Oct
MooTools HTML5 Video Enhancement System: MooVES
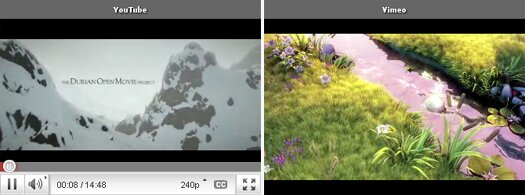
MooVES - a Video Enhancement System, is a plug-in for MooTools which allows to preview video from many video sites including YouTube, Vimeo, Facebook, Flickr.

The plug-in is unobtrusive and displays the link to the video and a notice message when JavaScript or Adobe Flash Player are not enabled in the user’s system.
The class is extensible and you can integrate other video sharing websites and networks.
Categories:
Oct
Build Your Own Browser UI Using HTML, CSS & JavaScript
The Chromeless project experiments with the idea of removing the current browser user interface and replacing it with a flexible platform which allows for the creation of new browser UI using standard web technologies such as HTML, CSS and JavaScript.

Instead building a whole new platform, the web itself should be the platform. That a developer could design the browser using standard web technologies combined with a minimal set of new APIs to interact with the underlying operating system and control the application’s user interface.
This new functionality is exposed as lightweight conventions on top of the DOM and javascript modules exposed via the CommonJS packaging standard.
Recommended reading: http://mozillalabs.com/chromeless/2010/10/21/chromeless-build-your-own-browser-ui-using-html-css-js/
Categories:
Tags:
Oct
Easy To Use Form Validation Script: jQuery Formation
Formation is a jQuery validation plugin that allows you to quickly create a form with validation without writing any HTML.

You simply specify the container you wish to append the form to. By passing a few parameters into one of the formation function calls you can add different validations such as number, e-mail, url, phone number, or zip code.
Features
- Easily render form markup with a few function calls.
- Form validation (required,numbers only, e-mail, url, etc)
- Optional custom error messages for validation
- Cross browser validation script
- Table-less HTML
Categories:
Tags:
Oct
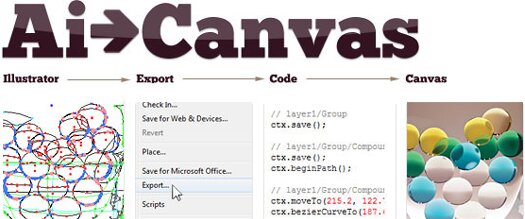
Export Illustrator Files To HTML5 and JavaScript: AI To Canvas
The Ai->Canvas plug-in enables Adobe Illustrator to export vector and bitmap artwork directly to an HTML5 canvas element that can be rendered in a canvas-enabled browser.

Ai->Canvas brings your artwork to life by adding animations to your Illustrator drawings. Ai->Canvas supports rotation, scaling, fading, and movement along a path.
This free illustrator plugin accelerates your HTML5 canvas development. The HTML and JavaScript that it exports is meant to be copied into your own application and extended.
The Ai->Canvas Illustrator Plugin runs on both Windows and Mac.
Categories:
Oct
Create Elastic, Fixed and Liquid Layouts: Elastic CSS Framework
Elastic is a Simple CSS Framework to layout web-based interfaces, based on the printed layout techniques of 4 columns but with capabilities to unlimited column combinations and capacity to create elastic, fixed and liquid layout easily.

Elastic CSS Framework provides a declarative syntax language to define the layout structure and behavior. It’s like having a conversation with your code.
Elastic is cross browser compatible CSS Framework and works fine on all major browsers for Windows, Mac and Linux.
Categories:
Oct
Stylesheet For Rendering Keyboard-Style Elements: Keys.CSS
Keys.CSS is a simple stylesheet for rendering beautiful keyboard-style elements. If you are offering keyboard shortcuts to users, you can style those keyboard keys with this easy-to-use stylesheet.

The stylesheet is compatible with all modern browsers, degrades gracefully in older ones. Styles for light and dark keys included.
Categories:
Tags:
Oct
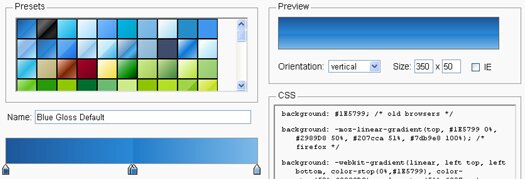
Photoshop-Like CSS Gradient Generator
HTML5 introduced many exciting features for Web developers. One of the features is the ability to specify gradients using pure CSS3, without having to create any images and use them as repeating backgrounds for gradient effects.

Ultimate CSS Gradiant Generator is an online tool that provides the facility to generate Photoshop-like Web 2.0 CSS Gradients on the fly.
The resulting CSS gradients are cross browser – they will work in modern browsers and will also fall back to a simpler gradient in Internet Explorer.
Categories:
Sep
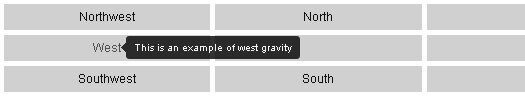
Facebook-Style Tooltip Plugin For jQuery: Tipsy
Tipsy is a jQuery plugin for creating a Facebook-style tooltips effect based on an anchor tag’s title attribute.
By default, tooltips will appear centered underneath their anchor. Using the gravity parameter, it’s possible to control the positioning of the tooltip relative to the pointee.

Categories:
Sep
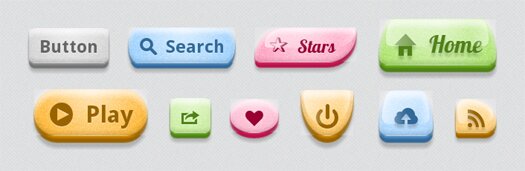
Flexible & Minimalistic CSS3 Buttons: BonBon Buttons
BonBon Buttons is a collection of sweet CSS3 Buttons that are sexy looking, really flexible and with the minimalistic markup. You can use the HTML5 custom data attribute that allows you to use Unicode symbols. These buttons come in 3 different materials: mate, glossy and a glass.

The buttons are beautifully using many CSS3 properties including multiple backgrounds with gradiants & images, border-radius, HSL coloring, box / text shadows, etc…
Categories:
Sep
CSS3 JavaScript Library: cssSandpaper
The cssSandpaper JavaScript library looks at the stylesheets in an HTML document and, where possible, smooths out the browser differences between CSS3 properties like transform, opacity, box-shadow and others.

This script is not only useful for developers who want to support CSS3 in IE but in other browsers which implement their own vendor-specific variants of these properties.
Categories:
Tags:






