Nov
CSS Spritemap Generator: Spritemapper
If you are optimizing a website for speed, one of the major changes that I would recommend is combining images into sprites. Not all of them, of course. I usually convert small images that are called very frequently such as images used in navigation menus, images and header, footer or side bar (social media icons, for instance), dividers, link buttons etc. This saves precious HTML requests backs to the server.
There are a number of sprite generators like Sprite Cow. Today’s feature sprite generator is Spritemapper. This simple but effective tool merges multiple images into one and generates CSS positioning for the corresponding slices.
![]()
Spritemapper ensures that the images are packed tightly – the result is crisp and light image sprite. The tool, itself, is a simple command-line program powered by a Python library including its own PNG and CSS parser.
Categories:
Nov
Player Framework: Microsoft HTML5 Video Player Framework
One of the major enhancements in HTML5 is seamless support for rich media content such as audio and video. With HTML5, delivering multimedia content over the web and for various browsers and devices is much easier. Microsoft has recently released HTML 5Player Framework that makes is even more easier to consistently deliver multimedia content across multiple platforms: Windows Phone, Silverlight and HTML5.

HTML 5Player Framework not only provides native support for these platforms but also introduces a number of enhancements to control and deliver multimedia content with feature-rich and customized user interface. Some of the major features of HTML5 Player Framework that make it professional’s choice include:
- Support for both HTML5 and Silverlight control strip
- Styleable controls
- Interactive timeline
- Volume control
- Mute control
- Full screen control
- Poster support
- Support for mobile platforms
- No other 3rd-party JavaScript libraries required
- Pre-load UI
- Error handling
Categories:
Tags:
Nov
Sound / Volume / Speaker PSD Icons
Today’s freebies is a set of sound / volume / speaker PSD icons with volume level indicator. The set comes with PSD vector source files and can be scaled to any size that match your needs.
![]()
Categories:
Tags:
Nov
Django Chartit: Create Charts from Django
Django Chartit is a library to create interactive charts directly from the Django models. It uses HighCharts and jQuery JavaScript libraries to render the charts on the webpage.

Data in your database can be plotted as simple line charts, column charts, area charts, scatter plots, and many more chart types. Data can also be plotted as Pivot charts where the data is grouped and/or pivoted by specific column(s).
Categories:
Tags:
Nov
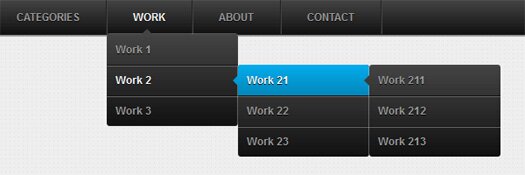
How to Build An CSS3 Animated Dropdown Menu
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics of a document written in a markup language.
CSS3 features like transitions, animations and transforms can add extra spice to your designs.

In this article you will see how you can build an awesome CSS3 animated dropdown menu with some of these cool features.
Categories:
Tags:
Nov
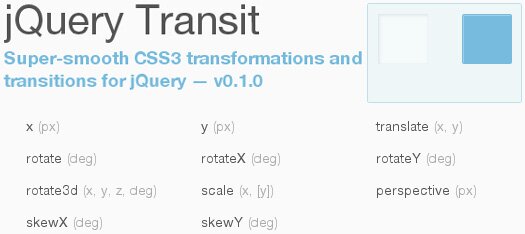
CSS3 Transformations and Transitions for jQuery: jQuery Transit
jQuery Transit is a plugin which helps you do smooth CSS3 transformations and transitions in jQuery. You can set transformations as you would any CSS property in jQuery.

jQuery Transit degrades older browsers by simply not doing the transformations (rotate, scale, etc) while still doing standard CSS (opacity, marginLeft, etc) without any animation.
Categories:
Nov
Scalable PSD Vector Icons for User Interface Designers: MimiGlyphs
MimiGlyphs is a collection of fully scalable PSD vector icons specially designed for user interface and web designers.
![]()
The collection contains 80 icons, 16*16px with Photoshop PSD file, CSH file (Photoshop shapes) & PNG.
Categories:
Nov
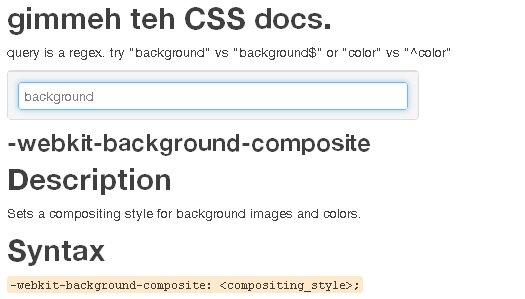
CSS Crib Sheet for Web Developers: InstaCSS
Being a web developer and crazy coder, I have a couple of ‘must haves’ at my desk - a mug of coffee, dual-display setup and a couple of crib sheets – HTML 5, CSS3, JavaScript etc. Crib sheets serve as quick reference guide to help me instantly find syntax and attributes when I am stuck. Just like my personal crib sheets, InstaCSS provides an online quick reference guide for CSS properties and attributes.

Highly recommended for web designers and developers! Also check out CSS3files – a comprehensive reference guide for CSS3.
Categories:
Tags:
Nov
jqPagination: An Interactive jQuery Pagination Plugin
jqPagination is a jQuery pagination plugin that provides a newer method of pagination for your web site or application.

Instead of displaying a list of page numbers like traditional pagination methods jqPagination uses an interactive input that, when selected, allows the user to enter their desired page number.
Major Features
- Design agnostic
- Easy customization
- Degrades beautifully
- Super simple to integrate with your app / site
Categories:
Tags:
Nov
Complete Unicode Dingbats Font: Erler Dingbats
For the first time in the entire history of Unicode standard, the full encoding range for dingbats (U + 2700 – U + 27BF) is now covered by a complete, contemporary quality font.
Erler Dingbats is a complete Unicode dingbats font and a spin-off of the distinguished FF Dingbats 2.0 family, and was designed as a special collaboration between designers Johannes Erler and Henning Skibbe.

The free Erler Dingbats were created for everyday communication purposes. It includes a wide range of popular symbols and pictograms such as arrows, pens, phones, stars, crosses and checkmarks, plus 3 sets of cameo figures on round backgrounds.
Categories:






