Jun
Mac Like Dock Menu with jQuery Plugin – jqDock
The Dock – as anyone familiar with a Mac will know – is a set of iconic images that expand when rolled over with the cursor, and usually perform some action when clicked.
A Free jQuery Plugin to transform images into Mac Like Dock Menu. This gives you freedom to choose your own orientation, you can have menus in horizontal or vertical order with icons that expands on rollover. This free jQuery dock menu plugin also give options to choose whether you want to use lablels or not.

Categories:
Tags:
Jun
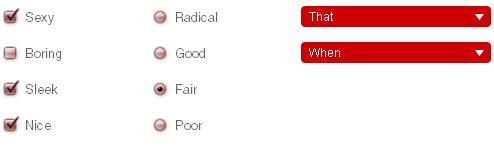
Style HTML Form Elements Using Javascript & CSS
This script will let you use Graphics for your HTML Form elements… Easily. The unobtrusive script gracefully degrades, so if JavaScript is disabled, normal form input objects appear instead of your customized elements. This works flawlessly in Firefox, Safari, Internet Explorer 7, Opera and others. In Internet Explorer, the select lists are unstyled, but the checkboxes and radio buttons still look and function beautifully. It’s this easy:

Categories:
Tags:
Jun
jQuery Image Navigator Script – (mb)ImgNavigator
A Free jQuery Image Navigator Script – (mb)ImgNavigator for extra large images with navigator. You can drag your extra large image in the display by the navigator or the image itself.

Categories:
Tags:
Jun
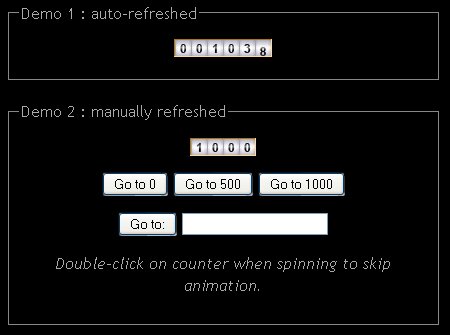
Odometer Style Javascript Counter using MooTools
This is a REAL odometer style javascript counter, where you can actually see the numbers spining. No Flash, it’s all css and javascript. It can serve multiple purposes, like a live visit counter or a cashier style counter on a shopping website.

Well, anything that involves updating a numeric value dynamically. It can also be used a fixed counter, like the one you can generate with a server script, but of course that isn’t nearly as much fun as updating it in real time.
Categories:
Tags:
May
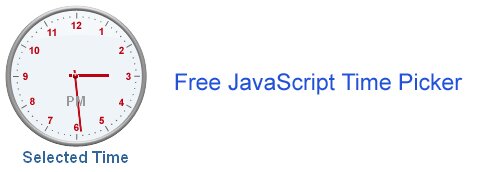
Free Javascript Time Picker Script using MooTools
A Free Javascript Time Picker Script, Time Picker is using MooTools as Framework. The first ever Time Picker that utilize a very easy drag and drop interface. With it’s unique design, anyone can drag the minutes or hour hands independently to select a time.

A very handy and useful application while building web applications. The beauty of this time picker is that it works in parallel with the date picker.
Categories:
Tags:
May
OpenSocial Gadgets Development with Open Source jQuery Tool
Opensocial-jquery is jQuery based Open Source JavaScript Library. This is very lightweight and handy library for rapid OpenSocial Gadgets development.
Categories:
Tags:
May
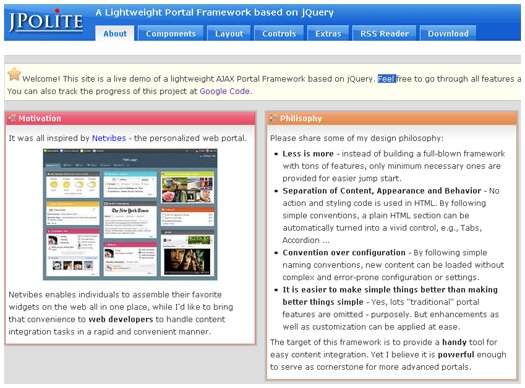
Open Source jQuery & Ajax Based Portal Framework – jPolite
Categories:
Tags:
May
Powerful Javascript Accordion Menu Based on MooTools
BySlideMenu is a Powerful Javascript Accordion Menu baed on well known Javascript framework, MooTools. This Plugin allows you to easily create beautiful sliding accordion menu on any element you want (ul, li, div,…) using images / text.

Categories:
Tags:
May
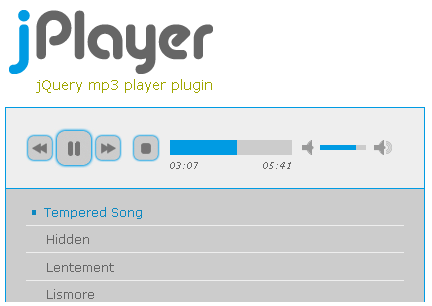
Open Source Javascript Mp3 Player – jQuery MP3 Player Plugin
jPlayer is an Open Source Javascript Mp3 Player. This player is based on jQuery, a popular javascript framework.
This Open Source jQuery MP3 Player is easily customizable via HTML/CSS. It works by using a flash file on backend to play files.

Categories:
Tags:
May
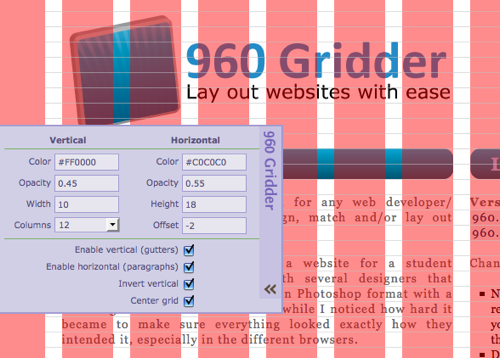
Grid Layout Design Tool for Designers & Developers
960 Gridder – A Grid Layout Design Tool for web designers & developers that you can either use as an integrated component to layout your websites or use it as a bookmarklet. The grid is fully customizable but it defaults to the “960px grid standard”.

960 Gridder is built upon the very famous JavaScript framework jQuery. 960 Gridder will automatically identify if jQuery is present at the website and if it is not, it will include it.
It injects your website of choice and you can then work with this tool to help you out with whichever layout/design task you find it useful for.
Compatibility: 960 Gridder is cross-browser compliant and works well with all major browsers.
Website: http://gridder.andreehansson.se/
Categories:
Tags: