Aug
CSS Framework To Kick-Off Your Project Today: Primary
Primary is a small yet effective open source CSS framework for designers and developers in order to make using CSS as easy as possible. It comes with a collection of 22 ready to use CSS layouts to start your project today.

Categories:
Tags:
Aug
Professional Base Template For HTML5-CSS3 Projects: HTML5 ★ Boilerplate
Previously, Greepit shared an HTML5-CSS3 project template that contains the basic structure for a new HTML5-CSS3 projects.
HTML5 ★ Boilerplate is another awesome HTML5, CSS3 and JavaScript template that can be used as a base html5 template for your next project for a fast, robust and future-proof site.

HTML5 ★ Boilerplate is not a framework, nor does it prescribe any philosophy of development, it’s just got some tricks to get your project off the ground quickly and right-footed. Its for sure an awesome set of files that a front-end developer can use to get started on a website.
Features
- Cross-browser compatible
- Optimal caching and compression rules for grade-A performance
- Mobile browser optimizations
- Progressive enhancement graceful degradation
Categories:
Tags:
Aug
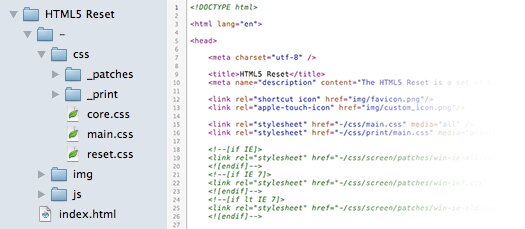
Goodness Baked For HTML5-CSS3 Projects: HTML5 Reset
HTML5 Reset is a project you can use as a template to start a new HTML5-CSS3 project. The HTML file contains a rudimentary HTML5 document structure, with all the every day stuff like title, header, footer, etc.

It also uses conditional comments to call about half a dozen IE-specific CSS files, as well as a couple popular IE-correcting javascript files.
HTML5 Reset is available as:
- The Bare Bones version is stripped down to the essentials
- The Kitchen Sink version is the version we use when we want the option to remove features, rather than add them.
Categories:
Aug
Atatonic: A CSS Framework Focused On Typography
Atatonic is a Tiny CSS framework with main focus on typography. Atatonic is meant to make your web life easier and is created to provide a stable grid and solid typography.

Grid system in the Atatonic CSS Framework works like any other grid system, but its very lightweight and only about 10 lines of css.
Categories:
Aug
Overlay Design Mock-Ups In The Browser: Maki
Maki is a tool for web designers that helps the transition from design to HTML / CSS code. Maki lets you overlay design mock-ups in the browser and see the adjustments you need to make, and tweak away until they match.

Maki, for sure, is an effective way to keep developers and designers on the same page from start to finish, ensuring that the final website matches the design layouts clients have approved.
Categories:
Jul
Speed Up Your CSS Development With Turbine
Turbine is a PHP-powered tool that introduces a new way for writing CSS. Its syntax and features are designed to decrease css development time and web developer headache.
Turbine speeds up your CSS development and allows you to build more websites in less time. Just concentrate on things that are more important than tweaking CSS code, like design or content.

Features
- Packing, gzipping and automatic minification of multiple style files
- OOP-like inheritance, extension and templating features
- Fully exensible through a very simple plugin system
- Built-in device-, browser- and OS sniffing
Categories:
Jul
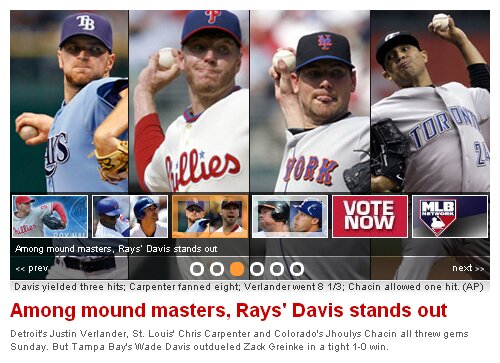
How To Create jQuery CSS3 Content Slider With Thumbnails
You may have seen the flash content slider over at MLB, Louis Lazaris shared a very nice tutorial on recreating this content slider using jQuery and CSS3.
This CSS3 content slider supports:
- Auto-hide thumbnails
- Navigation controls to view specific slide along-with next / previous button controls

Categories:
Tags:
Jun
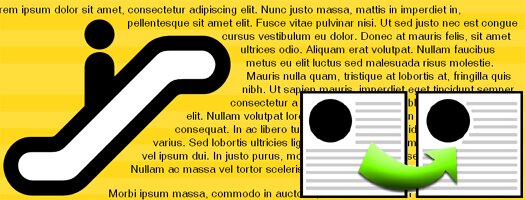
Wrap Text Around An Image – jQSlickWrap
If you’ve ever felt the need to wrap stuff around an irregularly-shaped image using CSS, you may have been somewhat disappointed to find out that it’s forced to wrap around the image’s bounding box, rather than the actual contents of the image.
jQSlickWrap is a jQuery plugin that works on HTML5 Canvas element and enables you to easily and accurately wrap your text around the content of floated images.

It implements a client-side version of the Sliced and Diced Sandbags method of wrapping text around an irregularly-shaped object. In case user’s browser doesn’t support slick text wrapping, it will gracefully fall back to simple wrapping.
Categories:
Jun
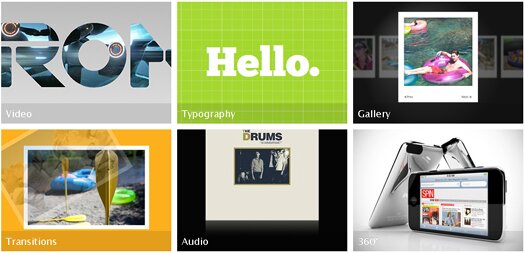
HTML5, CSS3 & Javascript Showcase
Apple published a showcase to demonstrate Safari’s HTML5, CSS3 and Javascript capabilities. A set of nice HTML5 demos, worth checking out.
The demos show how the latest version of Apple’s Safari web browser, new Macs, and new Apple mobile devices all support the capabilities of HTML5, CSS3, and JavaScript. Not all browsers offer this support.

HTML5 demos include:
- Interactive Implementation of Web Typography
- Horizontal / Vertical Web Image Gallery
- Photo Transitions
- HTML5 Audio implementation
- 360 Product Views
- Sticky Notes
- Offline Calendar
Apple also hosted a Dev center for developers to learn how to create such effects and an excellent library of source codes that you can build, modify, and execute to explore how to accomplish specific tasks with Apple technologies.
Categories:
Tags:
May
Welcome to HTML5 and CSS3 – Tools, Resources & Frameworks
HTML5 is the major revision of Hyper Text Markup Language (HTML). It aims to reduce the need for proprietary plug-in-based rich internet application technologies such as Adobe Flash, Microsoft Silverlight, and Sun JavaFX.
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics of a document written in a markup language (HTML). CSS3 is level 3 language and based on modules.
Test your browser for HTML5 & CSS3 support
HTML5 & CSS3 Readiness

Visually test HTML5 & CSS3 features support for your browser. With your mouse wheel, it will scales up and down interestingly.
Categories:






