Aug
Easy jQuery Plugin Development: jQuery Boilerplate
jQuery Boilerplate is a skeletal framework for easy jQuery plugin development.
It is truly object-oriented, it implements public and private methods as well as public and private properties, making it the ideal candidate for when building both simple and complex jQuery plugins.

It does not adhere to the suggestions made by the jQuery documentation regarding Plugins/Authoring and by doing so it provides better performance and memory usage by not creating multiple instances of itself and attaching them to the target DOM elements.
I am a big fan of such boilerplate due to the fact they simplify web development works and let beginners get started quickly. You can also try the following boilerplate for your next development project.
- Boilerplate for Responsive, Mobile-Friendly Development: Skeleton
- Base Template for Mobile Web Applications: Mobile Boilerplate
- Professional Base Template For HTML5-CSS3 Projects: HTML5 Boilerplate
- Initialize An HTML5 Project Quickly With Initializr
Categories:
Tags:
Jul
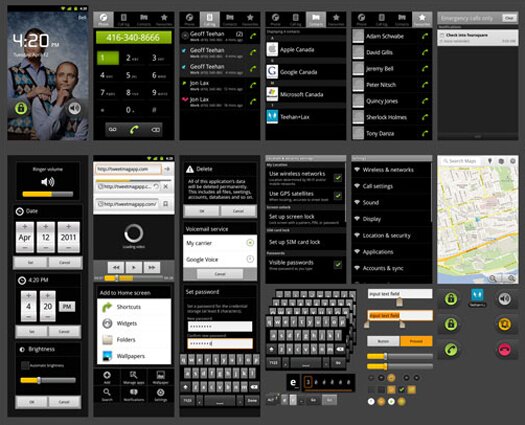
Free Android GUI Vector PSD (High Pixel Density)
One of the challenges of an ever-changing digital channel, is that we find ourselves spending more and more time designing for various platforms and form factors. One such platform is Google Android.
To help improve the design workflow teehanlax made a free GUI Vector PSD for Google Android 2.3.4. The template is based on the most popular screen size (normal) and pixel-density (high) using the default Android skin as the baseline.

The Free Android GUI PSD requires the Droid Sans font which can be downloaded from Font Squirrel.
Categories:
Jul
360 Rotatable Bubble Style Tooltips: grumble.js
grumble.js is a jQuery plugin which lets you add a bubble style tooltip to any element; configure its rotation on a 360 degree axis and define its distance from the centre of the element.
Bubble size adapts to contents – perfect when text is localised and size can not be determined up front.

Features
- Rotated around a given element at any angle, all 360 degrees
- Any CSS style can be applied
- FX queues for animating multiple tooltips
grumble.js uses buzzwords like CSS3 and ‘maths’ to position itself exactly where you want it. Modern browsers use CSS3 transforms with IE6+ using non-standard Matrix filters. Image spriting is used for actual bubble image, you can change this as you want – it’s just CSS.
Categories:
Tags:
Jul
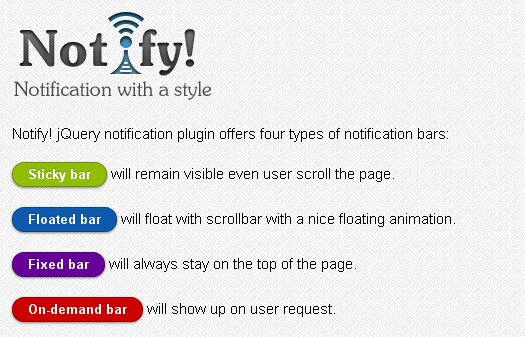
Designing User Friendly Websites and Applications with Notify!
Would we be ever able to design products that are so easy and usable that we never need to to train or teach users?
This is a question that I often ask my peers and mentors. Most people agree that we can simplify design but designing a product that is “so intuitive anyone can use it” is like the “product that sells itself” – a rare probability.
Agreed! But I believe there are certain ways designer and developers can employ to design products that are easy to learn and get started with. One of the easy yet unappreciated ways is communicating with users as they interact with an interface. You can use tool tips, notification bars, messages and other unobtrusive tools to provide feedback, give useful tips and hints, or notify about errors. However, one has to be creative and unobtrusive while communicating with users in order to keep both workflow and interface simple and fast.
To make it possible, Greepit has designed Notify, which is a smart and simple jQuery script for notifications.

Categories:
Tags:
Jul
Sleeker, Simplified New Google Interface Buttons
Google rolled out a new design across many of their services as part of the Google+ launch. The new look presents a sleeker, simplified Google that puts the emphasis on your data and not on the interface.
Part of the design’s success are the new Google buttons. Great UIs tend to have simple, obvious buttons that are standard across the entire application.
Google’s new look features some pretty slick buttons, as seen in Gmail’s new UI.

These buttons are built entirely in CSS, with an image sprite for the highlight buttons. Whatever your preference for buttons is, being consistent and making buttons obvious are imperative. You can easily adjust these to meet your needs or fit your designs.
Categories:
Jul
How to: 9 Tips to Engage Your Website Visitors
The biggest challenge for web marketers, brand managers and organizations targeting at more sales and brand loyalty via Web is engaging their website visitors. By engaging, we mean getting website visitors to spend time on the website and get involved in it. The ultimate purpose is, of course, conversion.
What most marketers and brand promoters miss is the fact that the goal should not be keeping website visitors (prospects) engaged with ‘cool’ graphics; the goal should be getting website visitors to involve, and understand the message, and become a customer. There is no denying that good a copy, decent color scheme and attractive graphics grab the attention of website visitors but what makes them stay or come back to the website is something else. ‘Something else’ – that creates the desire to know more about the brand or own the product.

This post is intended to give you an insight into ‘something else’ that works.
Categories:
Tags:
Jul
Animated CSS3 Circular Menu with Circular Sub Menus
Today we are featuring a simple CSS3 based circular navigation menu by Stu Nicholls that you can use on your website or web application to provide a creative navigation menu. This lightweight CSS3 animated circular menu uses CSS3 Transforms and Transitions methods to produce animated circular icon menu with circular sub menus.

By hovering over an icon, it animate into six icons in a circular pattern. Then hover any of these icons to see a sub set of six icons animate into a circular attern around each icon.
Categories:
Tags:
Jul
400+ Vector Icons with CSS / PNG Sprites: Plastique Icons
Plastique Icons is a set of 400+ (and growing) web and application icons inspired by advertising clip art of the 1920′s and 1930′s.
![]()
The set is available in vector format and also includes a CSS/PNG sprite version.
Categories:
Jul
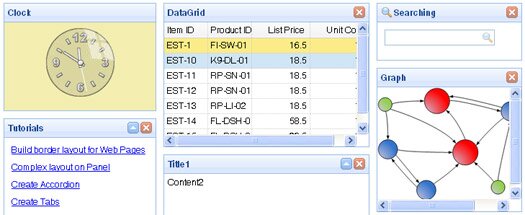
User Interface Plugins for Rapid UI Development: jQuery EasyUI
Who would want to write every bit code to break it and then fix it when there are powerful, easy-to-use, and ready to use UI plugins for common website/web app components available today like jQuery EasyUI framework. It is a collection of user interface plugins based on jQuery to help you build web pages easily. EasyUI offers almost every component (from shopping cart and Ajax Forms to Menu, RSS Reader and Layout Objects) that you need to rapidly build web applications.
Each component of EasyUI has properties, methods and events that you can extend easily as per your requirements.

Using EasyUI you don’t need to write many javascript code, you usually defines user-interface by writing some HTML markup.
Categories:
Tags:
Jul
Collection of Free jQuery, HTML5 and CSS3 Scripts
Today, we are featuring Collin Henderson’s collection of Free jQuery, HTML5 and CSS3 scripts. Check out these smart scripts and bookmark the page as your one-stop-place for some free and really cool scripts for replacing standard radio buttons and checkboxes, for just for cool CSS3 and jQuery effects.

The jQuery and CSS scripts collection contains:
- EMSegmentedControl – A drop in replacement for standard input radio matrices
- EMSwitchBox – A drop in replacement for standard input checkboxes
- EMColourPicker – A specialized colour picker for limited colour selection
- HTML5 Matrix Code Rain – Recreating the Matrix ‘code rain’ effect using the HTML5 Canvas
- Stratus App Competition Entry – A fully CSS3 animated webpage
Categories:






