Mar
Spherical Panorama Viewer – jQuery Plugin
A jQuery Plugin to display Spherical Panoramas. An innovative alternative to famous Java and QuickTime technologies.

The tricky part about this Javascript Viewer is that This doesn’t require any browser plugin such as Quicktime or Java.
Visit Website for Details & Docs
Categories:
Tags:
Mar
Free MooTools Tree Control – Mif.Tree
Mif Tree is a Free MooTools Tree control to create beautiful customizable Tree menus. This control allows you to customize every part according to your needs.

The tree menu created with Mif Tree can also be browsed via keyboard and supports checkboxed tree menus.
Website: http://mifjs.net/tree/
Demo: http://mifjs.net/tree/Demos/index.html
Categories:
Tags:
Mar
Create Beautiful Small Inline Charts – jQuery Sparklines
A jQuery plugin to generate beautiful sparklines inline charts directly in the browser using the data supplied inline in the HTML, or via javascript.

Supported Chart Types
- Line Chart
- Bar Chart
- Tristate Chart
- Discrete Chart
- Bullet Graph
- Pie Chart
- Box Plot
Categories:
Tags:
Mar
Display Beautiful Image Captions – jQuery Captify Plugin
Captify – a jQuery plugin for simple, beautiful image captions! Captions now can be locked “always-on”, or set to fade in on rollover. Also, with a quick change of one of the options, captions can slide in from the top… not just from the bottom.

Compatibility: All major browsers
Requirement: jQuery Framework
Website: http://masterfidgeter.com/projects/captify/
Categories:
Tags:
Mar
Scroll HTML Elements with jQuery Scrollable
jQuery Scrollable is the best tool for scrolling your HTML elements. The main purpose of this tool is to provide generic scrolling capability to your pages. Anytime you want to scroll your HTML elements in a visually appealing way you should use this tool. The difference between “normal” scrolling is that you don’t have browser’s default scrollbars available and you can perform scrolling in more sophisticated ways like on the above example. The main goals are visual customization and programmability.

Read the rest of this entry »
Categories:
Tags:
Mar
Themeable jQuery Powered Lightbox Clone For WordPress – WP-Pretty Photo
I was getting requests for a beautiful wordpress image gallery plugin. so here we go:
WP-Pretty Photo is a simple yet powerful jQuery based Image Gallery for Wordpress. This is a clone of the famous jQuery powered Lightbox. WP-Pretty Photo is a wordpress plugin.

Categories:
Feb
Web based Visual HTML Tool using jQuery – Drawter
Drawter is a tool written in JavaScript and based on jQuery library. It provides you the possibility to literally draw your website’s code. It runs on every single web-browser which makes it really useful and helpful. Each tag is presented as a layer you have drawn.
Categories:
Tags:
Feb
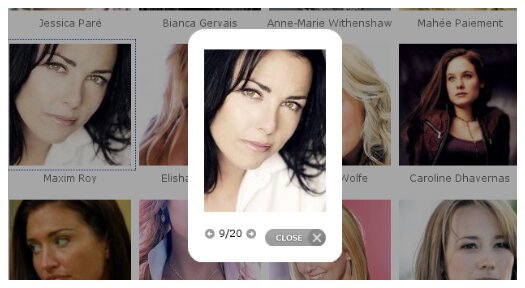
Open Source Image Gallery – Galleriffic
Galleriffic is an open source image gallery based on the popular jQuery library. This gallery has been developed by performance in mind for delivering a high volume of photos.

Features
- Smart image preloading
- Thumbnail navigation
- Slideshow supported
- Events that allow for adding your own custom transition effects
- Support for image captions
- Flexible configuration
- Graceful degradation when javascript is not available
- Support for multiple galleries per page
Website: http://valums.com/javascript-image-galleries
Categories:
Tags:
Feb
Beautiful Tooltips with Prototip
Prototip is a easy to use script to create beautiful custom tooltips for a little price. This is very handy and beautiful solution for designers and developers.

Features
- Easy to customize
- Complete control over tooltip positions.
- Configurable rounded corners, no PNG images required.
- Speech bubble effect!
Prototip is based on Prototype javascript framework.
Website: http://www.nickstakenburg.com/projects/prototip2/
Categories:
Tags:
Feb
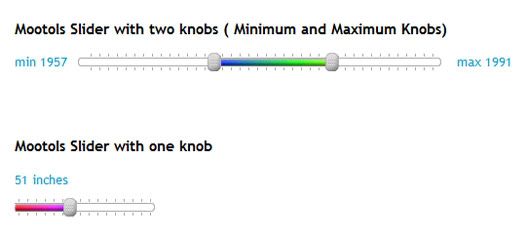
Mootools Two Knobs Slider With Range Indicator
A really handly and beautiful slider by Nikhil, while he was looking for a double pinned slider. Though , he did find a few well done double pinned slider in the mootools forum, the only problem was that all these sliders did not have the selected range marker.

Finally! He has decided to create his own Mootools Slider With Two Knobs (Double Pinned Slider) with Range Indicator. You can easily change the look and feel of the range indicator, slider knob, the slider track by modifying the slider.css as required.
View Demo
Visit Website
Categories:
Tags:







