May
Timeliner.js – A jQuery Plugin for Making Simple Historical Timelines
Timeliner.js is a free jQuery plugin for making simple historical timelines. It helps you build a simple, interactive, historical timeline with HTML, CSS, and jQuery.

Few major benefits of this timeline are:
- Fully accessible and 508 compliant (an original requirement)
- Able to handle nearly any form of content
- Printer friendly
Categories:
May
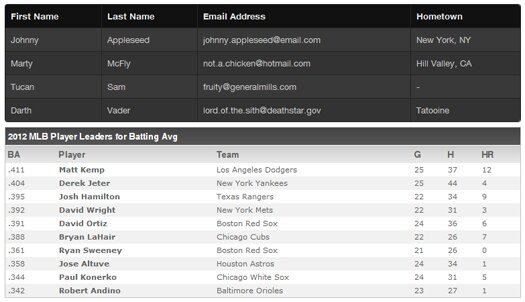
Easy HTML Table Styling: Tablecloth.js
Either you’re redesigning a large site or working on a completely new one… styling html tables is typically tedious and time-consuming. If you’d rather spend your valuable time making the other elements of your site pretty, use Tablecloth.js to do the heavy lifting.
Tablecloth.js is a CSS and JS bootstrap to easily style and manipulate html data tables along with some simple customizations.

Categories:
Tags:
Tags: CSS, Html, Javascript
May
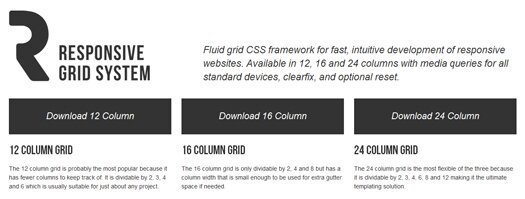
Fluid & Responsive CSS Grid Framework: Responsive GS
Responsive GS is an open source fluid grid CSS framework for fast, intuitive development of responsive websites. Available in 12, 16 and 24 columns with media queries for all standard devices, clearfix, and optional reset.

Categories:
Tags:
Tags: CSS
May
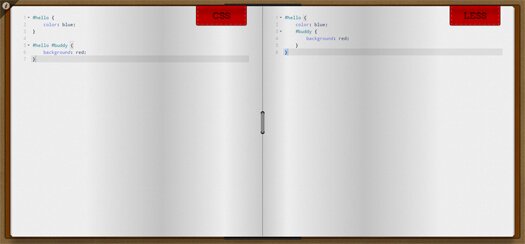
CSS2Less: CSS to LESS Conversion Tool
CSS2Less is very handy tool which converts your CSS to LESS with one simple step – copy and paste!
This tool has been thought for front-end developers who are tired of working with CSS. With this little handy tool you can quickly convert your old CSS files to fresh new LESS files. You can also convert files locally by install the CSS2Less RubyGems.

This service run on Sinatra and has been built with HAML & LESS with the help of the excellent ACE Editor.
Categories:
May
CSS / JS Auto Refreshing with Live.js
Live.js is a very handy little script and bookmarklet which auto-refresh your CSS and JavaScript files. Live.js makes sure you’re always looking at the latest version of the page you’re working on, whether you’re writing HTML, CSS or Javascript.

Just include Live.js and it will monitor the current page including local CSS and Javascript by sending consecutive HEAD requests to the server. Changes to CSS will be applied dynamically and HTML or Javascript changes will reload the page.
Live.js works in Firefox, Chrome, Safari, Opera and IE6+ until it is independent of the development framework or language you use, whether it be Ruby, Handcraft, Python, Django, NET, Java, Php, Drupal, Joomla or what-have-you.
Categories:
Tags:
Tags: CSS, Javascript
Apr
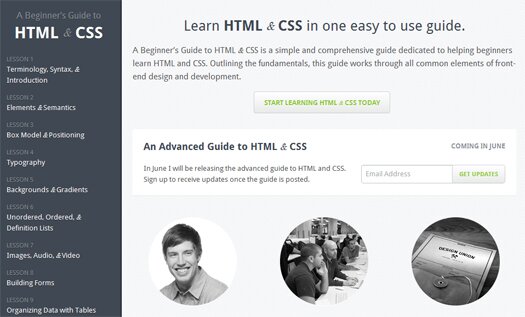
A Beginner’s Guide: Learn HTML & CSS In One Easy to Use Guide
HyperText Markup Language (HTML) is the main markup language for web pages. HTML elements are the basic building-blocks of webpages.
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation semantics (the look and formatting) of a document written in a markup language. Its most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, including plain XML, SVG and XUL.

Today, we are sharing a Beginner’s Guide to HTML & CSS by designer & front-end developer Shay Howe.
This HTML / CSS guide is a simple and comprehensive guide dedicated to helping beginners learn HTML and CSS. Outlining the fundamentals, this guide works through all common elements of front-end design and development.
Categories:
Apr
Themeforest-like Free Premium Admin Template: BlueWhale Admin
Themeforest is the largest marketplace of its kind for Site Templates and CMS Themes. You can buy Admin Templates, Website Templates and WordPress Themes.

BlueWhale is themeforest-like Free Premium Admin Template for Web Applications based on 960 Grid System, it has an elegant fluid layout which adjusts automatically as you change the screen size.
Major Features
- Built on top of 960 Grid CSS Framework
- Minimal Graphics for Fast Loading
- CSS3 Plain and Iconic Buttons
- Cross Browser Compatible
- DataTables
- Charts
- Two Image Galleries
- Elegant CSS3 Notifications
Categories:
Apr
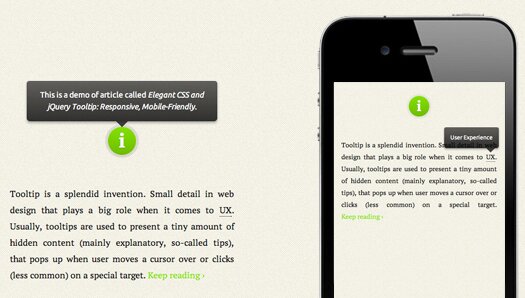
Responsive and Mobile Friendly CSS jQuery Tooltip
Tooltip is a splendid invention. Small detail in web design that plays a big role when it comes to user experience. Usually, tooltips are used to present a tiny amount of hidden content (mainly explanatory, so-called tips), that pops up when user moves a cursor over or clicks (less common) on a special target.

Major Features
- Responsive: It relies on a maximum width value when viewed on large screens, adopts to narrow environments and picks the best viewable position relatively to the target (top, bottom; left, center, right)
- Mobile Friendly: It pops up when a call-to-action button is tapped and disappears when tapped on the tooltip itself
- Cross Browser Compatible: Works in all modern browsers and degrades well for older ones
Categories:
Mar
Professional and Free HTML5 Website Templates
HTML5 is a language for structuring and presenting content for the World Wide Web, and is a core technology of the Internet originally proposed by Opera Software. It is the fifth revision of the HTML standard and as of March 2012 is still under development.
Its core aims have been to improve the language with support for the latest multimedia while keeping it easily readable by humans and consistently understood by computers and devices (web browsers, parsers, etc.).
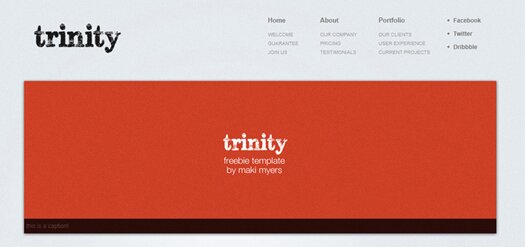
Trinity HTML Template

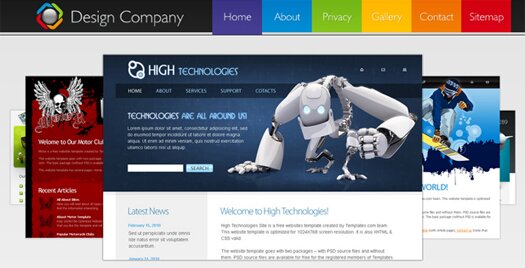
HTML5 Template for Design Company

Categories:
Mar
Wonderful Free Icon Font: Font Awesome
Font Awesome is a free icon font which contains a set of glyph icons, primarily designed to use with Twitter Bootstrap.
This free web font comes with 150+ icons, you can easily style icon color, size, shadow, and anything that’s possible with CSS.
![]()
Major Features
- Screen Reader Compatible
- Infinite Scalability
- Cross Browser Compatible
The Font Awesome webfont and CSS libraries are completely free for commercial use. It includes full instructions for using Font Awesome with or without Bootstrap.
Categories:






