Feb
jQuery Image Zoom Plugin: Zoomy
Zoomy is a quick and easy jQuery image zoom plugin that will zoom into an image. You only need two copies of one image first the display image and then the zoom image.

This open source jQuery image zoom plugin is simple, easy to implement and customize. There are a few options that allow you to change the appearance and usability of Zoomy. Get a extra level of detail without boging down your page with gaint images.
Categories:
Tags:
Tags: Javascript, jQuery
Feb
HTML5 Game Framework for Web and iOS: LimeJS
LimeJS is an HTML5 game framework for building fast, native-experience games for all modern touch-screens and desktop browsers.

This JavaScript game framwork that allows any developer to create HTML5 based games in no time. Games created with LimeJS framework does not require any browser plug-ins or any additional software installation to run – just a modern web browser is needed.
Current version of LimeJS supports almost all HTML5 capable browsers: Chrome, Safari, Firefox and even Opera. This also covers two main mobile platforms: iOS (iPad, iPhone and iPod Touch) and Android.
Categories:
Tags:
Tags: HTML5, Javascript
Feb
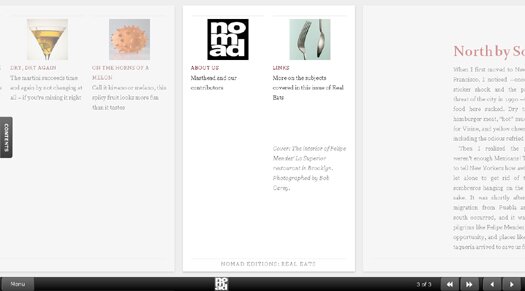
JavaScript Framework for Creating Magazine-style Layouts: Treesaver
Treesaver is an open source JavaScript framework for creating column-based and magazine-style layouts that dynamically adapt to a wide variety of browsers and devices.

Treesaver is designed to give designers the ability to create general design guidelines, which are then used to quickly construct a layout appropriate to the current browser and device.
This open source JavaScript framework works with most modern browsers, and degrades gracefully for older browser.
Categories:
Tags:
Tags: CSS, Javascript
Feb
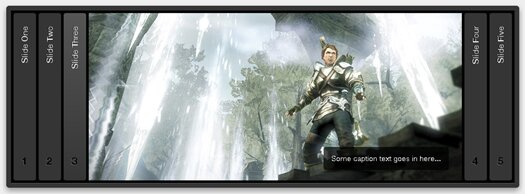
Horizontal Accordion jQuery Plugin: liteAccordion
liteAccordion is a lightweight horizontal accordion plugin for jQuery. This horizontal accordion script can be used to show text, images, video – anything you can put in a div.

This horizontal accordion has been tested on the latest versions of Firefox, Chrome, Safari and Opera on both OSX and W7. It also works in IE7 upwards.
Categories:
Tags:
Tags: Javascript, jQuery
Feb
Typewriter As a Contact Form: Vintage Typewriter
An out-of-the-box contact form tutorial from TutorialShock: they developed an awesome typewriter contact form with all the primary functions fully operational with the mighty power of jQuery and CSS.

The typewriter contact form can be manipulated in 3 different ways:
- You can either operate it via keyboard
- Clicking directly over the typewriter’s keys
- Using a touch screen (though there are a couple of things that can be improved)
This typewriter contact form can be utilized as a brilliant contact form to place on your different websites.
Categories:
Tags:
Tags: CSS, Javascript, jQuery
Feb
Create Comprehensive Animations With jQuery Runloop Plugin
Runloop is a jQuery plugin designed to support comprehensive animations running across many different elements.

Runloop allows you to easily create more interesting and powerful transitions between states and interactions on a webpage.
Categories:
Tags:
Tags: Javascript, jQuery
Feb
JavaScript Charting Library based on HTML 5 Canvas: AwesomeChartJS
AwesomeChartJS is a simple JavaScript Charting Library that can be used to create charts based on the HTML 5 canvas element.

AwesomeChartJS lets you create simple and usable charts quickly with just a couple of lines of code.
This easy to use JavaScript Charting Library bundled with many useful features including customization of font styles, fill and stroke styles for charts.
Categories:
Tags:
Tags: HTML5, Javascript
Feb
Get Cross Domain Images with HTML5 Canvas: getImageData
getImageData is a jQuery plugin to create a proxy script on their server to get images from different domains or origins. It enables pixel level access to images from different origins.

It works by sending a JSONP request with the URL of the image to Google’s servers via the Google App Engine. The server then converts the image into base64 encoded data URL and sends the image back as a JSON object. This means that the image can be locally included on the website and therefore it can be edited by the canvas tag.
Categories:
Tags:
Tags: HTML5, Javascript, jQuery
Feb
Visual & Interactive Tour of jQuery, Prototype and MooTools JavaScript Libraries
The JavaScript Libraries Deconstructed series is designed to visually and interactively deconstruct the internal code of JavaScript libraries, including jQuery, Prototype and MooTools.

It breaks the physical JavaScript into visual blocks that you can easiliy navigate. Each block opens to reveal its internal code. Clickable hyperlinks allow you to follow program flow.
Categories:
Tags:
Tags: Javascript
Feb
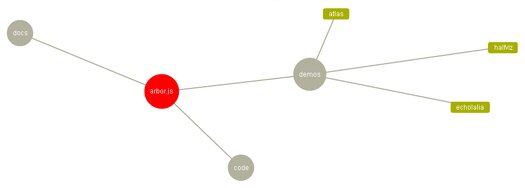
HTML5 Graph Visualization Library using Web Workers and jQuery: Arbor.JS
Arbor.JS is an interesting HTML5 graph visualisation library built using Web Workers and jQuery.
Rather than trying to be an all-encompassing framework, arbor provides an efficient, force-directed layout algorithm plus abstractions for graph organization and screen refresh handling.

It leaves the actual screen-drawing to you. This means you can use it with canvas, SVG, or even positioned HTML elements.
Categories:
Tags:
Tags: HTML5, Javascript, jQuery






