Sep
Identify What Font Is In Your Font Stack With Fount
Web fonts bring more elegance and vibrancy to the website design. Sometimes you may come across websites using cool web fonts and may want to know what font is that.

Fount is a bookmarklet which tells you that what font is in your font-stack. All you have to do is drag Fount bookmarklet in your browser, go to any web page and click on the Fount bookmarklet, click on the text anywhere on the web page and it will display what font is used along with the font size and weight.
Fount is a small yet handy tool for quickly identifying fonts used on websites.
Categories:
Tags:
Sep
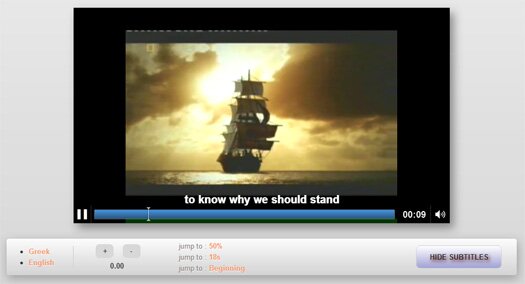
Captions and Subtitles for HTML5 Videos: BubblesJS
BubblesJS is a JavaScript library for adding subtitles (.SRT Subtitles) and captions for HTML5 videos.
Its extremely easy to set up & configure, and the way it works is fairly simple. Progress can be tracked using element.currentTime, and it includes a built-in srt parser. The first parameter to subtitles is the type of parser, false makes it use the built-in one but remote parsers can also be used.

Major Features
- Framework agnostic – non obtrusive code, compatible with most of frameworks and libraries
- Hidden links in videos – clicking a section of the video and triggering a callback
- Existing .SRT support – no need for new formats
- The ability to process (srt) files on server-side or client side
- Support for multiple languages (in subtitles)
- Track people who viewed your video
Categories:
Tags:
Aug
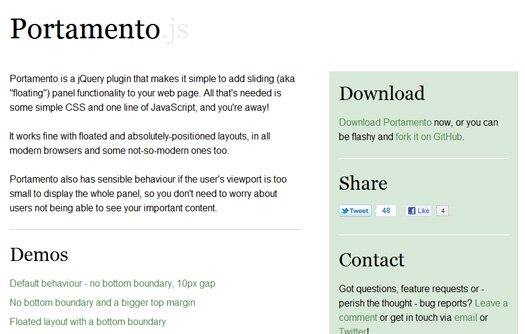
Easy Sliding / Floating Panels for Your Web Page: Portamento.js
Portamento is a jQuery plugin that makes it simple to add sliding (aka “floating”) panel functionality to your web page. All that’s needed is some simple CSS and one line of JavaScript, and you’re away!

It works fine with floated and absolutely-positioned layouts, in all modern browsers and some not-so-modern ones too.
Portamento also has sensible behaviour if the user’s viewport is too small to display the whole panel, so you don’t need to worry about users not being able to see your important content.
Categories:
Tags:
Aug
3D and 2D Transforms for jQuery: TransformJS
TransformJS is a jQuery plugin which exposes new CSS properties accessible through .css() and .animate() which you can use to apply and manage transformations to a jQuery element.

TransformJS uses feature detection to analyze the supported features of the browser it is running in and adapts accordingly and it maintains an in-memory matrix which it uses to apply the transforms.
The ability to use transforms without constructing huge stylesheets for x-browser compatability is nice.
Categories:
Tags:
3D, CSS3, Javascript
Aug
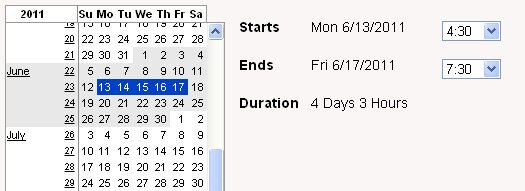
Date Range Selector jQuery Plugin: Continuous Calendar
Simple is beautiful; it is fast and efficient – this is how I would introduce Continuous Calendar, a simple jQuery plugin for date range selection. Continuous Calendar allows you to select large or small date ranges from a simple calendar control in a single click.
The interface is just like a simple calendar control but with the ability to drag and select an entire data range easily. This is very practical and useful in scenarios where you have to specify a duration or date range quite often. Continuous Calendar allows to do it without requiring you to find and select start and end dates separately; you do it in a snap – simple and efficient.

Major Features
- Date Dragging
- Range Expand with Shift + Mouse Click
- Display Current Date
- Allow Disabling of Dates
- Month and Week Select
This jQuery date plugin support for different date formats and supports popup.
Categories:
Aug
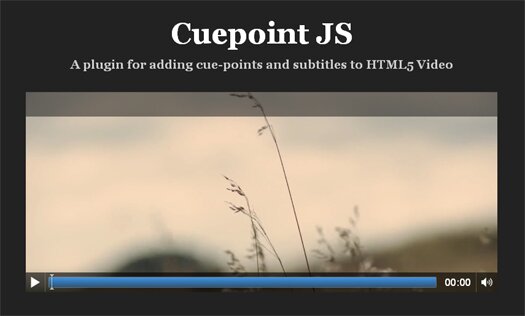
Add Cue Points and Subtitles to HTML5 Video: Cuepoint JS
Do you do video tutorials or…online presentations and product (video) demos? I do and I watch a lot of video tutorials online; I love them – not all of them. I like brief, to-the-point and professionally illustrated tutorials that I can watch and understand easily. Now what makes a good online video presentation is not just crisp voice and high definition vide0 but the quality of content which includes a knowledgeable presentation with complete subtitles and cue points.
Subtitles or cue points are assistive tools that supplement the talk and allow audience of all types to understand and learn the subject – especially when your audience comes from different cultural/languages backgrounds. You do not have to explain/translate each and everything in the tutorial. Cue points can contain tips, useful information, subtitles or translation that make your online presentation easy to understand.

Adding subtitles or cue points to your videos (HTML5 videos) is quite easy. You just need Cuepoint.js, a simple open source plugin for adding cue points and subtitles to your HTML5 video.
Cuepoint binds external links to certain positions on the video timeline. It also allows you to skip to points within the video, thereby displaying specific subtitles.
Categories:
Tags:
Aug
JavaScript Library for Secure, PCI Compliant Transaction Forms: Recurly.js
Recurly.js is an open source JavaScript library which allows you to easily embed a PCI compliant order form within your website.
This JavaScript library is designed to be easily embedded and customized to match your website. The library performs in-line validation, real-time total calculations, and gracefully handles errors.

Your customer stays on your website while their billing information is securely sent to Recurly for approval. Because the cardholder data is sent directly to Recurly, your PCI compliance scope is dramatically reduced.
Should a transaction be declined, the library automatically highlights the appropriate fields and displays proper error messages for your customers.
Categories:
Tags:
Aug
200+ Google Plus Interface Icons (PNG and PSD)
Greepit has previously shared couple of free resources discussing Google Interface, you may find them useful:
Today we are sharing a very handy PSD Vector Icons set inspired by Google Plus Interface.
WebDesignShack has released an off the hook freebie for all of you featuring a huge bundle of Google Plus interface icons. The freebie includes both vector (PNG) and pixel perfect (PSD) sources, color and gray versions and in 18px & 128px sizes.
![]()
From large vectors to pixel perfect versions, every icon has been created by pixel experts to guarantee a high end product that you can really enjoy. You can find the large versions in two different sizes and color / gray versions, as for the pixel perfect versions.
Categories:
Aug
Compare Two Images: jQuery uCompare
uCompare is a jQuery plugin which gives you the ability to compare two images (before and after, etc) via a nice interface.

This image compare jQuery plugin overlays the before & after images with a mouse controlled slider, to remove or apply a mask to the top image.
Categories:
Tags:
Aug
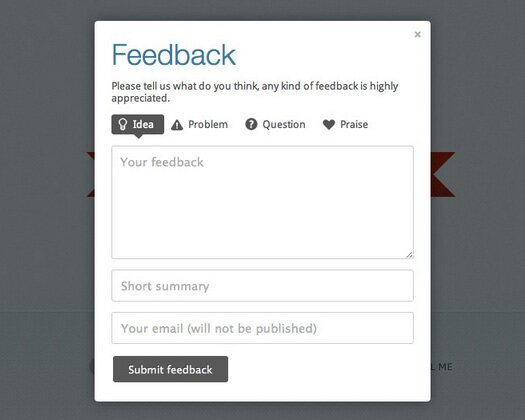
A Free WordPress Contact Form: Usernoise Modal Feedback
While surfing websites, there is nothing more frustrating than being unable to contact the website/blog owner to leave your feedback, share an idea, post question, or just say thanks.
Fortunately, adding a WordPress contact/feedback form is quick and easy. All you have to do is install Usernoise which is a simple WordPress plugin to add contact/feedback form on your website without having to write a single line of code.

Major Features
- Adds a customizable “Feedback” button and form to your site
- Flexible typography – it matches your site’s style by default
- You can disable extra fields such as feedback type and title
- Admin notifications, feedback archive available
Usernoise is a multi-lingual feedback form and currently available in Dutch, French, Portuguese, Russian, Spanish and Turkish.
Categories:
Tags:






