS3 – 52Framework
The 52framework was started as a way to expedite the process of the usage of the latest standards in web development.

This Free powerful HTML5 & CSS3 framework is based on grid system and provides an easy way to get started using HTML5 and CSS3 while still supporting all modern browsers (including ie6).
Read the rest of this entry »
Categories:
Jan
Free Lightweight jQuery ToolTip Plugin – Tip Tip
Tip Tip is a Free Lightweight jQuery Tooltip Plugin for your web sites. TipTip takes the browser’s default Tooltip and replaces it with it’s own look and feel.
This intelligent and custom Free Tooltip does not use any image and completely customizable via Cascading Style Sheet (CSS).
Categories:
Tags: