Dec
Emoticons: Free Vector PSD Icons
An emoticon is a facial expression pictorially, usually to express a writer’s mood. Emoticons are often used to alert a responder to the tenor or temper of a statement, and can change and improve interpretation of plain text.
Today’s freebie is Emoticons, a collection of free vector PSD icons in 4 different sizes (64, 32 & 16 px) and in 4 colors.
![]()
Categories:
Tags:
Dec
Feature Rich Powerful CSS Editor: WebPutty
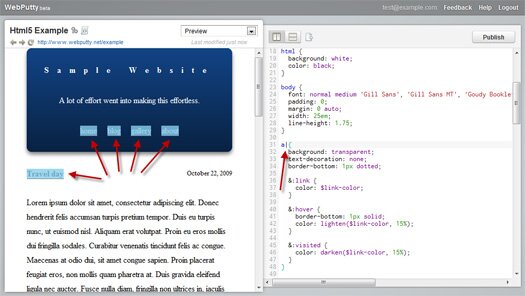
WebPutty is a feature-rich and powerful CSS editor which gives you a syntax-highlighting CSS editor you can use from anywhere, the power of SCSS and Compass, a side-by-side preview pane, and instant publishing with minification, compression, and automatic cache control.

With WebPutty, you get an in-browser, feature-rich, syntax-highlighting CSS editor. You can see your changes instantly with the side-by-side preview pane, so there’s no need for the traditional back-and-forth between your editor and refreshing a browser to see your changes. The editor is your browser and the preview’s built-in!
Best of all, the editor and the preview pane work together, so that when you click on a CSS selector, all the elements matching that selector are instantly highlighted in the preview pane.
Categories:
Tags:
Dec
HTML5 Responsive WordPress Framework: Reverie
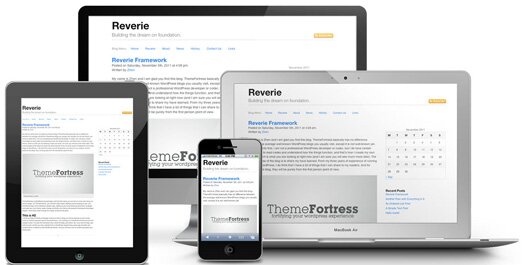
Reverie Framework is an extremely versatile HTML5 responsive WordPress framework based on ZURB’s Foundation framework, a powerful tool for building prototypes on any kind of devices.
Reverie follows HTML5 Boilerplate standard and is hNews microformat ready. It is optimized for Search Engine while at the same time improve readability.

This HTML5 responsive WordPress framework uses media query to adjust for all kinds of devices, including phones, tablets and computers. Reverie is also optimized for iPhone and iPad.
Categories:
Dec
Simple jQuery Context Menu (HTML5 Menu Supported): contextMenu
Navigation is one of the prime factors in the layout of a website or web application. It not only make it easy to learn and interact with the system but also makes it easy to manage content and even retain visitors and boost sales. Navigation can be in the form on menus, side bars, ribbons or sitemap etc. However, there are certain cases when you need to go beyond traditional navigation options to simplify complex workflows.
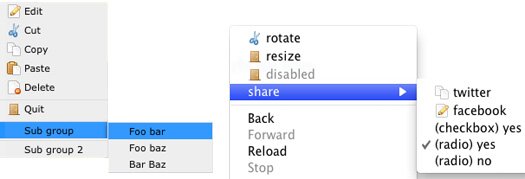
For instances, when there is a lot of mouse movements involved (like selecting objects in drop down list, reviewing object details and then selecting items from another menu) or when information is grouped in complex hierarchy (like Home & Garden > Garden Supplies > Garden Tools > Brand > Tool Type > Tools List).

The best approach in these scenarios would be using context menu to make navigation simple and allowing uses to instantly learn hierarchy of information. For an experiment, you can use contextMenu, which is a simple yet effective jQuery context menu plugin specially designed for websites and applications with large menus and navigation options.
jQuery contextMenu comes with keyboard support and you can use your keyboard to navigate.
Categories:
Dec
Learn jQuery For Free at jQuery Air
jQuery Air is a new way to learn jQuery directly in the browser. Learning jQuery for the first time should be fun, and jQuery Air allows you to get your feet wet in the most practical way possible.

You’ll watch five videos, each followed by code challenges where you’ll learn to code jQuery and apply principles directly in the browser.
The basic jQuery course is free however Code School offers advanced paid courses as well.
Categories:
Tags:
Nov
Open Source JavaScript Database For Browser: TaffyDB
How you ever noticed how JavaScript object literals look a lot like records? And that if you wrap a group of them up in an array you have something that looks a lot like a database table? TaffyDB is a libary to bring powerful database funtionality to that concept and rapidly improve the way you work with data inside of JavaScript.

This open source library brings database features into your JavaScript applications.
Features
- Extremely fast
- Powerful JavaScript centric data selection engine
- Database inspired features such as count, update, and insert
- Robust cross browser support
- Easily extended with your own functions
- Compatible with any DOM library (jQuery, YUI, Dojo, etc)
Categories:
Tags:
Nov
Web-based CSS Button Maker: Button X
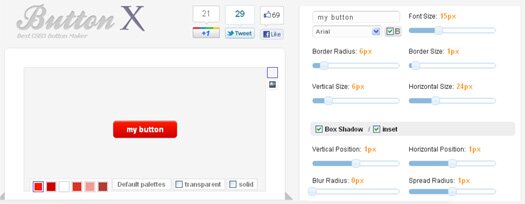
Button X is an web-based CSS button maker tool which helps you create awesome CSS3 buttons without Javascript, Flash or even Images.

Customize and experiment CSS3 features with an easy to use UI, create your own button and get your CSS code.
Categories:
Nov
Create Amazing Animations with JavaScript: Paper.js
Techniques and methods for rendering animation in web browsers have evolved interestingly from GIF images to Flash and then from JavaScript to HTML Canvas element.
The later is, without an iota of doubt, the most effective and futuristic especially in this era of tablets and smart phones that are not powerful enough to render ‘bulky’ animations at the cost of precious Internet bandwidth. Hence the future in HTML 5 that utilizes several higher level libraries like Paper.js to deliver lightweight animation over the Web.

Paper.js is an open source vector graphics scripting framework that utilizes HTML5 Canvas element and offers clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and bezier curves, all neatly wrapped up in a well designed, consistent and clean programming interface.
Categories:
Tags:
Nov
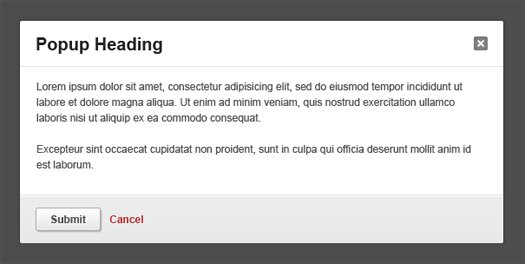
Content Popup (Vector PSD)
Today’s freebie is content popup vector PSD. Sometimes it’s useful to add a popup to your pages instead showing content in a new window or tab.

Categories:
Tags:
Nov
JavaScript Canvas-based Advanced Animation Toolkit: CAAT
Canvas Advanced Animation Toolkit (CAAT) is a JavaScript canvas based animation scene graph manager. It is able to render using Canvas, WebGL and CSS with the same code base.

CAAT in essence is a multi-instance director-based scene graph manager. It is multi-instance in the sense that you can set an undefined number of directors up for each web page. Each director is able to manage different scenes with different timelines.
Categories:
Tags:






