Apr
In-Place WYSIWYG Editor jQuery Plugin – IPWEditor
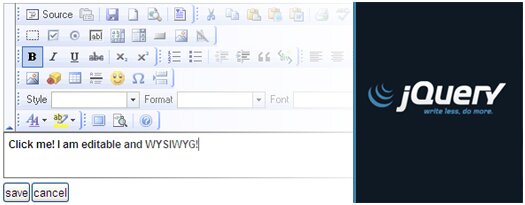
IPWEditor is a jQuyer plugin that allows users to edit text on web pages without going to a separate page and adds a layer of WYSIWYG editor (FCKeditor & TinyMCE) over it.

As you may have seen the jQuery Editable plugin that seamlessly replace texts on web pages with inputs but the IPWEditor has added functionality and the WYSIWYG text editor layer allows user to apply formatting on the text as well.
Categories:
Tags:
Apr
jQuery Star Rating Widget Plugin
Star Rating Widget is a jQuery Plugin that lets you create a star rating control upon HTML form controls like radio buttons and select option.

A lightweight jQuery star rating control system based on standard form elements, which keeps the basic functionality working even if JavaScript is disabled.
If you are looking for a highly customizable and detailed rating plugin, I would recommended: Opineo – A Feedback Collection and Polling Widget
Opineo allows you to measure customer satisfaction by analyzing likes and dislikes of your customers. You can guage populairty of your website or products.
Do all of this and much more without signing up for an account or hire an expert. This DIY tool enables you to listen to your customers’ voice easily and instantly. All you have to do is go online, design your widget and place it on your website.
Categories:
Tags:
Apr
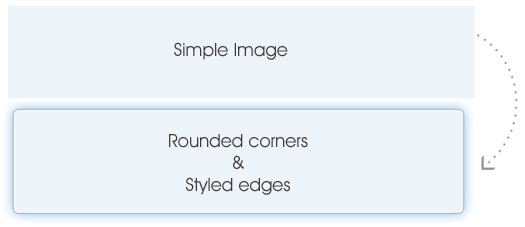
Rounded Corners & Styled Edges with DivCorners jQuery Plugin
If you want to use rounded corners and faded edges in your images then forget about image editing software and give a try to DivCorners, which lets you add rounded corners and styled edges to images with jQuery.

This jQuery rounded corners plugin helps users to create desired image effects in more than half the time.
Some features to consider:
- Dynamically style images
- Eliminates most browser compatiblity issues
- Transparent PNGs fix in IE6
- No expensive image editing software to purchase
For now, DivCorners apply style to images but future release will include the option to create rounded corners without images.
Categories:
Tags:
Apr
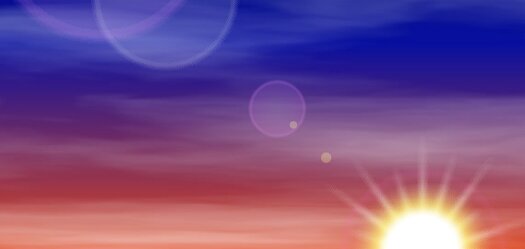
Add Lens Flare Effect to Images With jQuery Plugin
Lens Flare, A well known lighting effect for designers, specially for those who work in Adobe Photoshop, is now available for developers with the help of powerful Javascript Library, jQuery.

This jQuery based lens flare effect works by distributing various flare images at proportional distances.
Lens Flare plugin works fine in all major browsers and even in IE6 but as usual there are some issues with transparent PNG in IE6.
Categories:
Tags:
Apr
Create Vector Maps With HTML5 & Canvas – Cartegan
Cartegan is an open source HTML5 & Canvas based framework for creating and rendering vector maps, ideal for news channles, reporting agencies & GPS type navigation service providers.

Cartagen draws maps dynamically on the client side and maps can:
- move
- adapt
- redraw
- and can include as many layers of data as needed
Vector mapping is done in native HTML 5 & styled wth GSS (cascading stylesheet specification for geospatial information). Maps created with this open source software use less bandwidth and can run easily on the iPhone and the Android platforms.
Categories:
Apr
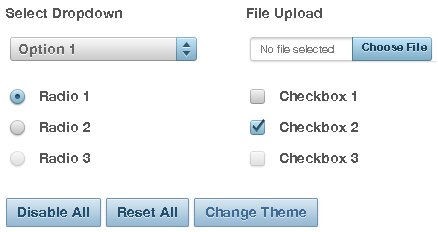
Style HTML Form Controls With jQuery
Uniform jQuery Plugin helps you to style HTML form controls like checkboxes, drop down menus, radio buttons, and file upload inputs and make them look how you want them to.

Uniform masks your standard HTML form controls with custom themed controls. It works in sync with your real form elements to ensure accessibility and compatibility.
The controls are theme-able and users can design their own theme with theme kit and create most of the code you’ll need using custom theme generator.
It works in all modern browsers and degrades gracefully in IE6.
Categories:
Apr
CSS3 Support For Internet Explorer 6, 7 & 8 With IE-CSS3
IE-CSS3 is a tiny free script that provides support to Internet Explorer for new CSS3 available & upcoming styles.

This script rebuilds non-supported elements in Vector Markup Language (VML), VML supports things that are missing from IE’s CSS implementation like rounded corners and blur effects.
While writing CSS for your websites and applications, you simply needs to add a single line to add CSS3 support for Internet Explorer (IE).
Website: http://fetchak.com/ie-css3/
Categories:
Tags:
Apr
HTML5 Support For Internet Explorer With Javascript
As Internet Explorer 6, 7, and 8 do not recognize new HTML5 elements & treat them as void elements. These elements can not wrap their contents, making them impossible to style and spilling their contents into the DOM.

IE Print Protector is a small javaScript code (only 1.86kb) that allows you to use HTML5 elements in Internet Explorer. It works for both screen & print, and helps IE to render HTML5 elements correctly.
For on screen elements:
It uses a shim, a piece of javascript which forces support for HTML5 elements in IE.
To display elements in print:
It temporarily replaces HTML5 elements with supported fallback elements (like div and span).
Website: http://www.iecss.com/print-protector/
Categories:
Tags:
Apr
Ruby Library To Concatenate Multiple JavaScript Files
Sprockets, an open source ruby library (for Prototype / Scriptaculous) that takes multiple JavaScript files and concatenates them into a single file.

Concatenating your site’s JavaScript means:
- All your source code is cached in the browser on the first hit
- It reduces the number of HTTP requests necessary to load a single page
Users can organize their separate JavaScript source files into directories during development and can add as many comments as they want—they’ll be stripped from the resulting concatenated output automatically.
Every search engine likes a fast loading website and this open source ruby library helps users to achieve desired search engine rankings.
Sprockets is written in Ruby and has no run time dependencies apart from the Ruby standard library.
Website: http://www.getsprockets.org/
Categories:
Tags:
Apr
Open Source CSS3 Rich Text Editor jQuery Plugin
A web based rich text editor written using jQuery and CSS3 that supports embedded fonts using the @font-face rule in all modern browsers.

The developers have planned to expand the functionality of this rich text editor to support more new CSS3 features such as text-shadow & opacity, etc…
This open source jQuery rich text editor works fine in Internet Explorer 7/8, Mozilla Firefox, Google Chrome and Safari.
Website: https://launchpad.net/css3-jrte
Demo: http://www.rickvause.com/css3-jrte/
Download: http://www.rickvause.com/css3-jrte/css3-jrte.tar.gz
Categories:
Tags:






