Aug
Wheel Scroller and Date Time Picker for Touch Devices: Mobiscroll
The paradigm of web and UI design is changing rapidly to provide interactive and smooth user experience on touch-based devices. This changes not only the design patterns but also the user controls and screen objects. Those designed for ‘conventional’ machines and browsers are not really good for ‘new generation’ clients like iPad, tablets and other touch-enabled devices.
There is already a lot of development going on to provide alternative to existing screen objects and user controls that can be used for web applications and interfaces designed specifically for touch-based interfaces. Take the example of Mobiscroll.
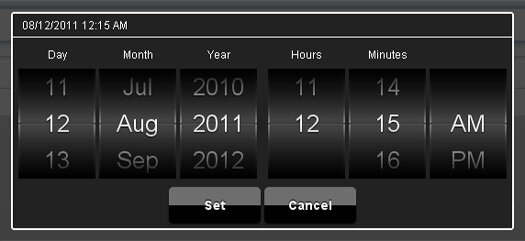
Mobiscroll is a free jQuery plugin that provides date/time picker tool in a wheel scroller fashion for touchscreens.

Mobiscroll allows users to select date/time easily on a touch-based device in an interactive manner. It can be customized support any custom values and can even be used as an intuitive alternative to the native select control (dropdown list). The control is themable, comes with pre-defined, nice looking color schemes and you can easily change the appearance using CSS.
Categories:
Tags:
Aug
Animated jQuery Image Slider with Unique Transition Effects: Chop Slider
As the saying goes: Big things come in small packages. Chop Slider proves it true. Packaged in just 6KB, ChopSlider delivers awesome and powerful image slider with unlimited transition effects. In fact, it is more than a simple image slider. It allows you to create your own custom transition effects that harness the power of CSS3 and jQuery to provide amazing animations that load fast and render smooth effects.

Transitions and animations are easy to customize and are work perfectly for mobile devices and all major browsers. For devices (iPhone, iPod, Symbian, BlackBerry, Android and other) and browsers that do not support CSS3 transitions, you can set specific parameters to ensure flawless animations. The only limitation with ChopSlider is your imagination and creativity.
Categories:
Tags:
Aug
Move Objects in 3D Space with JavaScript: Sprite3D.js
Sprite3D is a simple javascript library that uses the power of CSS transforms for rendering HTML objects in 3D without requiring WebGL enabled browsers, any JavaScript dependencies or complexities of HTML5 canvas element.
Sprite3D manipulates 3D positioning of objects via simple JavaScript to achieve smooth rendering of 3D animations. Since, object manipulation is done using 3D positioning, the entire transformation is hardware accelerated thus works decently for Apple devices as well.
![]()
Major Features
- AS3-style properties
- Lots of accessor methods
- S3-style scenography
- S-style method chaining
- Support for sprite sheets
Categories:
Tags:
Aug
jQuery Image Slider for Responsive Web Design: Blueberry
The World Wide Web is expanding vigorously in all directions – platforms, delivery networks, user base, devices etc. Now, people access Internet and websites on personal gadgets of all sizes and types. As the result, web design techniques have changed drastically and require fluid, responsive and interactive design and layouts to provide similar user experience to all website visitors.
There area a number of ready-to-use platforms that designers can integrated within their websites and applications to design dynamic web designs that render flawlessly on all display and device types.
We have shared a number of open source resources like FitText that allow you to expand or shrink headings and text on a web page to match the target browser and display type.

Today we are sharing another open source jQuery library, Blueberry, that allows you to provide dynamic image slider on a website based on fluid layout.
Blueberry is an experimental open source jQuery image slider plugin that works with fluid/responsive web layouts.
It supports keyboard navigation and users can place multiple slider instances on a single page. It automatically build the pager (pagination for slides) with an option to enable/disable.
Categories:
Tags:
Aug
Truncate HTML Code to Limit Its Length by Number of Words: Cutter.js
Cutter.js is a class to truncate HTML code to limit its length by number of words, without losing the markup.
Cutter solves the problem when its needed to cut some content by a number of words but its mandatory no lose any markup. Cutter cuts the content to the number of requested words and if needed puts a link to open the full content again.

Features
- No markup is lost
- Framework agnostic
- The content can be written without take care about the full content
- Not needed to have two different contents
Categories:
Tags:
Aug
Adobe Edge Creates Flash-like Animations with HTML5
Adobe Edge is a new web motion and interaction design tool that allows designers to bring animated content to websites, using web standards like HTML5, JavaScript, and CSS3.

Features
- Create new compositions with Edge’s drawing and text tools
- Import popular web graphics such as SVG, PNG, JPG or GIF files
- Easily choreograph animation with the timeline editor
- Energize existing HTML files with motion, while preserving the integrity of CSS-based HTML layouts
Edge will be updated regularly to add new functionality, stay ahead of evolving web standards, and incorporate user feedback to provide the best functionality and experience possible. This is an early look at Edge with more capabilities to come.
Categories:
Tags:
Aug
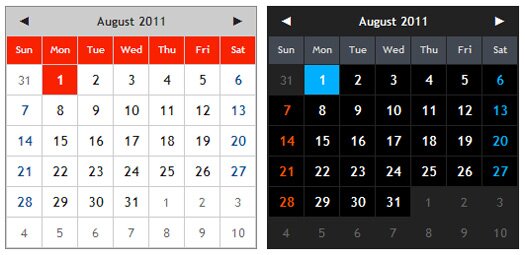
Customizable, Free Date Picker Calendar jQuery Plugin: glDatePicker
glDatePicker is a simple, customizable, lightweight date picker calendar plugin for jQuery weighing in just over 3.5KB compressed (8KB uncompressed).

This Free Date Picker jQuery Plugin allows multiple instances on one page and users can have different styles for every calendar plugin.
Features
- Forward and backward navigation
- Current date highlight
- Restricting selection of dates outside of a range
- Restricting selection of dates beyond N-days from start date
Categories:
Aug
OS X Lion Interface Buttons in CSS
Greepit previously shared New Google Interface Buttons in CSS, today we are sharing another awesome CSS Buttons collection for spice up your user interfaces.

OS X Lion was released recently and part of the new design is new icon buttons. Our friends at Pixify recreated OS X Lion’s buttons in CSS for use in your UI.
The guys simply numbered the buttons 1 to 200 and wrote a three-line script to spit out the CSS for each of the 200 buttons.
Categories:
Aug
jQuery-powered HTML5 UI Framework: Kendo UI
If you ask me one thing that is going to change the entire domain of web design in near future, that is HTML5. It is powerful, dynamic and lightweight. It not only supplements the modern standards of CSS3 and JavaScript but also provide native support to handle dynamic content including rich imagery, animation, data-driven objects and the ability to render on all modern devices. Enough reasons to embrace HTML5, yeah?
Now the question that all newbies should be asking is: how to get started with HTML5 instantly. The answer is: Leverage the power HTML5 frameworks like Kendo UI.
Kendo UI is a powerful framework for rapid HTML5 UI development. Based on the latest HTML5, CSS3, and JavaScript standards, it delivers everything needed for client-side, jQuery-powered development in one integrated, compact package.

Kendo UI combines everything needed for modern JavaScript development, including a powerful DataSource, universal Drag-and-Drop, Templates, Themes, and UI Widgets.
Categories:
Tags:
Aug
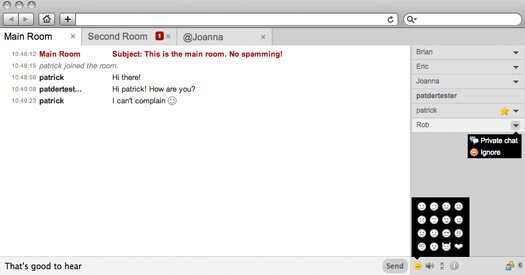
Open Source Multi User JavaScript Chat Client for Jabber: Candy
Candy is an open source multi-user JavaScript chat client for Jabber with beautiful default theme. It lets you join multiple rooms, start private conversations and get notified when new messages arrive.

This JavaScript chat client ignores spammers, lets you kick / ban users and change the subject of the room.
Features
- Focused on real-time multi-user chatting
- Easy to configure, easy to run, easy to use
- 100% well-documented JavaScript source code
- Built for Jabber (XMPP), using famous technologies
- Used and approved in a productive environment with up to 400 concurrent users
Categories:
Tags:






