Nov
Open Source Mobile Operating Systems
A mobile operating system is the operating system that controls a mobile device — similar in principle to an operating system such as Windows, Mac OS, or Linux that controls a computer.
The term mobile device is used to mean a wide range of consumer electronics and mobile devices are multi-functional devices capable of hosting a broad range of applications for both business and consumer use.
A mobile operating system is also known as a mobile OS, a mobile platform, or a handheld operating system.

Android is a mobile operating system initially developed by Android Inc., a firm purchased by Google in 2005.
Android is based upon a modified version of the Linux kernel. It is programmed in C, C++ and Java with the graphical user interface.
Android OS supports mobile platforms like ARM, MIPS, Power Architecture,x86. Few Android-powered phones are Google Nexus and Samsung Galaxy.
Categories:
Nov
A Free Split Testing Library for PHP: PHPScenario
PHPScenario is a free object-oriented split testing library for PHP. At its very simplest, the library provides one-line A/B testing, and is fairly extensible.

Features
- One line testing through smart defaults.
- Support for PDO and Zend Framework DBALs.
- XML-based result renderer (HTML via included XSL stylesheet).
Categories:
Tags:
Nov
Powerful Web Based Spell Checker Tool: Respelt
Respelt is a free web based spell checker tool with a powerful feature set. It help you spell check your documents, web pages and even RSS feeds.

This free spell checker tool is vital for leaving good impression with your visitors and search engines. Respelt will help you make sure you do not have any annoying spelling errors.
If you want to have daily checks of your articles, simply sign up. And yes, you also get your own private word dictionary.
Categories:
Tags:
Nov
The Ultimate Roundup of HTML / CSS Frameworks
As a developer of web-applications, I am a strong advocate of re-usability of code; either in the form of smart programing practices (such as object-oriented programing) or as development frameworks. These days, almost all dimensions of programing (from architecture to user interface development) for web applications are based on strong development frameworks.
Since this post relates to HTML and CSS frameworks only, I will limit the discussion to this scope. A CSS framework is an easy way to cut down development time. It also provides a solid foundation to build projects, and easily use and manage customized grid, sensible typography, useful plugins, and all the power of a CSS stylesheet.
Greepit has featured many CSS Frameworks previously, here is a quick round of those:
HTML / CSS Frameworks
- CSS Framework For Cross-Device Layouts: Less Framework 2
- Framework To Develop Web Based Forms – Formee
- Create A Web Project Framework In Seconds: InstantCSSCode
- deploy*: Easily Create Your Web Project Framework
- Open Source W3C Compliant CSS Framework – MarkerCSS
- Open Source CSS Framework to Create Modern & Flexible Layouts
- Emastic – CSS Framework
- Fluid 960 Grid System Templates
- SenCSs: A CSS Framework For All But Not The Layout
- Rapid Prototyping With Flexible CSS Framework: EZ-CSS
- CSS Framework For Cross-Device Layouts: Less Framework 2
- CSS Framework To Kick-Off Your Project Today: Primary
- Atatonic: A CSS Framework Focused On Typography
- 1140px Wide Fluid CSS Framework: 1140 Grid
- CSS Framework For Rapid Prototyping: FEM CSS Framework
- Create Elastic, Fixed and Liquid Layouts: Elastic CSS Framework
HTML5 / CSS3 Frameworks
- A Powerful Framework with HTML5 & CSS3 – 52Framework
- Professional Base Template For HTML5-CSS3 Projects: HTML5 ★ Boilerplate
- Goodness Baked For HTML5-CSS3 Projects: HTML5 Reset
- HTML5 and CSS3 – Tools, Resources & Frameworks
We agree that CSS frameworks have advantages for accessibility, as well as providing the ability to tailor a page or site to different target devices. Furthermore, devices not able to understand the styling still display the content.
The popularity of CSS as a design tool has increased exponentially and is now regarded as the premier skill for website design. Having said that, here goes another list of frameworks that you can use to build web-based projects quickly and efficiently.
Categories:
Oct
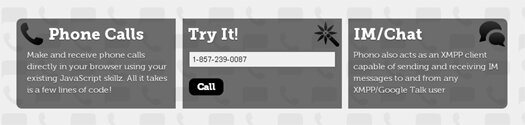
Make And Receive Phone Calls Directly In Your Browser With Phono
Phono is a simple jQuery plugin and JavaScript library that turns any web browser into a phone; capable of making phone calls and sending instant messages. You can even connect to SIP clients; all with a simple unified API.

The Phono SDK provides an object-oriented JavaScript API for embedding two-way audio and chat onto any web page. It is pure client-side solution and requires zero server-side logic.
With few lines of code you can make and receive phone calls directly in your browser using your existing JavaScript skills.
Categories:
Tags:
Oct
Pixelate Any Image Using HTML5 Canvas: Close Pixelate
Close Pixelate helps you pixelate any image using an HTML5 canvas element.
Users can control the output of the rendering by passing in an array of options, like:
- Resolution (The distance in pixels between rendered pixels)
- The shape of the pixel (square, circle or diamond)
- Alpha (A decimal value for the opacity of the rendering)
![]()
Categories:
Sep
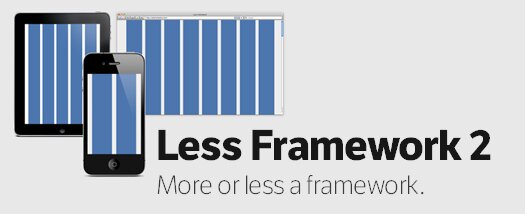
CSS Framework For Cross-Device Layouts: Less Framework 2
Everyone writes CSS differently. Less Framework takes this into account by having a minimal set of features, and does away with things like predefined classes. All it really contains are:
- A set of media-queries
- Typography presets aligned to a 24 px baseline grid
- And a grid, with its column sizes noted down within CSS comments

This CSS Framework uses inline CSS3 media-queries to switch between multiple layouts.
IE8 and below simply ignore everything inside inline media-queries. However, if you’d like IE to behave nicely, you can use something like css3-mediaqueries-js.
Categories:
Tags:
Aug
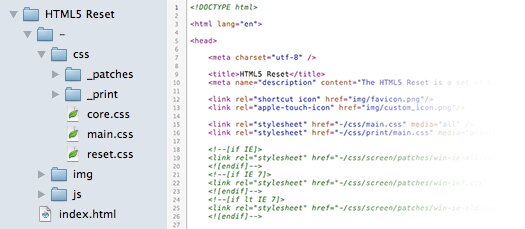
Goodness Baked For HTML5-CSS3 Projects: HTML5 Reset
HTML5 Reset is a project you can use as a template to start a new HTML5-CSS3 project. The HTML file contains a rudimentary HTML5 document structure, with all the every day stuff like title, header, footer, etc.

It also uses conditional comments to call about half a dozen IE-specific CSS files, as well as a couple popular IE-correcting javascript files.
HTML5 Reset is available as:
- The Bare Bones version is stripped down to the essentials
- The Kitchen Sink version is the version we use when we want the option to remove features, rather than add them.
Categories:
Aug
Atatonic: A CSS Framework Focused On Typography
Atatonic is a Tiny CSS framework with main focus on typography. Atatonic is meant to make your web life easier and is created to provide a stable grid and solid typography.

Grid system in the Atatonic CSS Framework works like any other grid system, but its very lightweight and only about 10 lines of css.
Categories:
Jun
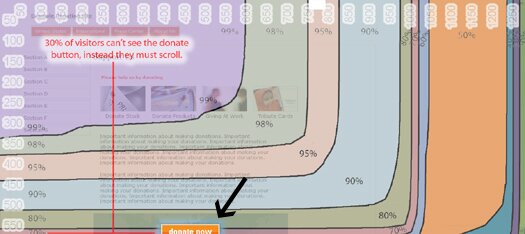
Innovative User Experience Tool For Designers – Google Browser Size
Google Browser Size is a visualization of browser window sizes for people who visit Google. For example, the “90%” contour means that 90% of people visiting Google have their browser window open to at least this size or larger.
This is useful for ensuring that important parts of a page’s user interface are visible by a wide audience. And designers can use this tool to get better insights and user experiences for their websites and applications.

In the above example image, there is a donate now button which falls within the 80% contour, meaning that 20% of users cannot see this button when they first visit the page. 20% is a significant number; knowing this fact would encourage the designer to move the button much higher in the page so it can be seen without scrolling.
Categories:
Tags:






