Mar
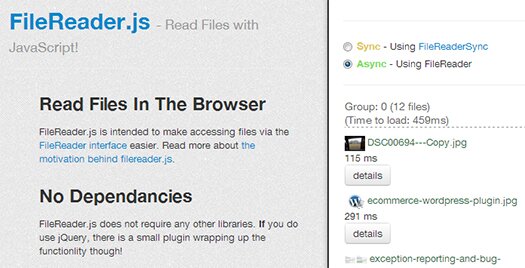
Read Files In The Browser with JavaScript: FileReader.js
FileReader.js is a lightweight wrapper for the JavaScript FileReader interface. This JavaScript interface allows you to read local files as binary.
FileReader.js does not require any other libraries. If you do use jQuery, there is a small plugin wrapping up the functionality though.

Categories:
Tags:
Tags: File sync, Javascript
Mar
Retina Ready Web Icon Font: MFG Labs Iconset
A beautiful retina-ready web icon font / icon set which MFG Labs developed as an internal project and sharing with everyone now.
It is designed to be easily embeddable on a website or application using a webfont and css. This web font icon set is inspired by the excellent work of Dave Gandy’s font awesome project and the Octicons font made by the github team.
![]()
Categories:
Tags:
Tags: Webfont
Mar
Time Saving Free CSS Tools For Web Designers: CSSmatic
CSSmatic is a set of CSS/Design related tools for designers to save their time. This is an intuitive way of using high technology to make your daily work as easy as you were expecting.

CSSmatic is offering following tools:
- Gradient Generator: By using the gradient tool you can create super color fill with smooth color changing effects.
- Border Radius: Change all the borders selected at the same time. That’s it.
- Noise Texture: By changing the color and values using the intuitive slider, the generator makes it so simple to create background textures for websites.
- Box Shadow: Create box shadows with ease.
Categories:
Tags:
Tags: CSS
Feb
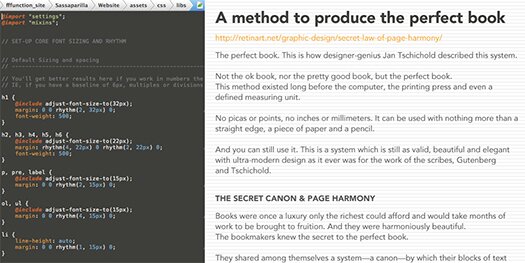
Start Responsive Web Projects Fast With Sassaparilla
Sassaparilla is a fast way to start your responsive web design projects that harnesses the power of Sass and Compass.
It’s not a boilerplate or a theme, it is a set of default rules and style – a nice refreshing root beer.

Sassaparilla uses the power of Sass via SCSS and Compass to create flexible stylesheets that we can re-use and add to over time.
Categories:
Feb
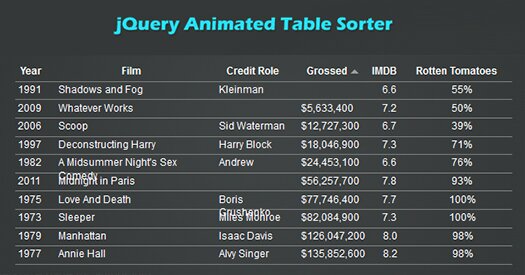
Animated HTML Table Sorter jQuery Plugin
jQuery Animated Table Sorter is a simple html table sorter, with the added benefit of animating the sorting operation. It allows to sort content in a more exciting manner. The library has five ways of animating the sorting process.

Categories:
Tags:
Tags: jQuery
Feb
A jQuery Plugin For Fetching Shots From The Dribbble API: Jribbble
Dribbble is show and tell for designers, who share shots — small screenshots of the designs and applications they’re working on.
Dribbble is a community of designers answering that question each day. Web designers, graphic designers, illustrators, icon artists, typographers, logo designers, and other creative types share small screenshots that show their work, process, and current projects.
Jribbble is a free jQuery plugin to fetch shots and player info from the Dribbble API.

Categories:
Feb
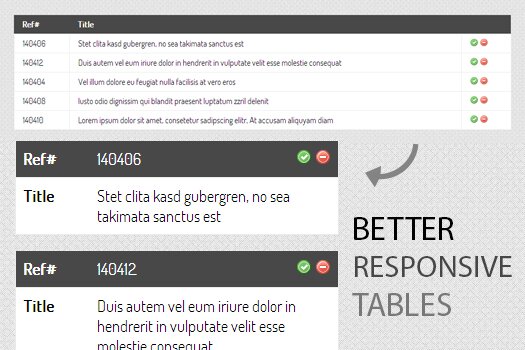
Better Responsive Data Tables
Responsive web design (often abbreviated to RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones).
While working on a responsive site or app, Responsive Data Tables are critical and there are many approaches available but nothing worked for me. Few of them are listed:
- http://css-tricks.com/responsive-data-tables/
- http://elvery.net/demo/responsive-tables/
- http://themergency.com/footable/
- http://mobifreaks.com/coding/responsive-data-tables-jquery/
Some of them rearranges the data, some hides the columns and some gives freedom to have all the data with a scrollbar or some simply just don’t look good and hard to read when viewed on smaller screens. So I decided to work on my own version.

Better Responsive Data Tables is my version of responsive data tables, I divide every table row into a separate data block and rearranges the information.
The code has no license, free to use, attribution not required but appreciated.
Categories:
Tags:
Tags: Responsive
Feb
Free Font For Quick Mock-ups And Wireframing: BLOKK
BLOKK is a free font for mockups and wireframes. It helps you create good looking mock-ups and wireframes, where layout is more important than latin words.

Categories:
Tags:
Tags: Wireframe
Feb
Open Source PHP Bug Tracking And Task Management Application: BugKick
BugKick is a simple, open source PHP Bug Tracking And Task Management Application. It enables to manage project activity and bug tracking easily.
![]()
It gives the flexibility of adding unlimited users, tickets, labels and projects. The application give ability to manage and schedule project tasks and track their activity easily.
Categories:
Tags:
Tags: MYSQL, PHP, Project Management
Feb
Growing Collection of Free, Flat, One Color Icons For Interfaces: Icons DB
As a designer, I can’t overstate the value of a good flat, sharp, detailed icon. You can style it any way you please, use it in a variety of projects, and communicate difficult interface concepts with it.
iconsDB is an online place with a growing collection of free, flat, one color icons for designers to build amazing interfaces with. Currently, it has 2196 icons in the database that you can customize and download in any color and any size you want!
![]()
All icons can be used freely in both personal and commercial projects with no attribution.
Categories:






