Oct
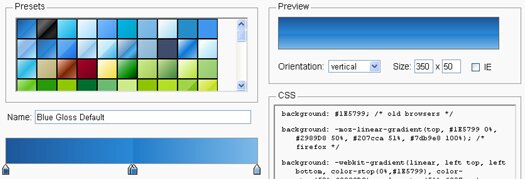
Photoshop-Like CSS Gradient Generator
HTML5 introduced many exciting features for Web developers. One of the features is the ability to specify gradients using pure CSS3, without having to create any images and use them as repeating backgrounds for gradient effects.

Ultimate CSS Gradiant Generator is an online tool that provides the facility to generate Photoshop-like Web 2.0 CSS Gradients on the fly.
The resulting CSS gradients are cross browser – they will work in modern browsers and will also fall back to a simpler gradient in Internet Explorer.
Categories:
Sep
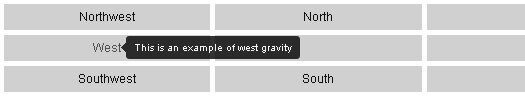
Facebook-Style Tooltip Plugin For jQuery: Tipsy
Tipsy is a jQuery plugin for creating a Facebook-style tooltips effect based on an anchor tag’s title attribute.
By default, tooltips will appear centered underneath their anchor. Using the gravity parameter, it’s possible to control the positioning of the tooltip relative to the pointee.

Categories:
Sep
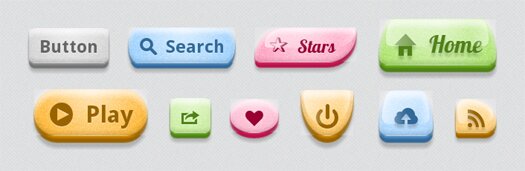
Flexible & Minimalistic CSS3 Buttons: BonBon Buttons
BonBon Buttons is a collection of sweet CSS3 Buttons that are sexy looking, really flexible and with the minimalistic markup. You can use the HTML5 custom data attribute that allows you to use Unicode symbols. These buttons come in 3 different materials: mate, glossy and a glass.

The buttons are beautifully using many CSS3 properties including multiple backgrounds with gradiants & images, border-radius, HSL coloring, box / text shadows, etc…
Categories:
Sep
CSS3 JavaScript Library: cssSandpaper
The cssSandpaper JavaScript library looks at the stylesheets in an HTML document and, where possible, smooths out the browser differences between CSS3 properties like transform, opacity, box-shadow and others.

This script is not only useful for developers who want to support CSS3 in IE but in other browsers which implement their own vendor-specific variants of these properties.
Categories:
Tags:
Sep
Forgot Solid, Create Dynamic Gradients With Gradienter
Gradienter is a new and innovative jQuery gradient color plugin to dynamically add gradients to elements.
Gradienter have three parameters:
- First color in gradient
- Last color in gradient
- On which CSS property should apply gradient (background-color, color, border-color, etc…)

Categories:
Tags:
Sep
Create A Web Project Framework In Seconds: InstantCSSCode
Instant CSS Code allows you to quickly create a web project framework with valid HTML/xHTML and CSS in only a matter of seconds, allowing you to get your project up and running faster!

InstantCSSCode lets you choose:
- Document type of your project
- JavaScript library to be used (jQuery, Prototype, YUI, etc…)
- Page charset
- IDs to be used in the project
Categories:
Tags:
Sep
Advanced CSS Prettifier: ProCSSor
ProCSSor is a web-based service with unique formatting styles and several customizable options to prettify your CSS.
It will empower you to turn your CSS into something that is visually more compelling, and with a minimum of effort at that.

You have following three ways to submit your CSS, each comes with increasingly advanced rules and indent properties.
- Paste your CSS directly into the box
- Upload your CSS file
- URL to the CSS file
Categories:
Sep
CSS Framework For Cross-Device Layouts: Less Framework 2
Everyone writes CSS differently. Less Framework takes this into account by having a minimal set of features, and does away with things like predefined classes. All it really contains are:
- A set of media-queries
- Typography presets aligned to a 24 px baseline grid
- And a grid, with its column sizes noted down within CSS comments

This CSS Framework uses inline CSS3 media-queries to switch between multiple layouts.
IE8 and below simply ignore everything inside inline media-queries. However, if you’d like IE to behave nicely, you can use something like css3-mediaqueries-js.
Categories:
Tags:
Aug
Cached & Optimized Javascript Libraries: Cached Commons
Cached Commons is a collection of user-contributed javascript libraries that have been cached, optimized, and hosted on Github’s fast CDN.

The main goal is to aggregate the best-of Javascript and CSS libraries for rapid prototyping. It won’t have every javascript library because there’s 1000’s of jQuery Tooltip plugins out there, but only say 3 of them are really good.
You can easily download the libraries to your local project if you’d like, or feel free to directly link to the ones here.
Categories:
Tags:
Aug
Combine Background Images Into A CSS Sprite: SpriteMe
A sprite combines multiple background images into a single image. This is a technique for making web pages faster because it reduces the number of downloads in the page.
Background images make pages look good, but also make them slower. Each background image is an extra HTTP request. There’s a fix: combine background images into a CSS sprite. But creating sprites is hard, requiring arcane knowledge and lots of trial and error.
SpriteMe removes the hassles with the click of a button.
![]()
- Finds background images
- Groups images into sprites
- Generates the sprite
- Recomputes CSS background-positions
- Injects the sprite into the current page
Categories:






